- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Medical Data Storage and Display Part 2
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Medical Data Storage and Display Part 2
Step 4: Create Thing
Now that we have a Data Shape to format the combination of data coming from the various sub-systems, we can now instantiate a Thing with an Info Table Property to hold all of said data.
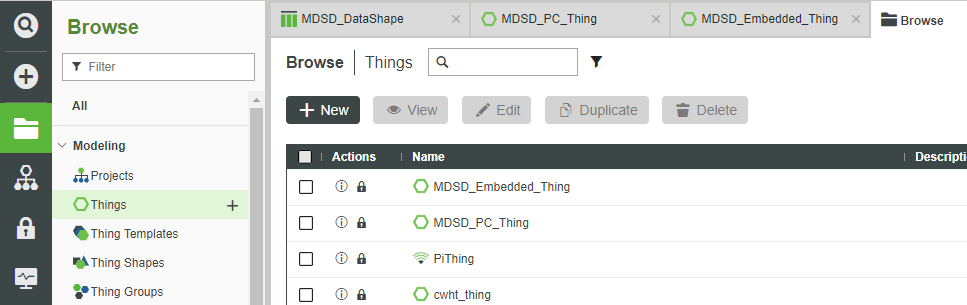
- Click Browse > Modeling > Things.
- Click + New.
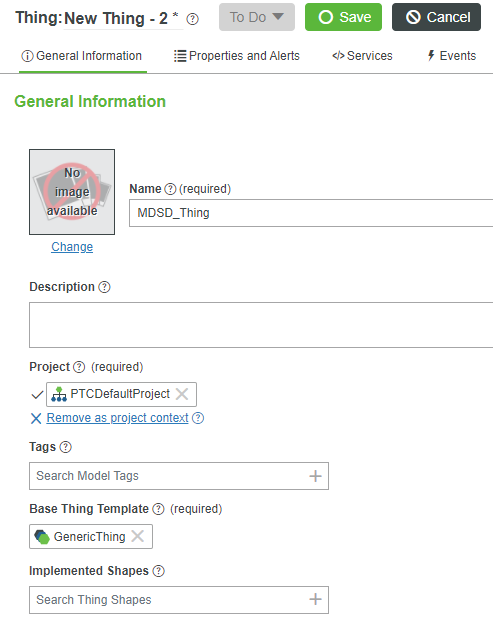
- In the Name field, type MDSD_Thing.
- If Project is not already set, search for and select PTCDefaultProject.
- In the Base Thing Template field, search for and select Generic Thing.
- At the top, click Save.
Add Info Table Property
We now have a Thing to aggregate the MRI sub-system information, but we still need a Property to perform the actual storage.
