- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Create A Mashup Widget Extension Part 1
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Create A Mashup Widget Extension Part 1
- GUIDE CONCEPT
- Step 1: Completed Example
- Step 2: Create Mashup Widget Extension Project
- Step 3: Widget Lifecycle in the Mashup Builder
- Step 4: Widget Coding Examples
Quickly Build Mashup Widget Extensions and Extend Application Functionality with the Eclipse Plugin.
GUIDE CONCEPT
Extensions enable you to quickly and easily add new functionality to an IoT solution. Mashup widget extensions can be utilized to enhance a user's experience, your ability to develop robust applications, and make development easier as you move forward with your IoT development.
The Eclipse Plugin for ThingWorx Extension Development (Eclipse Plugin) is designed to streamline and enhance the creation of extensions for the ThingWorx Platform. The plugin makes it easier to develop and build extensions by automatically generating source files, annotations, and methods as well as updating the metadata file to ensure the extension can be imported.
These features allow you to focus on developing functionality in your extension, rather than spend unnecessary time getting the syntax and format of annotations and the metadata file correct.
YOU'LL LEARN HOW TO
- Utilized the Eclipse Plugin and Extension SDK
- Create and configure an Extension project
- Create A mashup Widget Extension
- Build and import an Extension
NOTE: This guide's content aligns with ThingWorx 9.3. The estimated time to complete ALL parts of this guide is 60 minutes.
Step 1: Completed Example
Download the completed files for this tutorial: MashupWidgetSamples.zip. Download the Eclipse Plugin. Download Extensions SDK.
The MashupWidgetSamples.zip file provided to you contains a completed example of a simple Widget project and examples of more advanced widget source code. Utilize this file to see a finished example and return to it as a reference if you become stuck during this guide and need some extra help or clarification.
Keep in mind, this download uses the exact names for Entities used in this tutorial. If you would like to import this example and also create Entities on your own, change the names of the Entities you create.
Step 2: Create Mashup Widget Extension Project
First, let's get our tools installed and set. If you haven't created an extension before, see the Create An Extension guide on how to entirely configure your setup.
- Download Eclipse ThingWorx SDK.
- Download Eclipse ThingWorx Plugin.
To create a new extensions project in the ThingWorx Extension Perspective, follow the steps below to get started:
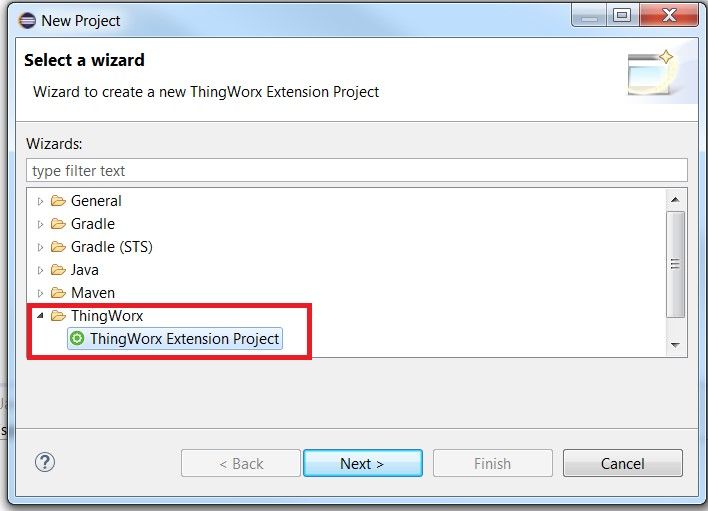
- Go to File->New->Project.
- Click ThingWorx->ThingWorx Extension Project.
- Click Next.
- Enter the Project Name (for example, MyAwesomeExtension).
- Select Ant as your build framework. Gradle can be used if you are using a version of Eclipse that supports Gradle STS.
- Enter the SDK location by browsing to the directory where the Extension SDK zip is stored.
- Enter the Vendor information (for example, ThingWorx Labs).
- Change the default package version from 1.0.0 to support extension dependency.
- Click Next then click Finish. Your newly created project is added to the Package Explorer tab.
