Community Tip - Need to share some code when posting a question or reply? Make sure to use the "Insert code sample" menu option. Learn more! X
- Community
- Augmented Reality
- Vuforia Studio
- Tip - How to find Widget elements for JavaScript
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Tip - How to find Widget elements for JavaScript
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Tip - How to find Widget elements for JavaScript
Hi All,
I worked this out a little while ago and thought that I should share it with everyone as it can come in handy when trying to work out how to use JavaScript to control widgets.
The issue that I've faced is trying to work out what all different elements that make up a widget are called. You can see them in the Widget details pane on the right side of the screen when you select one, but it's not really consistent at the back end for naming compared to what I shows in the UI.
There are two ways to see the correct name:
Method 1 - Look in the app.js file
As you create your project, there is an app.js file stored in Projects\<Project_Name>\dist\app. If you open up this file in an editor, you can search for your widget by name and then if you scroll around, you can see all the twx-widget-property definitions.
As an example, if I look for a 2D image widget that I've put into the experience, I can see the following property:
<twx-widget-property name="imgsrc" datatype="resource_url" value="app/resources/Default/vu_seq_play.svg">
If I look at a 3D image widget, the source image property is different (src vs. imgsrc):
<twx-widget-property name="src" datatype="resource_url" value="app/resources/Default/vu_alert1.svg">
This method is very handy as you can see the property name, the datatype (string. boolean, resource_url, etc.) and the value. Just be careful not to make any changes to this file when looking at it.
Method 2 - Use the Preview
Credit to the AR course on IoT University for this one (see here)
Edit the .js file for the views you want to see the widget info for (e.g. Home.js) and add in the following line:
console.log($scope.app)
When you preview the experience, turn on developer tools (Ctrl + Shift + I) and you'll see an Object item in the list that can be expanded. Expand this out and then go into View, <View_Name>: (e.g. Home), wdg: and then you'll see a list of all the widgets in that view with their property values shown. If you expand the widget, it shows the property and value in a much easier to read format than in the app.js file.
Hope you find this useful.
Allan
- Labels:
-
Coding
-
Mashup-Widget
- Tags:
- javascript
- widgets
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Allan,
thanks for your post, that's indeed very useuful information.
It would be so great, if there was a databank with all that useful codes, that exist.
For example, I found out the following:
How to exit Vuforia View:
$scope.exit = function() {
ionic.Platform.exitApp()
}
How to return to scan mode:
$scope.scan = function() {
$scope.app.fn.navigateToScanMode();
}
Now I also have a question:
You can use the following command to let a funktion start, when the Property values have been loaded:
$scope.$root.$on("GetPropertyValues-complete", function(event, args)
{ ...your function...};
How can one find out, wich triggers are available?
Like $on("tracking-lost") or $on("gesture-hold")...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @whity,
Sorry, but I'm not sure how to see this kind of info. I know you can do really clever stuff with JavaScript, but my background is engineering, so my coding abilities are very limited so I always try and do things without Java if I can.
I think people who have been doing AR in Vuforia Engine might have a better idea of this. There are some Java gurus from PTC who post on here (I'm not from PTC) who might be able to answer this.
Regards,
Allan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
To expand on this with some info I got at Liveworx from a very helpful PTC person whose name i can't remember.
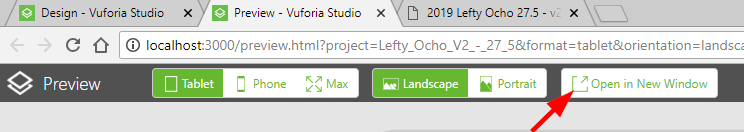
I often find I want to interrogate the values of stuff while previewing an experience to figure out why something is not working as expected. You can do this in a few steps in Chrome. First start your preview but then click the "Open in new window" button. This will get the preview out of the iframe making it simpler to access via the console.
After you have this open start he console Shift+Ctrl+i or 'three dots' > More tools > Developer Tools. In the console now you can type the following "window.twx", this will return a great object full of information.
- The widget list Allan mentioned
- appScope > view > [your view name] > wdg
- can also list this directly with window.twx.appScope.view.[yourViewName].wdg
- This displays the values of these objects at the time you hit enter in the console. You can poke around in your experience and then type this again to see if widget values are changing the way you expect.
- app parameter list
- window.twx.appScope.params