We'll use an Info Table Property for this, with the columns of the Info Table formatted by the Data Shape we created in the previous step.
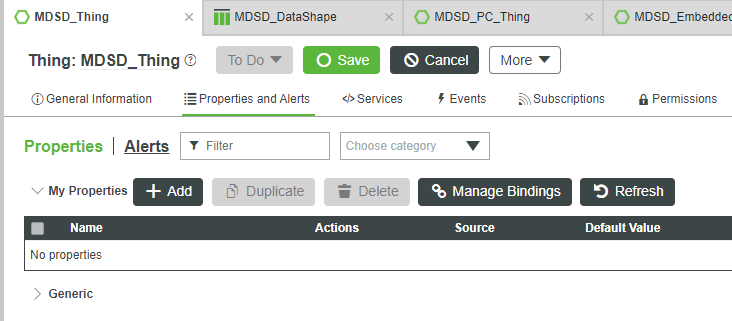
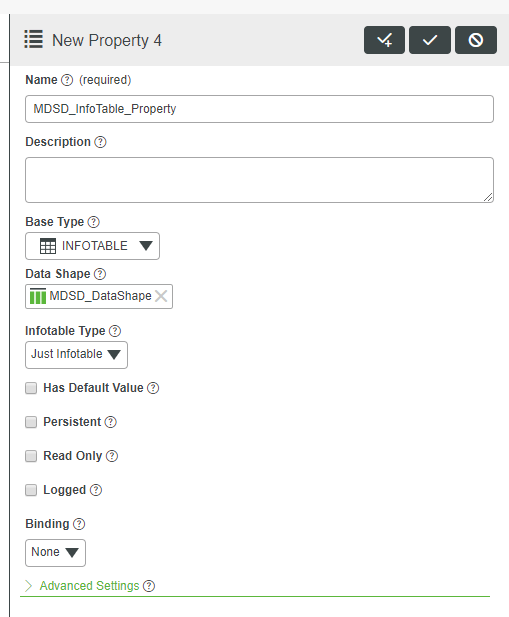
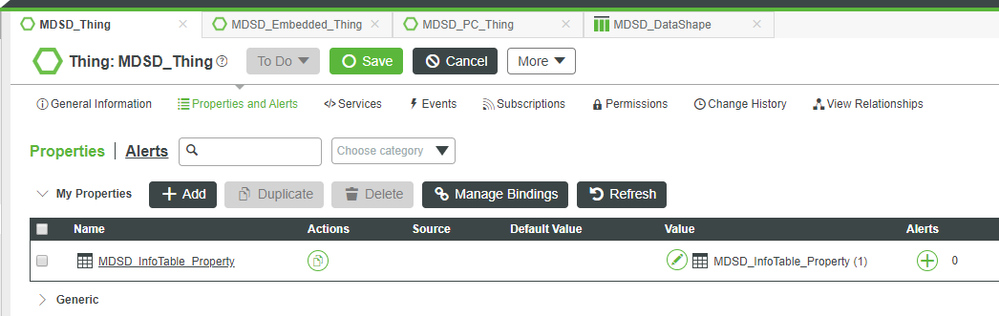
- At the top, click Properties and Alerts.
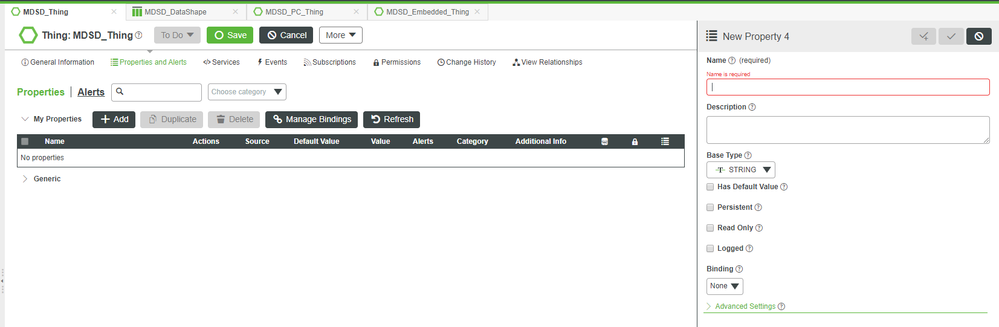
- Click + Add.
- On the right in the Name field, type MDSD_InfoTable_Property.
- Change the Base Type to INFOTABLE.
- In the Data Shape field, search for and select MDSD_DataShape.
- Check the box for Persistent.
- At the top-right, click the "Check" button for Done.
- At the top, click Save.
Step 5: Create Service
Now that we have a Thing with an Info Table Property to store our aggregated data from multiple MRI sub-systems, we need to develop a Service which will grab said data and propagate that information into the Info Table Property.
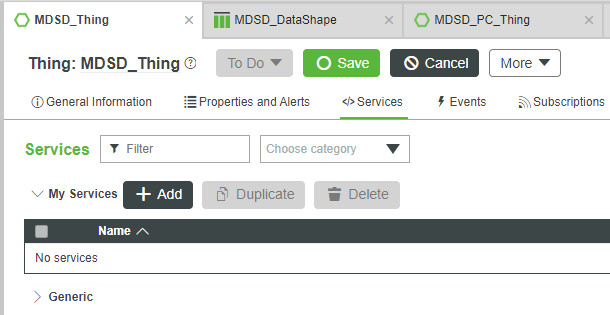
- At the top of MDSD_Thing, click Services.
