- Community
- IoT & Connectivity
- IoT & Connectivity Tips
- Object-Oriented UI Design Tips
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Notify Moderator
Object-Oriented UI Design Tips
- Guide Concept
- Step 1: Completed Example Files
- Step 2: Create Reusable Mashup
- Step 3: Configure Mashup
- Step 4: Define Entity Parameter
- Step 5: Use Mashup Template as Component
- Step 6: Next Steps
Implement reusable Mashup Templates and Shapes in your IoT application.
Guide Concept
This guide will introduce you to creating your own advanced responsive ThingWorx user interface templace. You’ll learn some best practices and tips for creating a UI for your IoT application. With Mashup templates, you’re able to quickly and easily build pages that will look alike and have some of the same functionality already programmed.
Following the steps in this guide, you will create reusable content and develop scalable user interfaces.
We will teach you how to make UI development easier and more efficient for all of your IoT application needs.
You'll learn how to
- Utilize ThingWorx using best practices for UI design
- Create Entities to make development faster and scalable
NOTE: The estimated time to complete this guide is 30 minutes
Step 1: Completed Example Files
Download and import GiftedReusability.xml attached to this case. Within the file you imported, you will find Entities referenced in this lesson, including a finished application. Import and utilize this file to see a finished example and return to it as a reference if you become stuck during this guide and need some extra help or clarification.
Keep in mind, this download uses the exact names for entities used in this tutorial. If you would like to import this example and also create entities on your own, change the names of the entities you create.
Step 2: Create Reusable Mashup
A reusable Mashup can be embedded in another Mashup in order to enable common components. Follow the steps below to create a reusable Mashup.
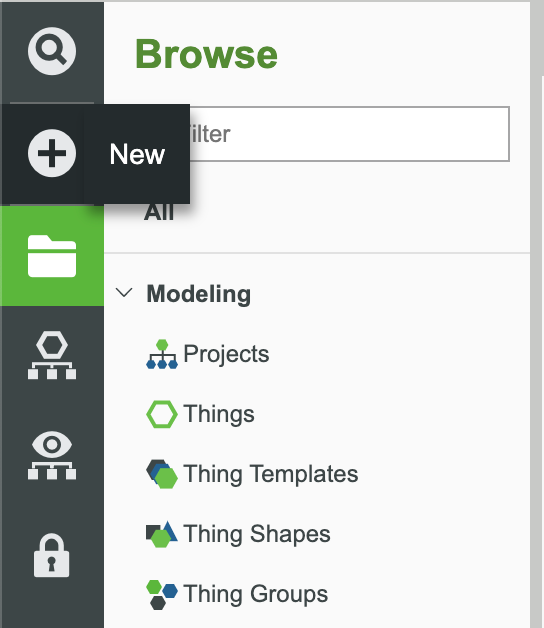
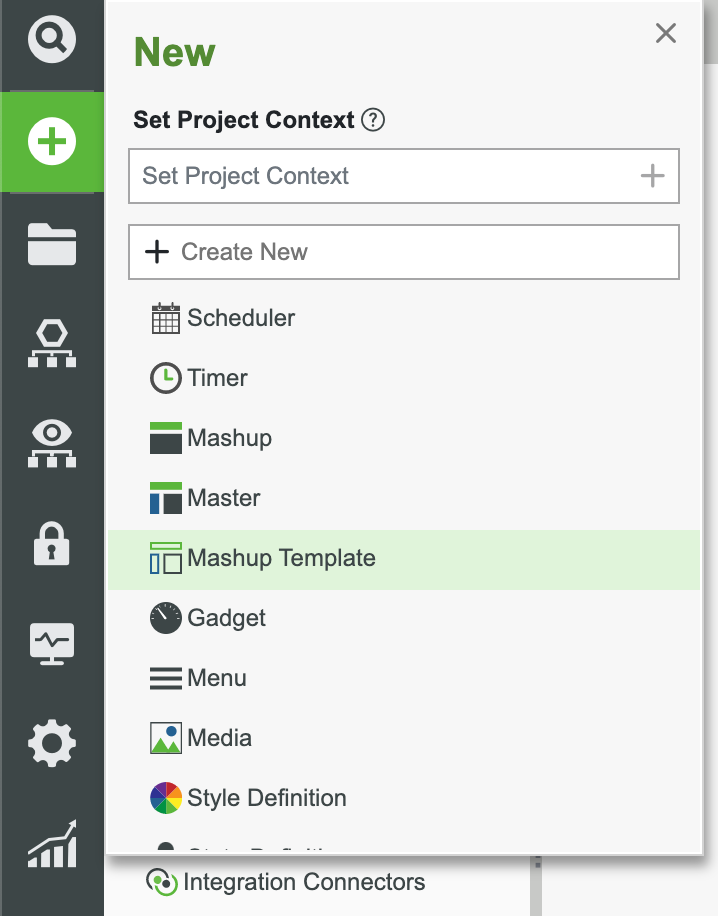
- In the ThingWorx Composer, click the + New at the top of the screen.
- Select Mashup Template in the dropdown.
