- Community
- ThingWorx
- ThingWorx Developers
- Re: Blog Widget Invoking Services
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Blog Widget Invoking Services
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Blog Widget Invoking Services
Hi all,
I am currently looking to make a Blog widget that emails users when their name is used somewhere in the blog post. I've set up an email/notification widget and a blog widget and have a service/subscription that sends information to the notification widget when the service finds the name.
I am currently attempting to run my service whenever AddBlogEntry or UpdateBlogEntry from my blog thing is run by connecting the ServiceInvokeCompleted event to my custom service. The problem is I know that my service is not running despite using the AddBlogEntry and the UpdateBlogEntry either through my mashup or by testing them individually. I know this due to the fact that I have a property that checks if custom service has been run and the fact that it does not send out an email despite the correct conditions being met. The service works fine when tested alone but isn't activated/run despite AddBlogEntry and UpdateBlogEntry both being run.
Is there some reason why my custom service is not being run despite the precursor services being run? Is their something wrong with using ServiceInvokeCompleted event?
Thanks!
Solved! Go to Solution.
- Labels:
-
Extensions
- Tags:
- blog widget
- events
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I don't think that's the correct approach, you should look at Thing's Events ( Add, Update and CommentAdd ) and subscribe to it. No mashup related operation, on this way anyone adding a post from anywhere ( Mashup 1, Mashup 2, API Rest, ... ) will be routed to your Notify Email code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Could you please provide a few screenshots of your connections in the mashup? Or, if possible, export and attach the entities?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
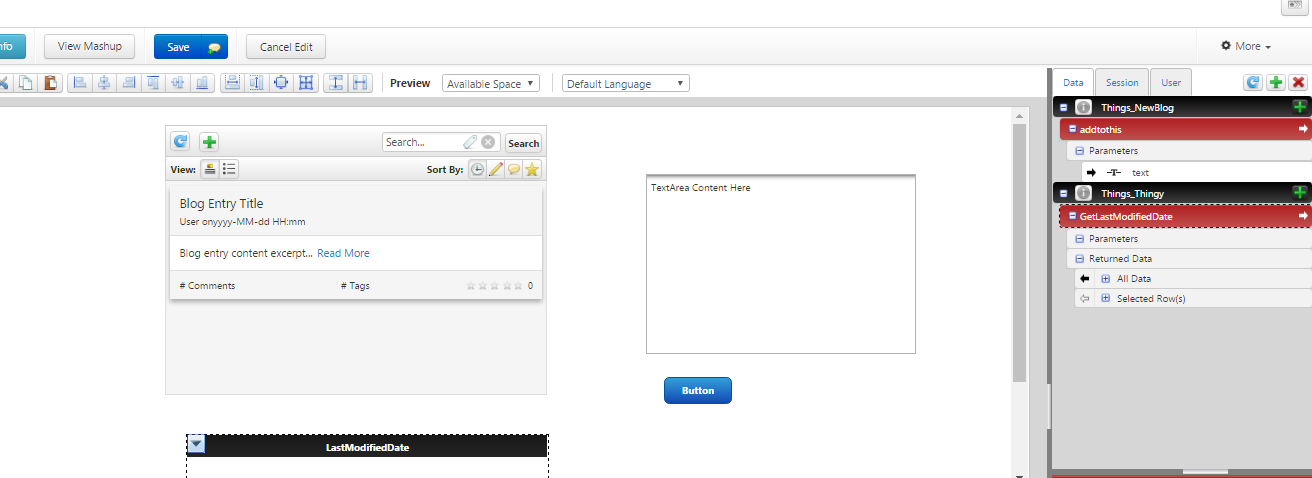
Here's a very quick basic mashup I built to test the ServiceInvokeCompleted event for a blog. I add text to the TextArea widget, pass it to the service adding a blog entry, once that is done, it triggers another service. I'm also attaching the entities here to demonstrate. Note I'm not using the AddBlogEntry service directly, but rather wrapping it in a custom service.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Polina, here is an image of the thing and the connections in the mashup. Would you mind explaining why you included a text box and such? I had the vast majority of the functionality I needed with just the basic blog widget and didn't need to include a text box widget. Is that a functionality or an aesthetic choice?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I only picked it for an easy demonstration that everything runs
What if you try wrapping your UpdateBlogEntry and AddComment in a custom service, that actually passes parameters? Because right now it's not actually connected to your blog, i.e when you addblogentry you use the service of the widget directly rather than the one added to mashup if that makes sense. Otherwise there is no way to bind the service from the widget directly (you may want to refer to Carles Coll solution instead).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I don't think that's the correct approach, you should look at Thing's Events ( Add, Update and CommentAdd ) and subscribe to it. No mashup related operation, on this way anyone adding a post from anywhere ( Mashup 1, Mashup 2, API Rest, ... ) will be routed to your Notify Email code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for your help all. Carles's answer was correct although I'm still confused as to why connecting the widget's service's in the mashup doesn't actually connect you to the blog.