- Click + Add.
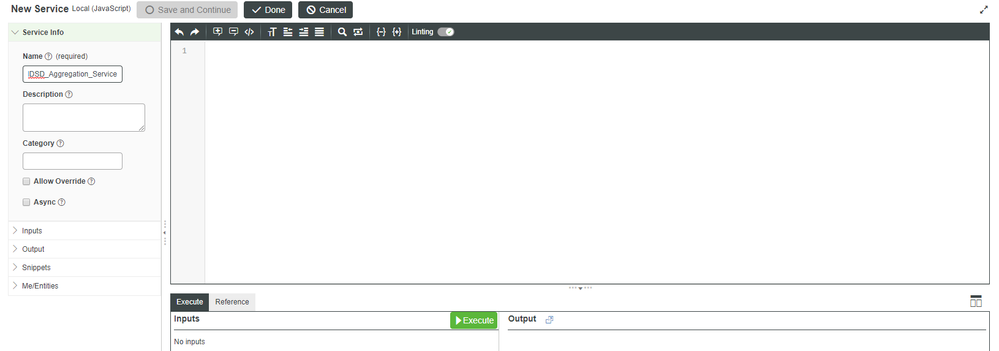
- Under Service Info in the Name field, type MDSD_Aggregation_Service.
Access to MRI Sub-systems
We now need to access the various sub-systems of the MRI that are already talking to ThingWorx Foundation.
Once again, we'll only be doing so for two sub-systems in this MVP example. But the general premise will extend to as many remote devices as is necessary.
You will simply add more references as additional sub-systems are needed.
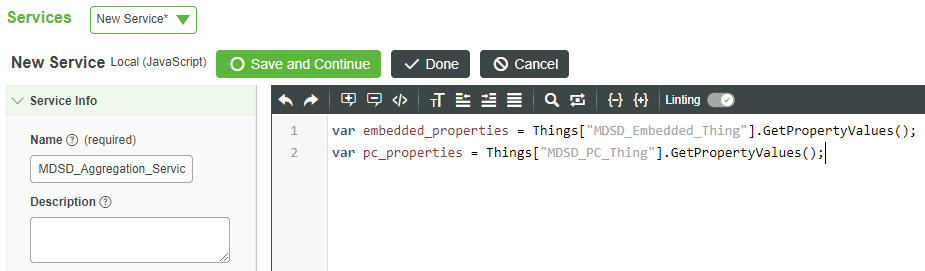
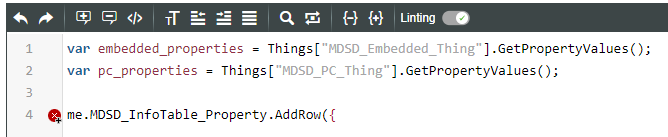
- In the Javascript code window, copy-and-paste in var embedded_properties = Things["MDSD_Embedded_Thing"].GetPropertyValues();
- This provides a reference to the embedded microcontroller's Properties.
- All Things are accessible in Foundation via the "Things" array, and you simply need to provide the Thing-name to index into the array; this functions similarly to a "global" variable, so that any Thing can reference any other Thing.
- The built-in GetPropertyValues Service simply returns the values of all Properties of the Thing being referenced.
- In the Javascript code window, copy-and-paste in var pc_properties = Things["MDSD_PC_Thing"].GetPropertyValues();
- This provides a reference to the PC's Properties.
- This provides a reference to the PC's Properties.
Add Values to Info Table
Now that we have references to the sub-systems, we'll add their individual Property values to each field of the Info Table Property.
We'll do this via the built-in AddRow() Service.
To begin an AddRow Service call, copy-and-paste me.MDSD_InfoTable_Property.AddRow({
- The me reference is MDSD_Thing, since we're inside said Entity.
- The MDSD_InfoTable_Property is the Property we added in this guide's previous step.
- The built-in AddRow Service will add each following Property value to a field of the Info Table formatted by the previously-created Data Shape.