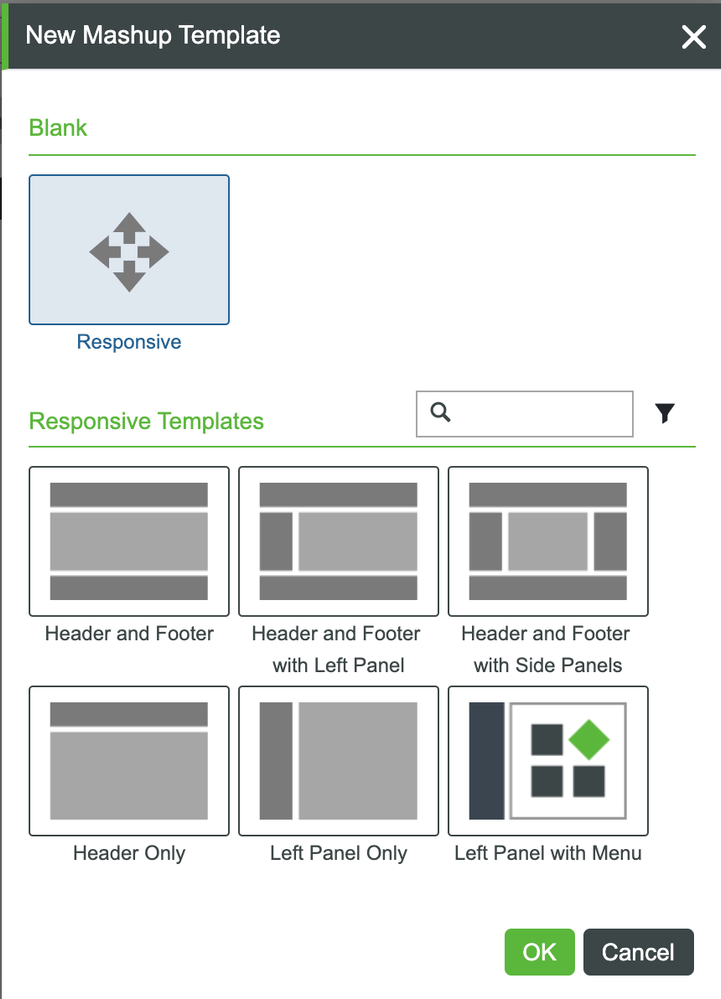
- Select Responsive for the layout option.
- Click Ok.
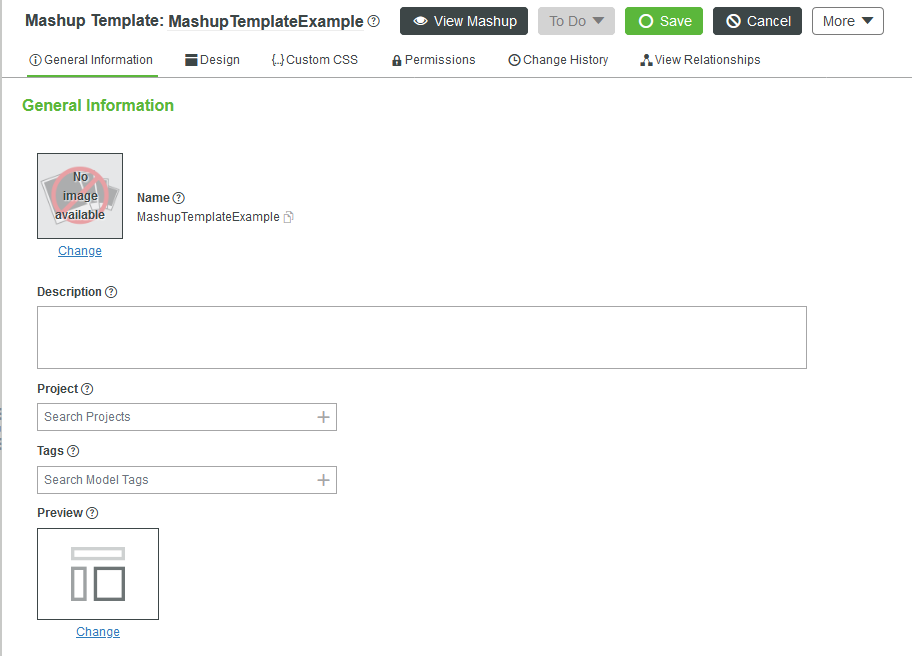
- Enter a name for the Mashup Template, such as MashupTemplateExample.
- Set the Project field (ie, PTCDefaultProject).
- Click Save then click Design to get to the Mashup canvas.
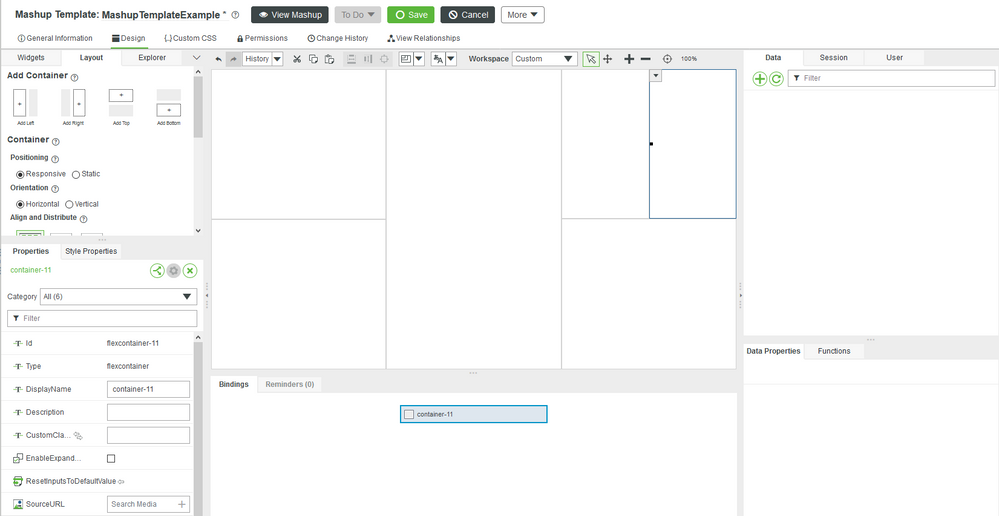
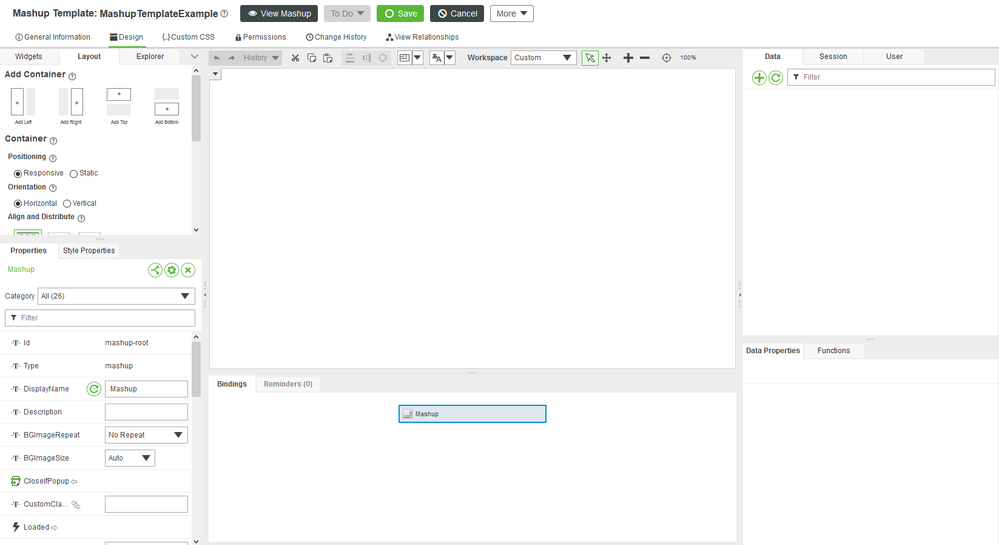
You've now created a Mashup template that can be utilized to create other Mashups faster and easier. After saving, you will have the regular Mashup design window as shown below.