Creating Widgets
The ThingWorx Extensions SDK allows for easier development and in a shorter timeframe. The SDK provides steps for creating widgets, starting with an initial setup. Follow the steps below to get started on your own widget creation.
-
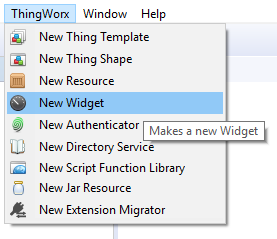
Choose the ThingWorx menu and select New Widget.
-
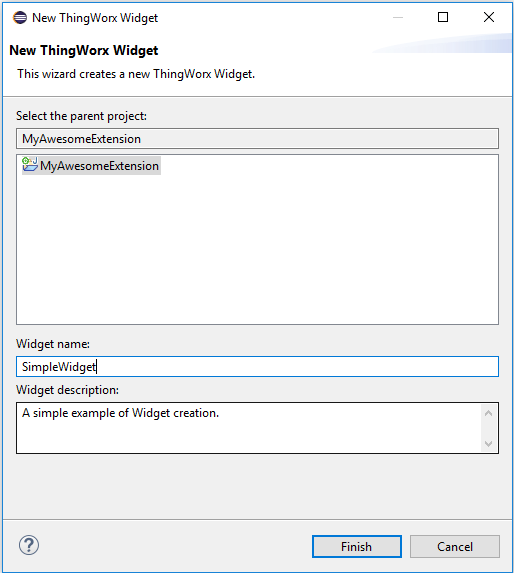
Select the parent project, in this case MyAwesomeExtension.
-
Enter SimpleWidget for the name and A simple example of Widget creation. for description.
-
Click Finish.
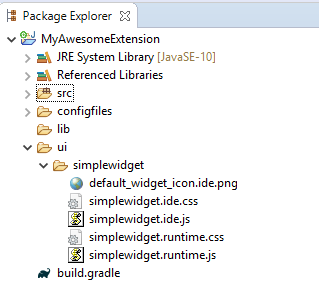
A new folder under the /ui folder is created and contains the JavaScript and CSS files for the widget. The metadata.xml file under the configfiles directory is updated automatically. The generated JavaScript files contain a minimal implementation of the functions needed to produce a working widget.
Adding Third-Party JAR Files
There are scenarios in which a 3rd party JAR file might be required. None will be needed for this scenario, but take note of how to do it below.
-
Choose the Widget menu and select New Jar Resource.
-
Select the parent project.
-
Browse to and select the JAR file you want to add, and enter a description.
-
Click Finish.
The JAR file is added to the /lib folder and the metadata.xml file is updated automatically.
Adding Third-Party Resources and JavaScript Libraries
Third-party libraries, images, and other web artifacts needed for the widget should be placed in the /ui/<widgetname> folder or subfolders of that location. The *.ide.js and *.runtime.js files can then reference any of those artifacts via the relative path of:
…/Common/extensions/<extensionname>/ui/<widgetname>/
For example, to include a third-party JavaScript library and CSS into your widget code, one would do the following:
if (!jQuery().qtip) {
$("body").append('<script type="text/javascript"
src="../Common/extensions/MyAwesomeExtension/ui/SimpleWidget/include/qtip/jquery.qtip.js"></script>');
$("head").append('<link type="text/css"
rel="stylesheet" href="
../Common/extensions/MyAwesomeExtension/ui/SimpleWidget/include/qtip/jquery.qtip.css" />');
}
Step 3: Widget Lifecycle in the Mashup Builder
A widget has the following lifecycle stages within the Mashup Builder. During each lifecycle stage, the specified functions on the widget are called by the Mashup Builder.
Discovered
The widget is being loaded into index.html and added to the Widget toolbar/palette.
widgetProperties() - Called to get information about each widget (such as display name and
description)
widgetEvents() - Called to get information about the events each widget exposes
widgetServices() - Called to get information about the services each widget exposes
Created
The widget is dragged onto a Mashup panel.
afterload() - Called after your object is loaded and properties have been restored from the file, but before your object has been rendered
Appended
The widget is appended to the workspace DOM element.
renderHtml() - Called to get an HTML fragment that will be inserted into the Mashup DOM element
afterRender() - Called after the HTML fragment representing the widget has been inserted into the Mashup DOM element and a usable element ID has been assigned to the DOM element holding the widget content. The DOM element is then ready to be manipulated.