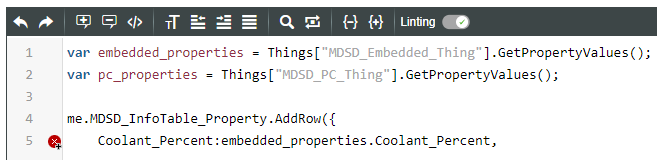
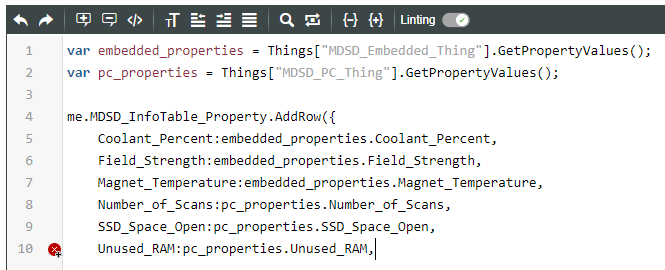
Copy-and-paste Coolant_Percent:embedded_properties.Coolant_Percent,
- This stores the embedded microcontroller's "Coolant Percent" in the first field of a row of the aggregated Info Table.
- This stores the embedded microcontroller's "Coolant Percent" in the first field of a row of the aggregated Info Table.
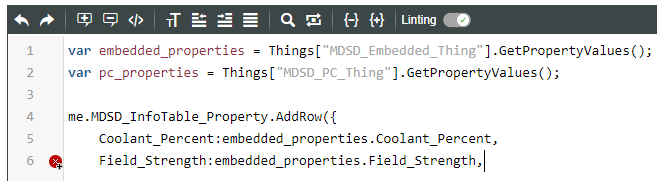
Copy-and-paste Field_Strength:embedded_properties.Field_Strength,
- Likewise, this references the second Property of the embedded microcontroller to store in the second field of the Info Table.
- Likewise, this references the second Property of the embedded microcontroller to store in the second field of the Info Table.
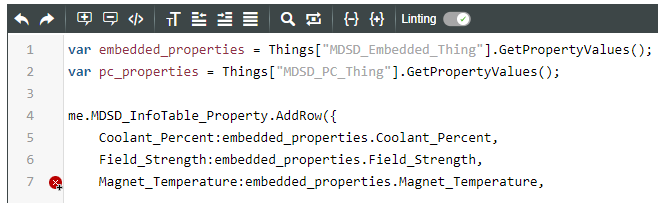
- Copy-and-paste Magnet_Temperature:embedded_properties.Magnet_Temperature,
Now that we have all the embedded microcontroller's values, copy-and-paste the following lines for the PC's values:
Number_of_Scans:pc_properties.Number_of_Scans,SSD_Space_Open:pc_properties.SSD_Space_Open, Unused_RAM:pc_properties.Unused_RAM,
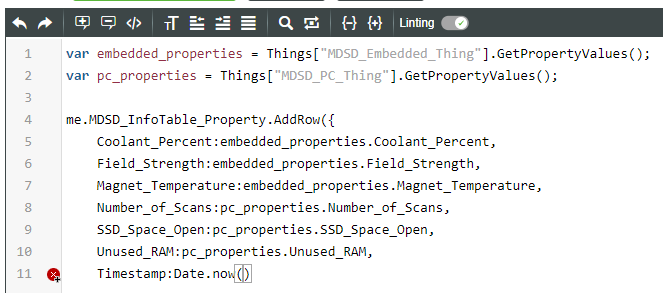
- We also want to record the Timestamp (via the built-in Date Service) when these entries were added; copy-and-paste Timestamp:Date.now()
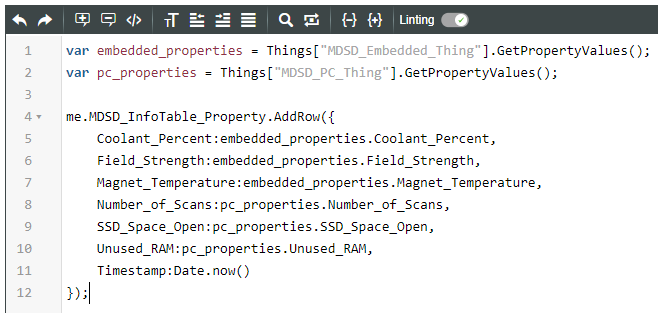
- Finally, close off the AddRow Service with some braces, i.e. copy-and-paste });
Review the entire Service in Foundation and ensure that it matches the Javascript code below.