Play around and have some fun with this new Mashup. With the Workspace view in the Default option, you can see how simple it is to add sections and layout configurations within the page. You can also see that there is functionality for adding Widgets and data to the template. Let's add containers.
Let's add some containers to our UI. This will allow for easier grouping of UI components or to allow users an easy comparison of charts and graphs.
- Select the Main layout and click Add Left. Do this a second time.
- Select the left most container and select Add Bottom.
- Select the right most container and select Add Top.
- Select the top section that was just added and click Add Right.
You should have something like the image above. Now that you have formulated these sections, you can use the standard methods to add Widgets, styles, and data. In the Nested Container section, you can decide on how these containers should be sized as your add new sections to your page.
If you make any changes to this Mashup Template, you are then able to create new Mashups based off of this Mashup after select Responsive as the layout option. We will be making some of these changes in the next steps.
Step 3: Configure Mashup
There are two Thing Templates provided. AirHandler is a top level template with several direct implementations (FanA, FanB, FanC, etc.). There is also a HeatHandler Thing Template. This template inherits from the AirHandler Thing Template and has 2 direct implementations.
The AirHandlerTemplate Mashup can be used with either direct AirHandler implementations, or indirect implementations such as implementations of the HeatHandler Thing Template. This Mashup can also be reused further with implementations of another Thing Template.
- Open the AirHandlerTemplate Mashup, which contains the layout that will be used in this example.
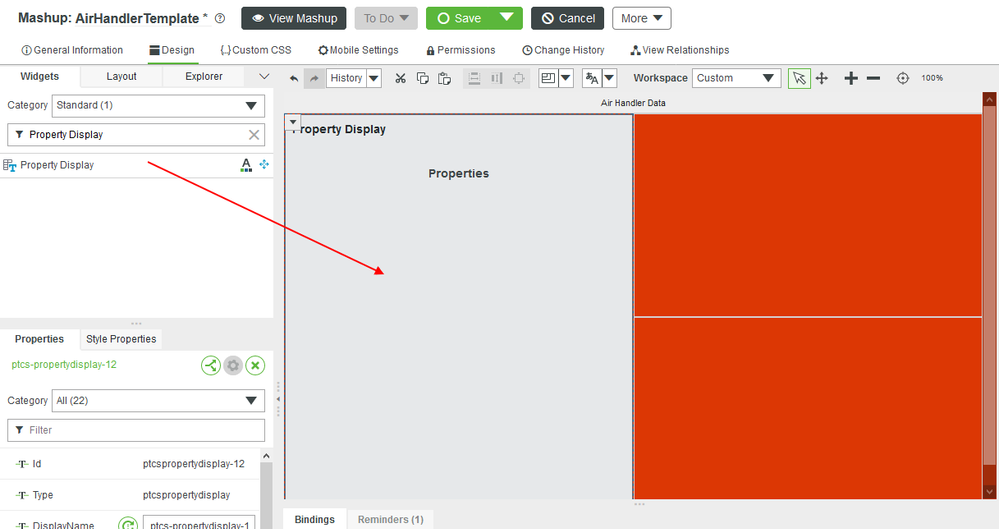
Drag and drop a Property Display Widget onto the left column in the layout on the canvas.
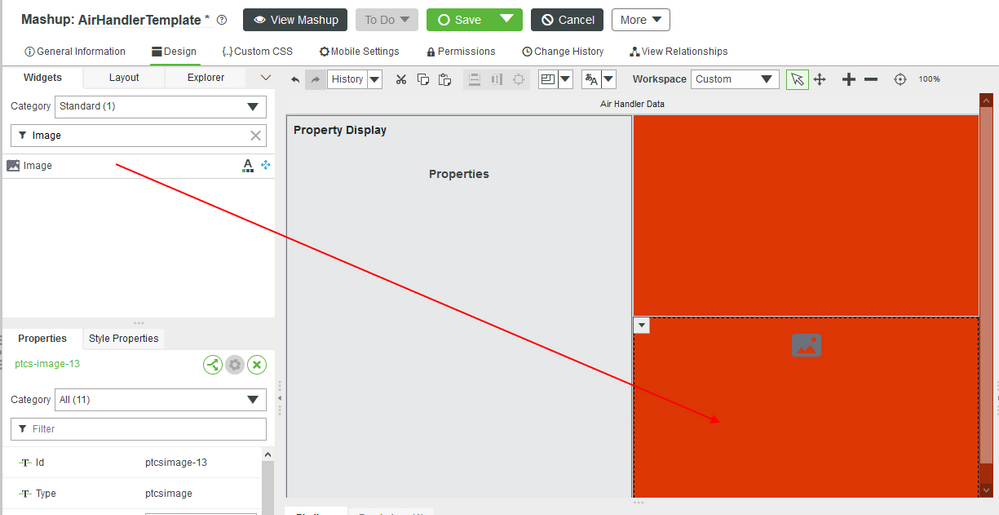
Drag and drop an Image Widget onto the bottom right space of the canvas.
