Community Tip - Did you know you can set a signature that will be added to all your posts? Set it here! X
- Community
- Augmented Reality
- Vuforia Studio
- Video reset in Vuforia Studio
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Video reset in Vuforia Studio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Video reset in Vuforia Studio
Hi there,
is there a possiblity to restart a video for example by pressing a button even if it is still playing? Is it possible to set the current time of the video to 0?
Thanks for help!
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mn1 ,
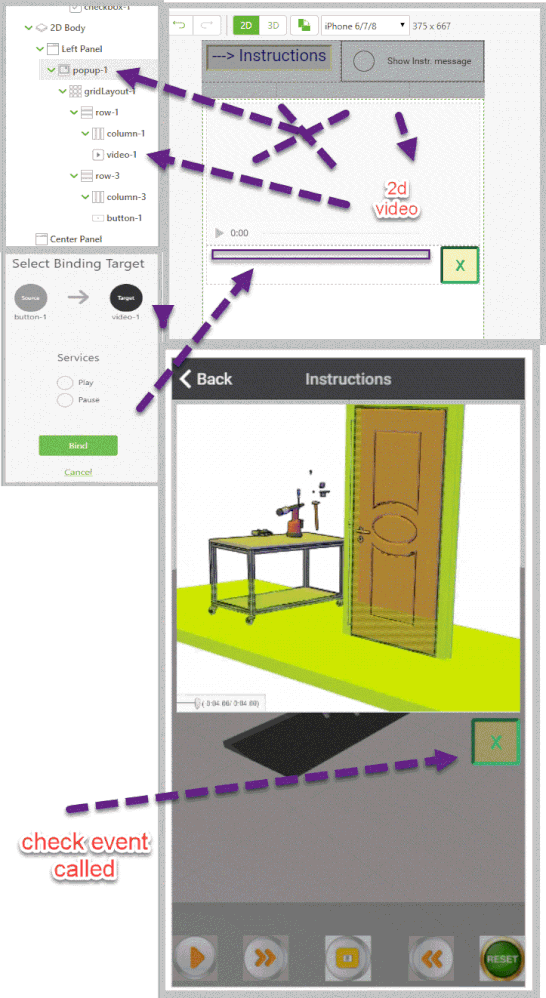
if in your question you meant the 2d widget as shown in the picture:
Actually, the 2d video widget supports only play and pause method. You can start animation and call pause. Something as demonstrated in the code above:
/////////////////////////////////
$scope.$on('$ionicView.afterEnter', function(){
// Anything you can think of
console.warn("$ionicView.afterEnter");
$scope.$applyAsync(function() {$scope.MainViewInstrFnct();} , 1000);
});
/////////////////////////////////////
$scope.MainViewInstrFnct=function()
{
$scope.view.wdg['popup-1']['visible']=true;
//$scope.$broadcast('app.view["Instuctions"].wdg["video-1"].svc.play');
// to play the video we can use the call above or
// to use sub functon
$scope.playVideo1();
$scope.$applyAsync();
};
//
$scope.finishAnimation = function()
{
$timeout(
/////////////////////////////////////////
function() { $scope.view.wdg['popup-1']['visible']=false;
$scope.$applyAsync();
//////////////////////////////////////////
},1000);
};
$scope.playVideo1 = function()
{
var wdg = angular.element(document.querySelector('twx-widget[widget-id=\"video-1\"] video'));
wdg[0].play();
}
////////////////////////////////////////
///////////////
so in the example above there is an view "Instuctions" -> js code in Instuctions.js.
When the view is started /loaded it will open (there is a listener event '$ionicView.afterEnter' which will call the MainViewInstrFnct() with delay of 1 sec) a popup which contains the 2d video and will start it automatically and then it will close the popup after the animation was finished (here called finishAnimation() form the Play finished event of the video widget)
So the first idea was : if we close a popup with an video -> if this may be , will reset the video sequence ...but after some tests - it seems that the video status will not change if the popup is shown or hidden.
What always works is that when we leave the view (here "Instructions") and load again / in this case it will always start the video from the beginning
The code above shows 2 different way for the same action (here play but you could use instead of play - pause service.)
$scope.$broadcast('app.view["Instuctions"].wdg["video-1"].svc.play');
or
var wdg = angular.element(document.querySelector('twx-widget[widget-id=\"video-1\"] video'));
wdg[0].play();
So what additionally we can to try to do
- to use a popup (as shown in the example above ) and to hide it first
- then to call the pause event to the video
- change the source of the video
app.view["YourView"].wdg["video-1"]['videosrc']="your video source location";
or in the current view
$scope.view.wdg['modelItem-door-aus']['videosrc'] ="your video source location";
- so set the video source to other file / temporary video and to start it, then pause again and set again the original file source)
-display the popup and call play....
(I did not tested it)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @mn1 ,
if in your question you meant the 2d widget as shown in the picture:
Actually, the 2d video widget supports only play and pause method. You can start animation and call pause. Something as demonstrated in the code above:
/////////////////////////////////
$scope.$on('$ionicView.afterEnter', function(){
// Anything you can think of
console.warn("$ionicView.afterEnter");
$scope.$applyAsync(function() {$scope.MainViewInstrFnct();} , 1000);
});
/////////////////////////////////////
$scope.MainViewInstrFnct=function()
{
$scope.view.wdg['popup-1']['visible']=true;
//$scope.$broadcast('app.view["Instuctions"].wdg["video-1"].svc.play');
// to play the video we can use the call above or
// to use sub functon
$scope.playVideo1();
$scope.$applyAsync();
};
//
$scope.finishAnimation = function()
{
$timeout(
/////////////////////////////////////////
function() { $scope.view.wdg['popup-1']['visible']=false;
$scope.$applyAsync();
//////////////////////////////////////////
},1000);
};
$scope.playVideo1 = function()
{
var wdg = angular.element(document.querySelector('twx-widget[widget-id=\"video-1\"] video'));
wdg[0].play();
}
////////////////////////////////////////
///////////////
so in the example above there is an view "Instuctions" -> js code in Instuctions.js.
When the view is started /loaded it will open (there is a listener event '$ionicView.afterEnter' which will call the MainViewInstrFnct() with delay of 1 sec) a popup which contains the 2d video and will start it automatically and then it will close the popup after the animation was finished (here called finishAnimation() form the Play finished event of the video widget)
So the first idea was : if we close a popup with an video -> if this may be , will reset the video sequence ...but after some tests - it seems that the video status will not change if the popup is shown or hidden.
What always works is that when we leave the view (here "Instructions") and load again / in this case it will always start the video from the beginning
The code above shows 2 different way for the same action (here play but you could use instead of play - pause service.)
$scope.$broadcast('app.view["Instuctions"].wdg["video-1"].svc.play');
or
var wdg = angular.element(document.querySelector('twx-widget[widget-id=\"video-1\"] video'));
wdg[0].play();
So what additionally we can to try to do
- to use a popup (as shown in the example above ) and to hide it first
- then to call the pause event to the video
- change the source of the video
app.view["YourView"].wdg["video-1"]['videosrc']="your video source location";
or in the current view
$scope.view.wdg['modelItem-door-aus']['videosrc'] ="your video source location";
- so set the video source to other file / temporary video and to start it, then pause again and set again the original file source)
-display the popup and call play....
(I did not tested it)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for answering.
I thought there might be a function to reset the video directly but as you said there is no function to reset, i found a different solution.
I added a secound video widget (with the same video) so I can change the visibility of this two videos every time I want the Video to restart, even if the video has not endet. The video, which is still playing is turned to invisible while the other video will turn to visible an then start at the beginning.