var embedded_properties = Things["MDSD_Embedded_Thing"].GetPropertyValues(); var pc_properties = Things["MDSD_PC_Thing"].GetPropertyValues();me.MDSD_InfoTable_Property.AddRow({ Coolant_Percent:embedded_properties.Coolant_Percent, Field_Strength:embedded_properties.Field_Strength, Magnet_Temperature:embedded_properties.Magnet_Temperature, Number_of_Scans:pc_properties.Number_of_Scans, SSD_Space_Open:pc_properties.SSD_Space_Open, Unused_RAM:pc_properties.Unused_RAM, Timestamp:Date.now() });
- For the MDSD_Aggregation_Service, click Done.
- Click Save.
Test Service
Before going further, we should test the Service to ensure that it is correctly adding entries to the aggregate Info Table Property.
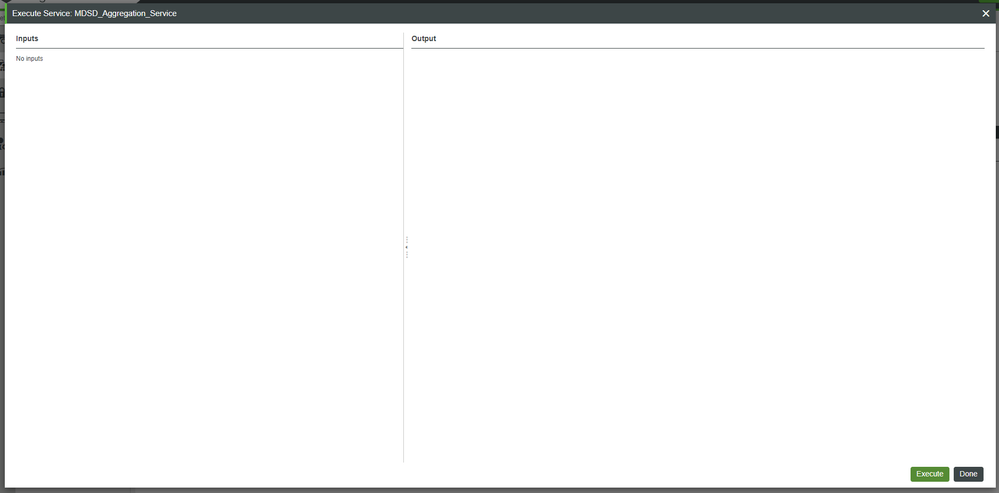
- On the MDSD_Aggregation_Service row, under the Execute column, click the Play icon.
- At the bottom-right of the Execute Service pop-up, click Execute.
Click Done, and return to Properties and Alerts.
- Notice under the Value column that the Info Table Property now has an entry.
- Notice under the Value column that the Info Table Property now has an entry.
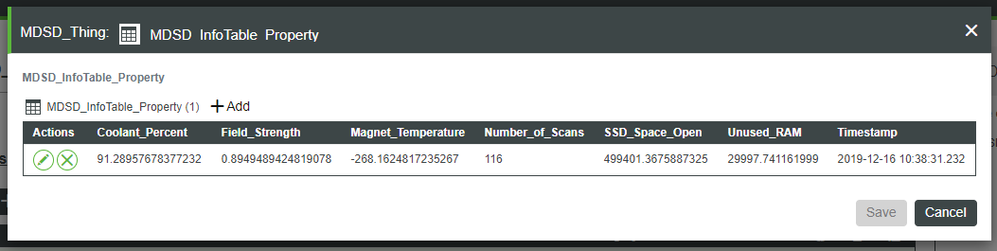
- Under the Value column, click the Pencil icon for Edit.