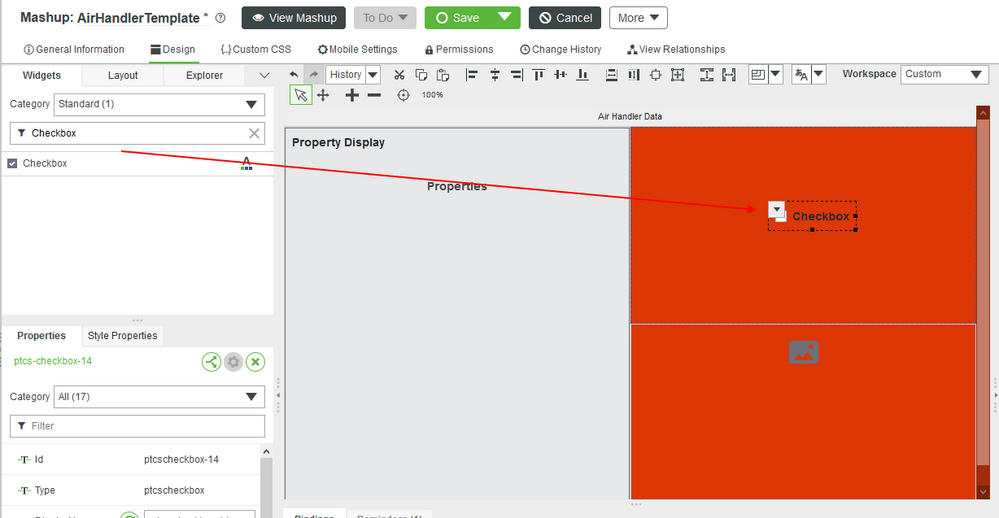
- Drag and drop a Checkbox Widget onto the top part space of the of the canvas.
- Click the + button in the Data panel.
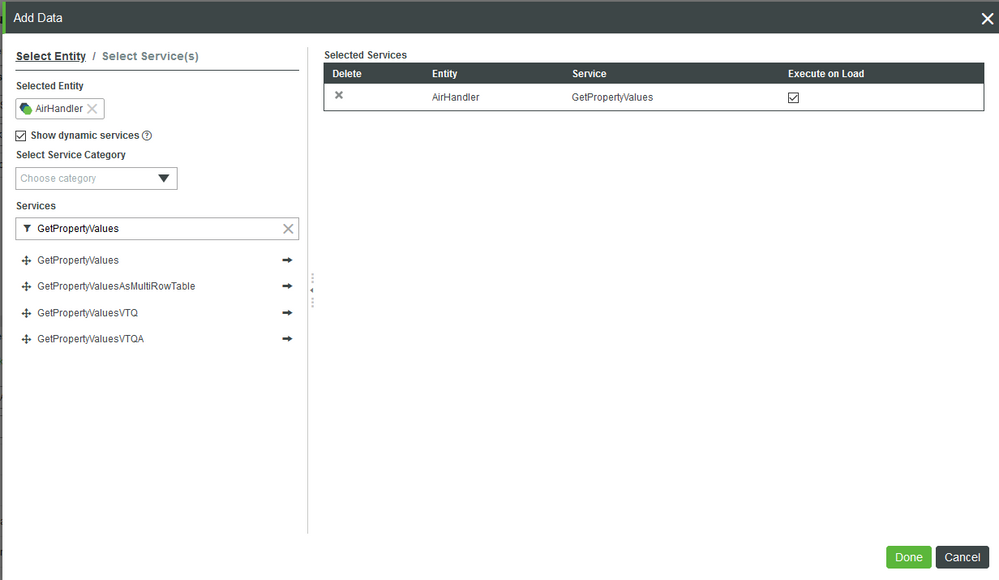
- Check the Dynamic checkbox.
- Select the AirHandler in the Select Entity text box.
Filter for and find the GetPropertyValues service, then click the arrow.
- Check the Execute on Load checkbox.
- Click Done.
You've just created a Mashup Template that will utilize the AirHandler entity for data and property values. This will allow you to continuously create new Mashups with a head start. In the next steps, we will connect the data values of the AirHandler template to the Widgets in the screen.
Step 4: Define Entity Parameter
Mashups come with a parameter named Entity. This parameter is a BaseType of ThingName and often used in dynamic Mashups as an input to Services or outlets of information. In our example, the Entity parameter is used to tell the Mashup which implementation of the AirHandler we should present.
With the updated AirHandlerTemplate Mashup still open, follow the directions below:
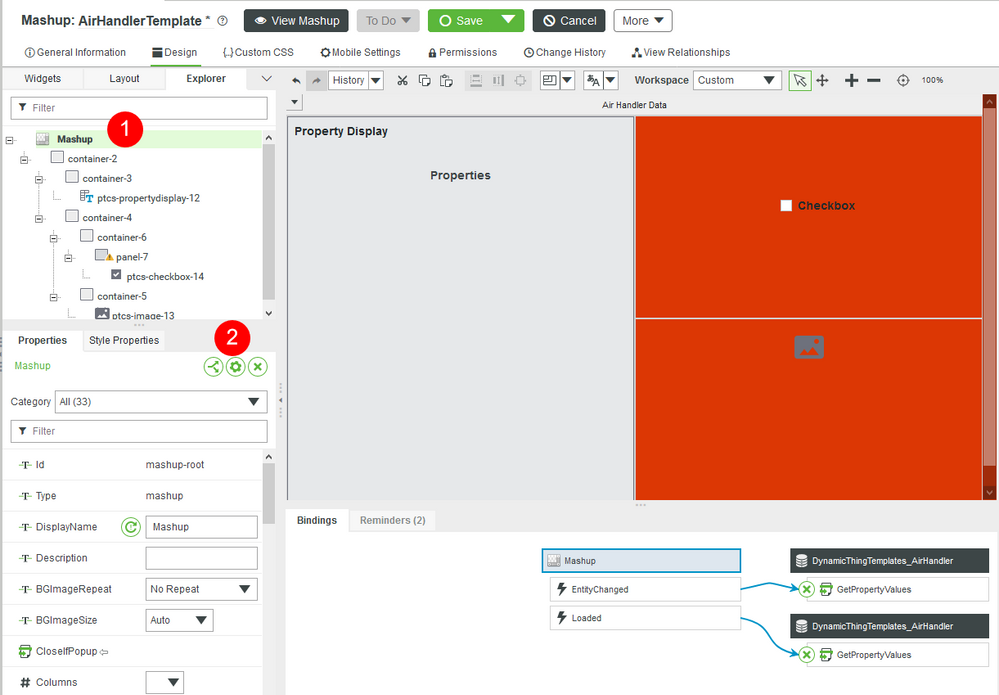
- Select the Mashup in the Explorer pane.
