Community Tip - Visit the PTCooler (the community lounge) to get to know your fellow community members and check out some of Dale's Friday Humor posts! X
- Community
- Augmented Reality
- Vuforia Studio
- Remove border on toggle button and 2D image
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Remove border on toggle button and 2D image
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Remove border on toggle button and 2D image
Hi,
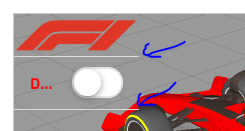
I have a couple of items in the 2D border of my experience. An image and a toggle switch. The iamge background is transparent as set in the saved .png file and the toggle button has had it's background set to transparent in CSS as shown below.
//Button Class
.my-button {
font-family: Titillium Web;
color: red;
background-color: transparent;
}
However, I am still getting these grey lines appearing between elements in the experience. Does anyone have any idea what they are and more importantly how to turn them off!
Thanks,
Sy
Solved! Go to Solution.
- Labels:
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
drag a gridLayout in you panel an put you elements in different rows. That will remove the lines.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
drag a gridLayout in you panel an put you elements in different rows. That will remove the lines.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Wonderful. I really appreciate your help on that!
Thanks.,
Sy