- Community
- ThingWorx
- ThingWorx Developers
- Re: Cache or disable GetAllStyleDefinitions/ GetAl...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Cache or disable GetAllStyleDefinitions/ GetAllStateDefnitions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Cache or disable GetAllStyleDefinitions/ GetAllStateDefnitions
Hi,
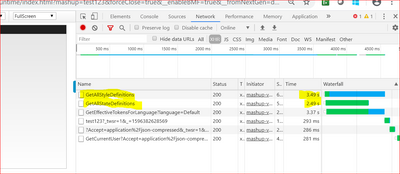
Is there any way to cache or disable "GetAllStyleDefinitions/ GetAllStateDefnitions" from loading every time for a mashup in Thingworx version 8.5 to 9.0 ?
Its consuming loading time everytime a mashup loads with same style/css and wondering if it can be avoided for the same media,style,etc.
- Labels:
-
Best Practices
-
Coding
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
We had seen this delay for certain mashups in Chrome. But the same mashup loads quickly in Firefox and Edge. Could you please check if this is true in your case as well?
Also, the delay was only seen in v83.x of Chrome. If this is the version that you are using could you please test after upgrading to 84.0.4147.89 or later.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi rjanardan,
Thanks for writing back.
Application is restricted to chrome browser only so can't think of other browsers as of now.
And I have tried it on different chrome versions (79,83,etc) but same result.
Looking for a way to explicitly configure this Style and state definitions for mashup load.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please try on Chrome latest version, which is 84.x.x.x
- Tags:
- 84
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Tried on 8.4 version but no major improvement.Also browser workaround won't be a good option so as to restrict application user to a specific version.
Is there any way to cache the styles,states and Themes OOTB?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Any other workarounds?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Is there any way to render styles and states faster?