Select the Settings icon in the Widget properties panel.
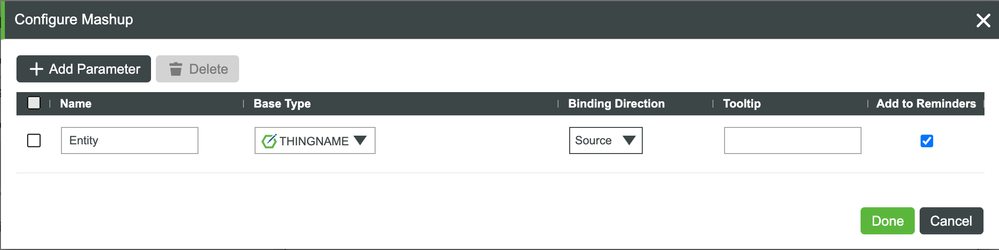
The Configure Mashup Parameters pop-up will appead. Add a parameter named Entity with a Base Type of Thing Name. Select Done.
In the Mashup Property panel, drag the Entity parameter to the EntityName field of the DynamicThingTemplates_AirHandler data source.
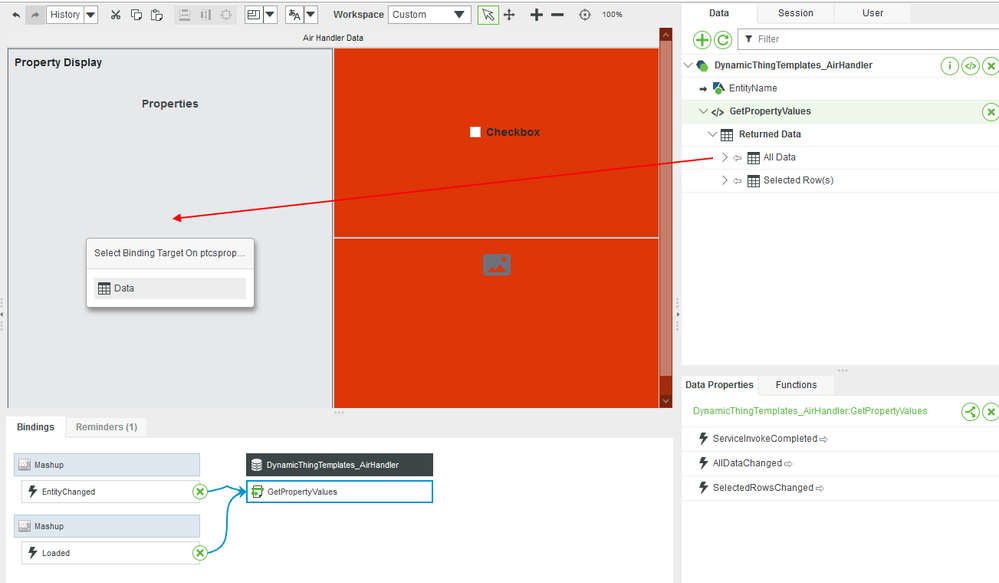
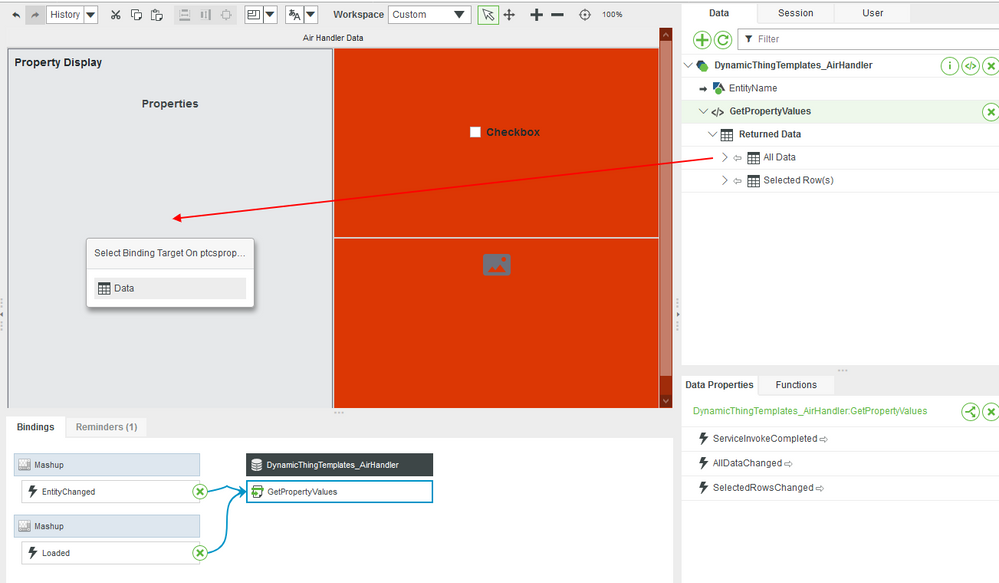
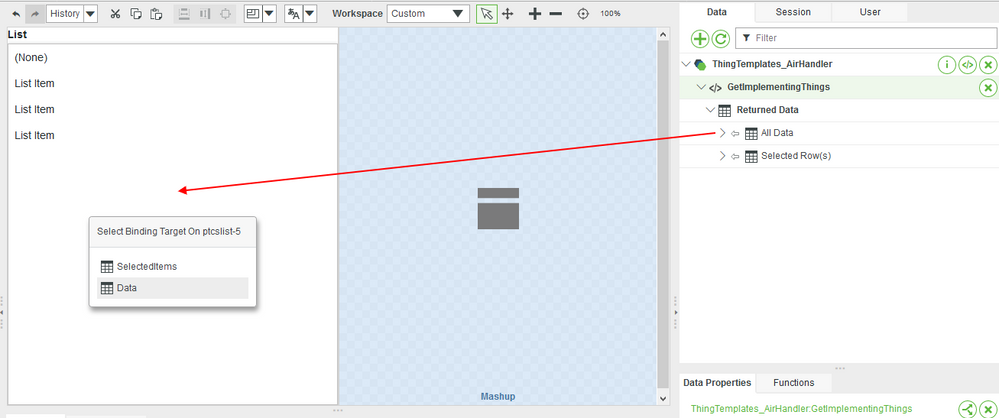
Select All Data from the GetPropertyValues Service and drag it to the Property Display Widget. When prompted, select Data from the Select Binding Target pop-up.