- Review the values and confirm that every field has a valid entry.
- Note that your values will differ from those in the picture due to the random nature of the simulator.
- On the pop-up, click Cancel.
- At the top, click Save.
Step 6: Create Mashup
Now that we have a Thing that has logically aggregated the infomation into a single Info Table Property (and a Service to carry out said aggregation), we can start to visualize the data with a Mashup.
For more information on Mashups, reference the Create Your Application UI guide.
- Click Browse > Visualization > Mashups.
- Click + New.
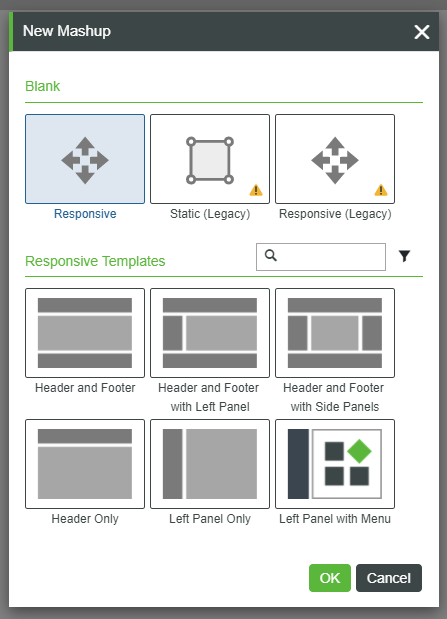
- On the New Mashup Pop-up, leave the defaults, and click OK.
- In the Name field, type MDSD_Mashup.
- If Project is not already set, search for and select PTCDefaultProject.
- At the top, click Save.
- At the top, click Design.
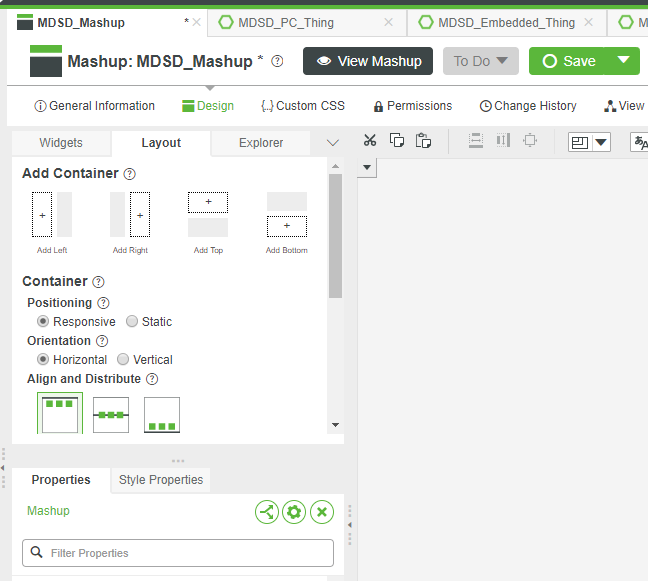
- At the top-left, click the Layout tab.
- For Positioning, select the Static radio-button.
- At the top-left, click the Widgets tab.
- At the top, click Save.
Widgets
We now have a "Static Positioning" Mashup, which will let us drag-and-drop Widgets without them auto-expanding to fill the entire space. This will alow us to have multiple Widgets without worrying about sub-dividing the Mashup.
In particular, we're interested in the Grid Widget to display our aggregated data, as well as a Button Widget to call the Service to perform the aggregation.
- On the left in the Filter Widgets field, type grid.
- Drag-and-drop a Grid Advanced Widget onto the central Canvas area.
