- Community
- ThingWorx
- ThingWorx Developers
- Re: Change Advanced Grid Styling
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Change Advanced Grid Styling
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Change Advanced Grid Styling
Hi. I am trying to get the Grid Area of the Advanced Grid configuration transparent. Does anyone know how to do it?
Here's the config I am using:
- Labels:
-
Design
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Anybody?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Greetings @emoreira,
You can configure Advanced Grid properties as mentioned below to achieve the required.
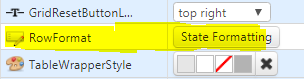
1) Customize the 'RowFormat' property of Grid Advanced Widget

Make a new custom Style Definition for this property and Set Line Color to white as highlighted in below screenshot. 
3) Customize the 'RowAlternateBackgroundStyle' property

Make a new custom Style Definition for this property and Set Line Color to white as highlighted in below screenshot. 
4) Save and refresh the mashup. The grid on mashup will be like as follows :
You can also configure "TableHeaderStyle" property to remove the background color from Header Line.
Hope it helps to fulfill your requirement.
If my response has answered your question, please mark as Accepted Solution, for the benefit of others who may have the same question.
Regards,
Himanshu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks. I will test it and let you know.
Cheers
Ewerton