Expand the All Data section of the GetPropertyValues service. Drag the FanStatus field to the Checkbox Widget. When prompted, select State from the Select Binding Target pop-up.
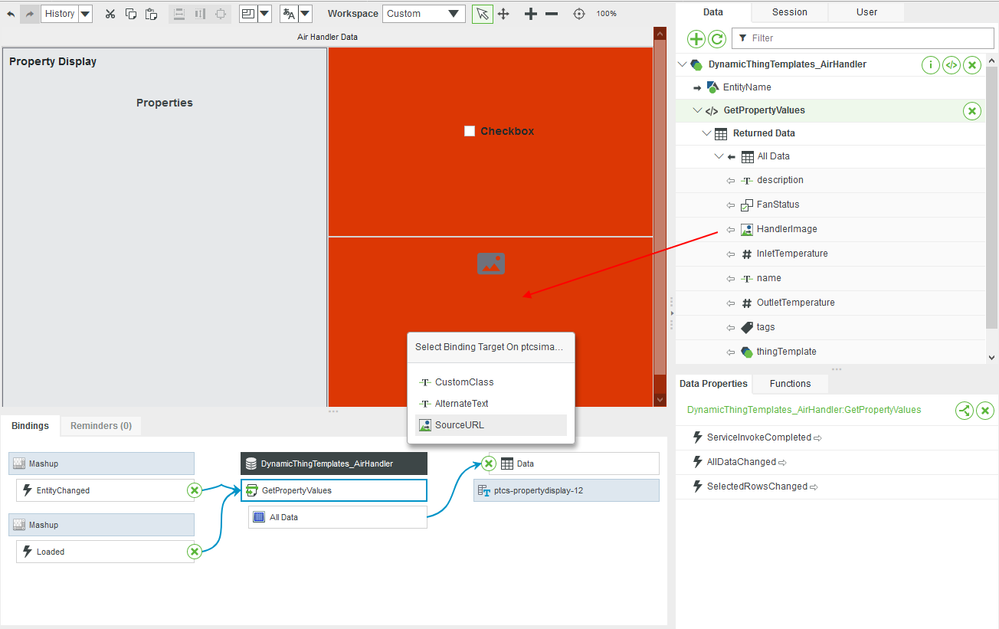
Drag the HandlerImage field from AllData section to the Image Widget. When prompted, select SourceURL.
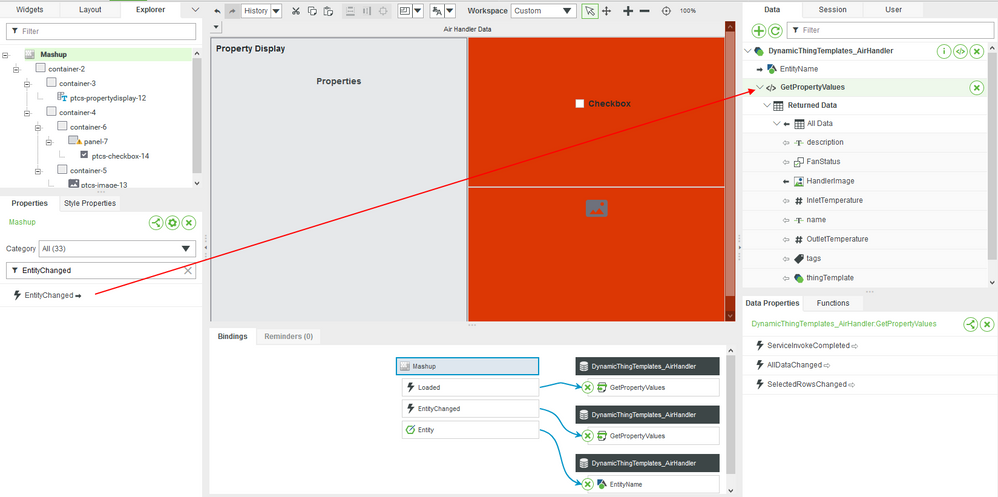
With the Mashup selected in the Workspace pane. Drag the EntityChanged event from the Widget Properties panel to drop GetPropertyValues service. This ensures that the GetPropertyValues service will be called at runtime when the Mashup shows a new Entity.
- Click Save.
NOTE: You can configure the Property Display Widget to display only certain properties. To do this, select the Property Display Widget in the Workspace pane, click the dropdown arrow and select Configure Widget. Uncheck the fields you do not want to see (for example, name, description, tags, and HandlerImage) and click Done.
You have just created a reusable Mashup to display information based on the particular incoming AirHandler. At this point, clicking View Mashup will not display any data. Proceed through the remainder of this exercise to connect it as a Contained Mashup.
Step 5: Use Mashup Template as Component
This HandlerExample Mashup is not a Mashup Template. It will be used later to contain a Mashup Template. It already contains the layout that will be used in the example.
