- Community
- ThingWorx
- ThingWorx Developers
- Alignmente Value Display - Twx 8.5.1
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Alignmente Value Display - Twx 8.5.1
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Alignmente Value Display - Twx 8.5.1
Hi everyone!
I'm beginner to thingworx and I'm having very difficult to configure a value display widget.
I was able to bind a data on value display and it is having worked well.
My problem is:
How to configure the color, text, font, alignment that value display?
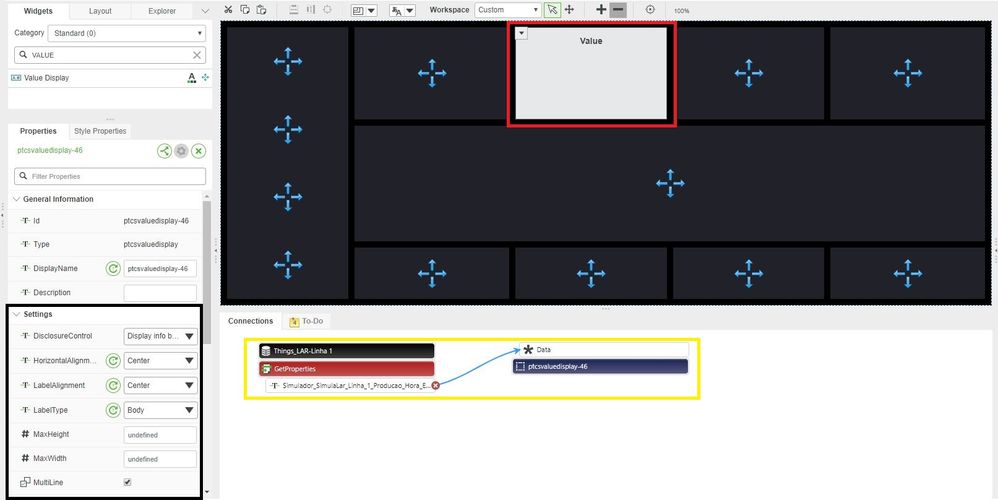
Below is the picture of my mashup with value display and its configurations:
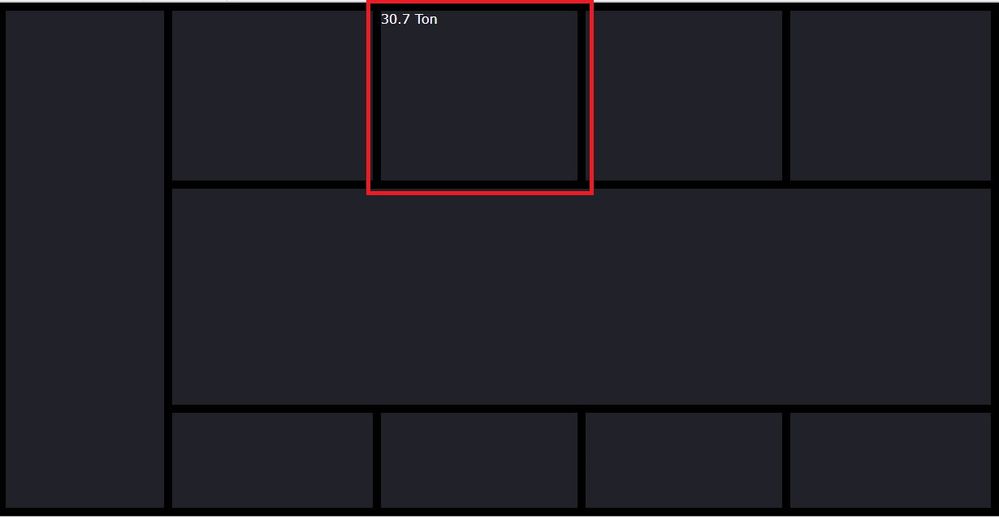
And below is the picture of my mashup in mode run:
It's possible to realize the wrong alignmente and I already tried to create a "Style Theme" and it don't work.
Can anyone help me with this alignment issue?
Regards
Leonardo
Solved! Go to Solution.
- Labels:
-
Design
- Tags:
- value display
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
There is an issue already reported with value display, please see here: https://www.ptc.com/en/support/article?n=CS319193
For center alignment, you can use following custom CSS:
.widget-ptcsvaluedisplay
{
text-align: center !important;
}
Hope it helps,
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
There are style themes that are basically CSS layers/definitions
but for just the value display for starters it might be easiest to just set the Style Definition in the properties to one that you want.
Something I think that might be called ValueDisplayStyle and it has a painter's palette as the icon.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
There is an issue already reported with value display, please see here: https://www.ptc.com/en/support/article?n=CS319193
For center alignment, you can use following custom CSS:
.widget-ptcsvaluedisplay
{
text-align: center !important;
}
Hope it helps,
Raluca Edu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@einsfeldleo Additionally, there is another issue reported at https://www.ptc.com/en/support/article?n=CS316985.
The article shows a workaround using Style Scheme to address the color, though the Custom CSS solution presented by Raluca should also work in theory for color too.