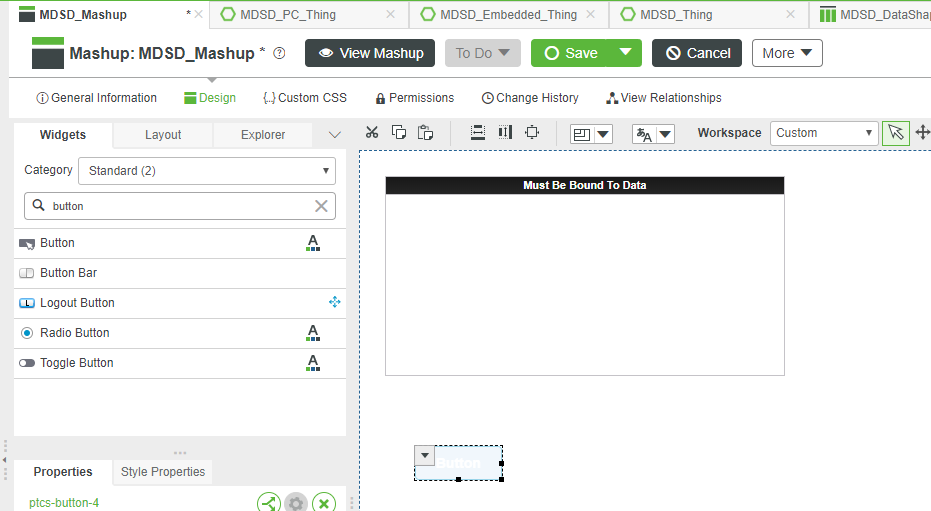
- In the Filter Widgets field, type button.
- Drag-and-drop a Button Widget onto the central Canvas area.
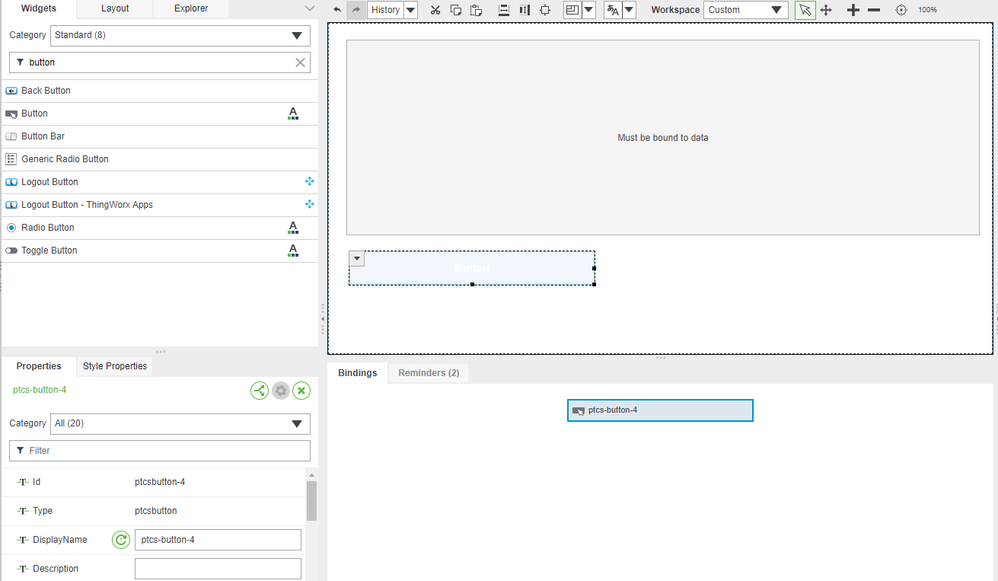
- Re-size (by clicking-and-stretching) and move the two Widgets such that they look roughly like the picture below.
- Click the Button Widget to select it.
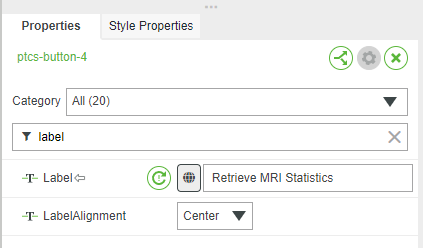
- In the Filter Properties field of the bottom-left Properties section, type label.
- In the Label field, type Retrieve MRI Statistics, and then hit the Tab keyboard key to lock in the change.
- At the top, click Save.
Click here to view Part 3 of this guide.