Adding Service
The below steps are based on the HandlerExample Mashup. This completed version can be found in the provided download.
- Create a new Mashup named Handler and add a column.
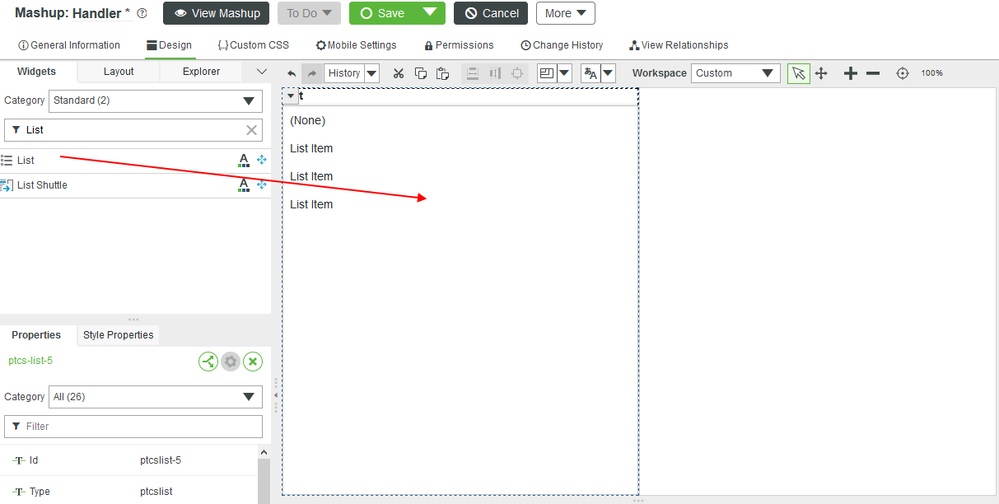
Drag and drop a List Widget onto the left column of the Mashup layout.
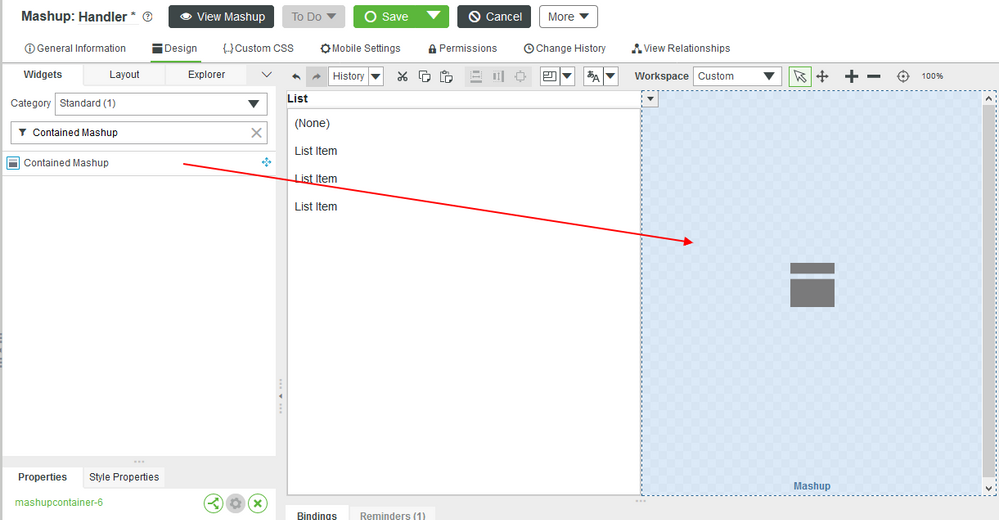
- Drag and drop a Contained Mashup Widget onto the right column of the Mashup layout.
In the Name property for the Contained Mashup Widget, filter and select the AirHandlerTemplate Mashup.
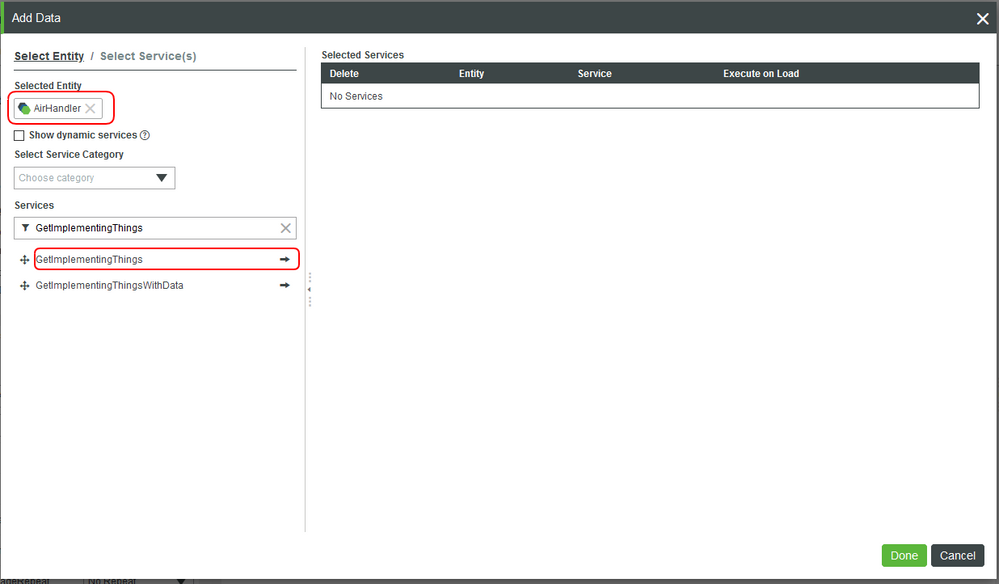
- Click the + button in the Data pane.
- Select AirHandler in the Select Entity search box.
