- Community
- ThingWorx
- ThingWorx Developers
- Re: Base64 URL with Image Widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Base64 URL with Image Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Base64 URL with Image Widget
Is it possible to load base64 string as source URL to image widget and display the image?
I tried as below with jpeg image, but it's not working... It doesn't showing any Image. just white space.
Example: Display Base64 Images in HTML
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Sathishkumar_C.
ThingWorx 9.3.8 has been released. Please validate the fix for this issue is as expected.
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
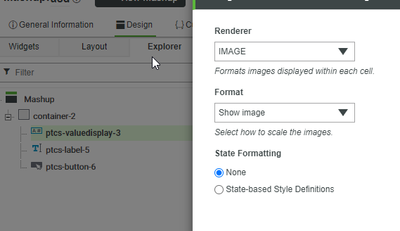
I tried using "Image" widget and "ValueDisplay" and both were working fine on TWX 9.1.1:
- ValueDisplay-widget you can set the renderer to "Image"
and set the data to your <base64_string> without the prefix - it automatically seems to add "data:image/png;base64," to it
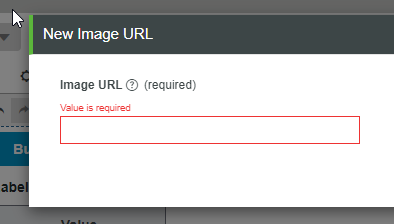
Image widget choose "ImageURL" and paste the whole string ( I used the example from your linked page).
You need to adapt the width/height of the image urself.
Edit: attached my sample mashup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for the replay. I'm fine with given suggestion.
But, I reframe the question... When I'm trying to pass base64 string as dynamic source URL to image widget. Its giving me a whitespace.
The same working with Value Display. I want use image widget with source URL with base64 string.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I also tried to bind it but was not yet successful. It always puts the hostname before the base64 string - e.g. "https://localhost/data:image png...." which does not work
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
to explain how to set imageURL in the MashupBuilder: You need to click on the "+" at "Search Media" and there select "+ New Image URL":
Then you get the "Image URL" Popup from my post above
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
As of now, don't have solution for this. PTC team confirmed, this feature will be available from Thingworx 9.3.8.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Sathishkumar_C.
ThingWorx 9.3.8 has been released. Please validate the fix for this issue is as expected.
Regards.
--Sharon