- Community
- ThingWorx
- ThingWorx Developers
- Re: Add mashup or clickable image in advanced grid
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Add mashup or clickable image in advanced grid
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Add mashup or clickable image in advanced grid
Hi there,
I want to add a mashup inside a cell of advanced grid but it appears as the name of the mashup and couldn't find "Mashup" type in the "Configure grid columns" pop-up though the data-shape contains a "Mashup name" field
any idea on how to view mashup inside of the advanced grid ?
And also on how to add a clickable image inside a cell in the advanced grid ?
I managed to add the image itself but it is not clickable
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @Baraheem,
What version of ThingWorx are you currently using?
I recommend not trying to render a mashup within a grid. Functionality can not be guaranteed and formatting can be an issue. If you need a grid kind of layout and the additional functionalities of a mashup you should look at the collection widget.
To replace a link in a grid with a clickable image you can build the html in your service like the following. Note you can use a full URL or a link to an image in one of the TWX Repositories.
let result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",dataShapeName: "EntityList"});
result.AddRow({name:"PTC Link 1", description:"<a href=\"https://ptc.com\">" +
"<img src=\"https://www.ptc.com/[PATH]/ptc-white-logo-footer.svg\" style=\"width:25%\"/></a>"});
result.AddRow({name:"PTC Link 2", description:"<a href=\"https://ptc.com\">" +
"<img src=\"/Thingworx/FileRepositories/SystemRepository/images/windchill-RGB-color.png\" style=\"width:25%\"/></a>"});
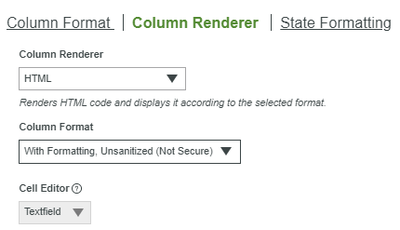
Then within both the Advanced Grid Widget and the Grid Widget ( 9.3.X) column formatting should be HTML With Formatting.
Thanks,
Travis
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
In case someone comes across this post, here is one way how you can do it.
We have done this in one project using the grids custom (JSON) configuration, but I don't see why it wouldn't be possible to do also do this using the normal grid configuration.
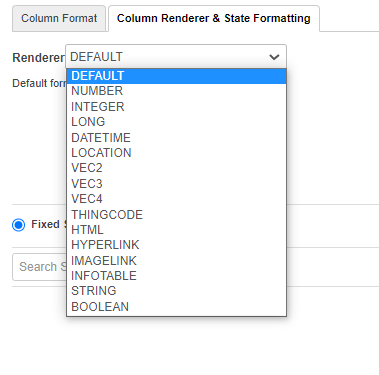
How we have done it using the custom JSON configuration is to set the column to unsanitized HTML. Something like this would probably also work:
Just be careful as this is not secure.
Then we used the following code to put a link inside of an icon:
let yourColumnName = "<a href="+ yourURL +" target=\"_blank\"><img src=\"/Thingworx/MediaEntities/YourImageOrIcon\" width = 14 style=\"vertical-align:middle\"></a>";
I just tested this quickly and it could be that the way this HTML is written it will only allow you to link to internal TWX pages.
I tried putting www.google.com instead of "yourURL" but this didn't work.
What we have used in our project is something like:
let yourURL = '/Thingworx/Runtime/index.html#mashup=YourMashupName'
Regards,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @Baraheem,
What version of ThingWorx are you currently using?
I recommend not trying to render a mashup within a grid. Functionality can not be guaranteed and formatting can be an issue. If you need a grid kind of layout and the additional functionalities of a mashup you should look at the collection widget.
To replace a link in a grid with a clickable image you can build the html in your service like the following. Note you can use a full URL or a link to an image in one of the TWX Repositories.
let result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",dataShapeName: "EntityList"});
result.AddRow({name:"PTC Link 1", description:"<a href=\"https://ptc.com\">" +
"<img src=\"https://www.ptc.com/[PATH]/ptc-white-logo-footer.svg\" style=\"width:25%\"/></a>"});
result.AddRow({name:"PTC Link 2", description:"<a href=\"https://ptc.com\">" +
"<img src=\"/Thingworx/FileRepositories/SystemRepository/images/windchill-RGB-color.png\" style=\"width:25%\"/></a>"});
Then within both the Advanced Grid Widget and the Grid Widget ( 9.3.X) column formatting should be HTML With Formatting.
Thanks,
Travis