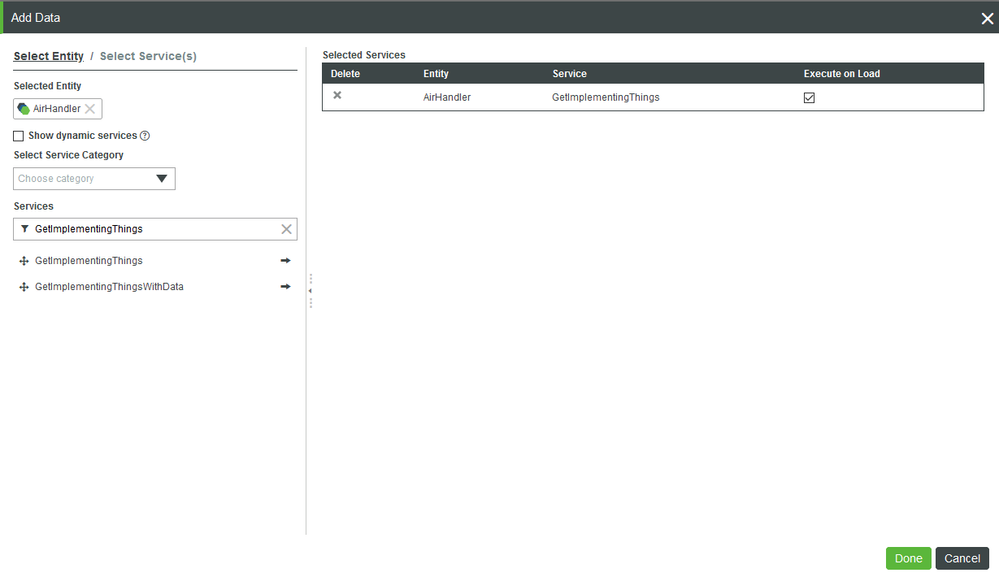
Filter for and find the GetImplementingThings service, then click the blue arrow.
- Check the Execute on Load checkbox.
- Click Done.
Configuring Data Input
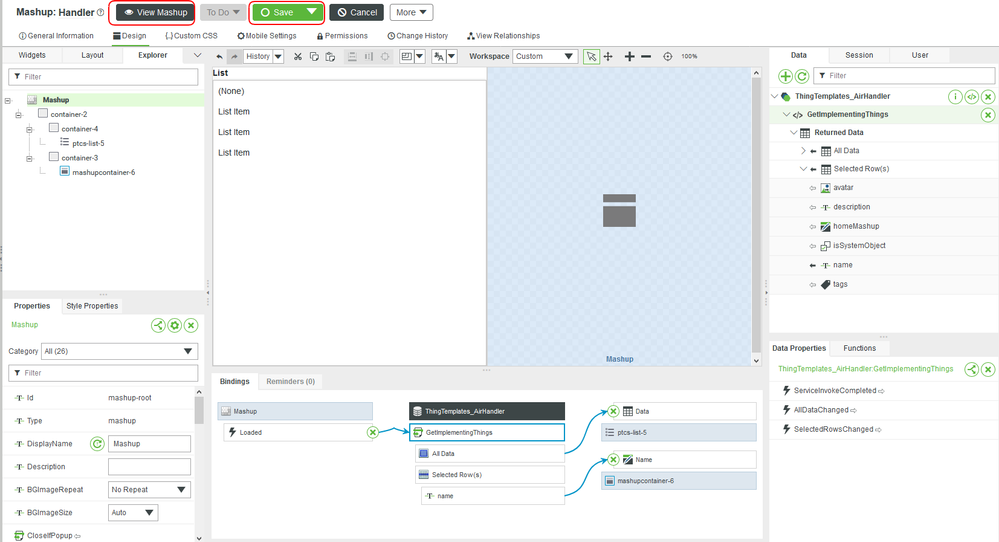
Select All Data from the GetImplementingThings service and drag it to the List Widget. When prompted, select Data.
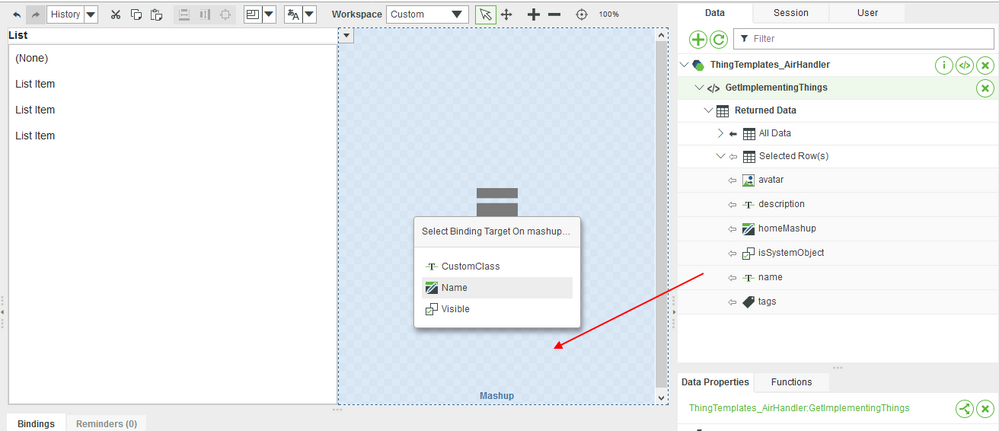
Expand the Selected Row(s) section of the GetImplementingThings service. Drag the name field to the Contained Mashup Widget. When prompted, select Name.
Select the List Widget in the Workspace pane. In the Properties section, set the DisplayField and ValueField properties to name.
With the List Widget still selected, check the AutoSelectFirstRow property.
- Click Save, then View Mashup.
You will see Fans and Heaters in the list because they are both implementations for the AirHandler template. The Mashup can be used for both scenarios and will show the property fields for both. The AirHandlerTemplate can be used with other templates because it is only a Mashup Template.
Based on the properties of the other Thing Templates used with this particular template, determines whether an image will be shown in the right layout.
The FinishedExample Mashup is a finished example of this exercise.
Step 6: Next Steps
Congratulations on completing the guide!
The next guide in the Customize UI and Display Options to Deploy Applications learning path is Deploy an Application.
If you have questions, issues, or need additional information, refer to:
Resource Link
| Build | Application Development Tips & Tricks |
| Community | Developer Community Forum |
| Support | Help Center |