Updated
The widget is resized or updated in the Widget property window.
beforeSetProperty() - Called before any property is updated
afterSetProperty() - Called after any property is updated
Destroyed
The widget is deleted from the mashup.
beforeDestroy() - Called right before the widget’s DOM element is removed and the widget is detached from its parent widget and deallocated. You should clean up resources (such as plugins and event handlers) acquired during the lifetime of the widget.
Step 4: Widget Coding Examples
The [widgetname].ide.js file must implement several functions to work correctly in the Mashup Builder using its API. Widgets can declare widget properties, services, and events in functions.
Mashup Builder Code
Below is sample code for a widget named SimpleWidget with a bindable string property named DisplayText.
TW.IDE.Widgets.simplewidget = function () {
this.widgetIconUrl = function() {
return "../Common/extensions/MyAwesomeExtension/ui/simplewidget/SimpleWidget.ide.png";
};
this.widgetProperties = function () {
return {
name : "SimpleWidget",
description : "A simple example of Widget creation.",
category : ["Common"],
properties : {
DisplayText: {
baseType: "STRING",
defaultValue: "Hello, Awesome User!",
isBindingTarget: true
}
}
}
};
this.renderHtml = function () {
var mytext = this.getProperty('SimpleWidget Property');
var config = {
text: mytext
}
var widgetTemplate = _.template(
'<div class="widget-content widget-simplewidget">' +
'<span class="DisplayText"><%- text %></span>' +
'</div>'
);
return widgetTemplate(config);
};
this.afterSetProperty = function (name, value) {
return true;
};
};
Runtime Coding
To handle the widget at runtime, you need methods to do the following:
- Render the HTML at runtime
- Set up bindings after rendering the HTML
- Handle property updates
Below is sample code of what the [widgetname].runtime.js may look like:
TW.Runtime.Widgets.simplewidget = function () {
var valueElem;
this.renderHtml = function () {
var mytext = this.getProperty('SimpleWidget Property');
var config = {
text: mytext
}
var widgetTemplate = _.template(
'<div class="widget-content widget-simplewidget">' +
'<span class="DisplayText"><%- text %></span>' +
'</div>'
);
return widgetTemplate(config);
};
this.afterRender = function () {
valueElem = this.jqElement.find(".DisplayText");
valueElem.text(this.getProperty("DisplayText"));
};
this.updateProperty = function (updatePropertyInfo) {
if (updatePropertyInfo.TargetProperty === "DisplayText") {
valueElem.text(updatePropertyInfo.SinglePropertyValue);
this.setProperty("DisplayText", updatePropertyInfo.SinglePropertyValue);
}
};
};
Advanced Examples
If you have a local installation of the ThingWorx Composer, you can find examples of widgets in the Tomcat_Installation_Folder/webapps/Thingworx/Common/thingworx/widgets directory. DO NOT EDIT THESE FILES!. You will be able to mimic widgets you like to use them as a basis for new widgets. Or, just take notes on these items which will be covered more in-depth later in this guide.
Additional Features
You can incorporate the following features into your widgets:
- Services that can be bound to events (such as Click of a Button, Selected Rows Changed, or Service Completed)
- Events that can be bound to various services (for example, invoke a service and navigate to a mashup)
- Properties that can be bound out
You can access the full power of JavaScript and HTML in your widget code at runtime. Anything that can be accomplished using HTML and JavaScript is available in your widget.
Click here to view Part 2 of this guide.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Unable to view Part 2 of the guide. I get the following:
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Not able to see the second part of the guide. same issue as @AndyHilton is facing
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Notify Moderator
Hi @GAjey and @AndyHilton Some of these "here" links were incorrect. I think I've fixed them all, but if you run into anymore broken links @mention or pm me and I'll take care of them.