Community Tip - Need to share some code when posting a question or reply? Make sure to use the "Insert code sample" menu option. Learn more! X
- Community
- PLM
- Windchill Discussions
- Re: Display Hyperlink on "Create New" and "Edit" s...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Display Hyperlink on "Create New" and "Edit" screen of Change Request
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Display Hyperlink on "Create New" and "Edit" screen of Change Request
I have a custom attribute called "Customer Name" which I have created on the Change Request. It is a multi-value, string type, required attribute. In order to help the user fill this out, I would like to display a hyperlink that the user can click on which will display a web document that has a useful customer matrix on it.
I'm not sure the best way to do this but from the user perspective, if the attribute itself "Customer Name" could be a hyperlink that the user could click that would be cool. Or if some instructions could be added above or below the attribute which says something along the lines of "Click Here For Matrix" and have that be a hyperlink that could work too.
Anyone know how to add this into the "Create New" and "Edit" screens of the Change Request?
-Ryan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I haven't been able to figure out how what you are asking either. But as a work around we put a hyperlink in the header of the page with any special instructions.
The file you need to edit (back it up first) is codebase\netmarkets\jsp\changeRequest\create.jsp
after the following code
<cwiz:initializeChangeWizard changeMode="CREATE" varianceEffectivity="false" annotationUIContext="change" changeItemClass="wt.change2.ChangeRequestIfc" />
I put in a <div> with the info I wanted
<div class="x-panel-header attributePanel-label" style="text-align:center;">Special Instructions: <a href="YOUR URL" target="_blank"><img src="/Windchill/netmarkets/images/info.png" > Click here for SOME MESSAGE</a></div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks Stephen. I was hoping for a more elegant solution, but as always workarounds are a great last resort... Let's see if anyone else has some ideas.
-Ryan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Agreed, I'm hoping that there is something else also...
That being said we have had lots of positive feedback from our user community on the different Create pages that we've added these links at the top of the page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
We did something like this using a Data Utility. The Data Utility returned a GUIComponentArray in which one component was the TextBox and the other was a UrlDisplayComponent.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Stacy,
Can you post the sample code for the data utllity which you used for the url? and possibly a snapshot.
Thanks,
Ravin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ravin, Ryan,
- Here is an example of DataUtility. In this example instead of using URLComponent, IconComponent is used with a message being displayed on-hover.
code:
public Object getDataValue(String arg0, Object arg1, ModelContext arg2)
throws WTException {
// TODO Auto-generated method stub
ArrayList<GuiComponent> components = new ArrayList<GuiComponent>();
components.add((GuiComponent)super.getDataValue(arg0, arg1, arg2));
String quicktip = WTMessage.getLocalizedMessage(RESOURCE, "WTPART_Help_ICON",null, Locale.ENGLISH);
IconComponent icon = new IconComponent("wt/clients/images/helplink.gif");
icon.addJsAction("ext:qtip", quicktip);
icon.setId(arg0 + "_qtip");
components.add(icon);
return new GUIComponentArray(components);
}
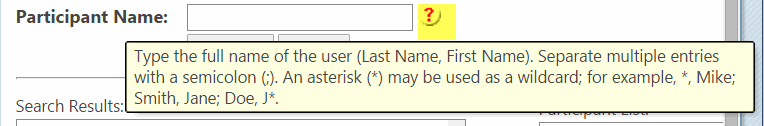
- The result is similar to "Find Participant" wizard in Windchill. This is more elegant as the information is seen when you hover over the icon. You may want to try URLComponent if the information is huge.

Regards,
Bhushan





