- Community
- ThingWorx
- ThingWorx Developers
- Composer Quick Hits - New for the Service Develope...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Composer Quick Hits - New for the Service Developer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Composer Quick Hits - New for the Service Developer
In the ThingWorx 7.4 and 8.0 releases, we’ve really focused on developer productivity. One great example is our new service editing capabilities. Here are the new and exciting features that we’ve added!
Interface Redesign
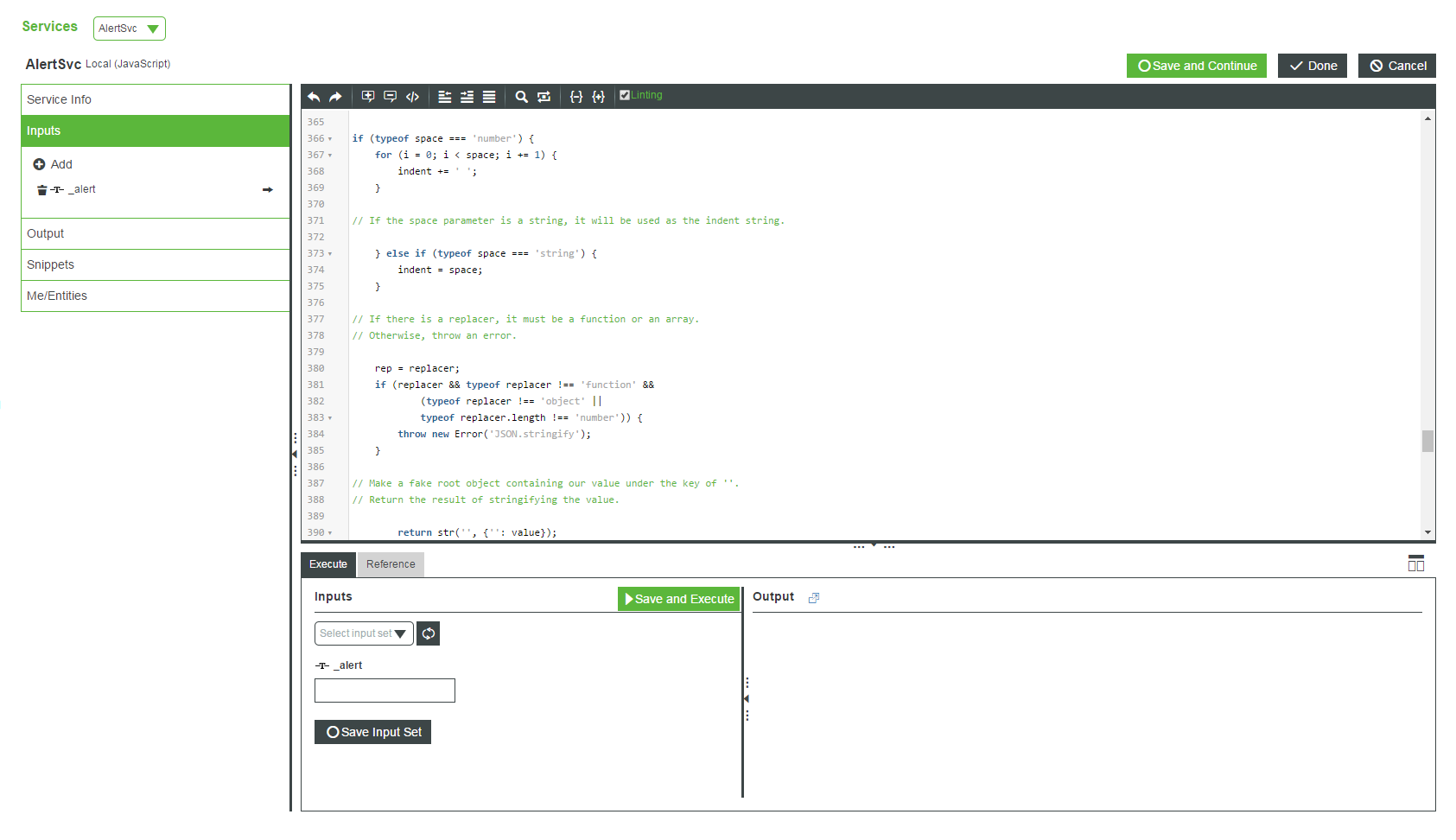
The first thing you’ll notice as you edit your first service in the new Composer is a revamped interface. We’ve worked hard to make features you need accessible. The service editor still offers a code editing window and toolbar, configuration editors for inputs/outputs, ability to add snippets, etc. You’ll notice the Service Info area on the left now takes up much less room than its predecessor and is now resizable/collapsible. We’ve created a new area at the bottom of the screen for the Execute and Reference tabs. This Execute/Reference area can also be resized, bottom/left docked, or collapsed. The Execute tab lets you run your scripts within the editing environment, and the Reference tab lets you browse other scripts in the system. More on these cool features later.

New JavaScript Service Editor
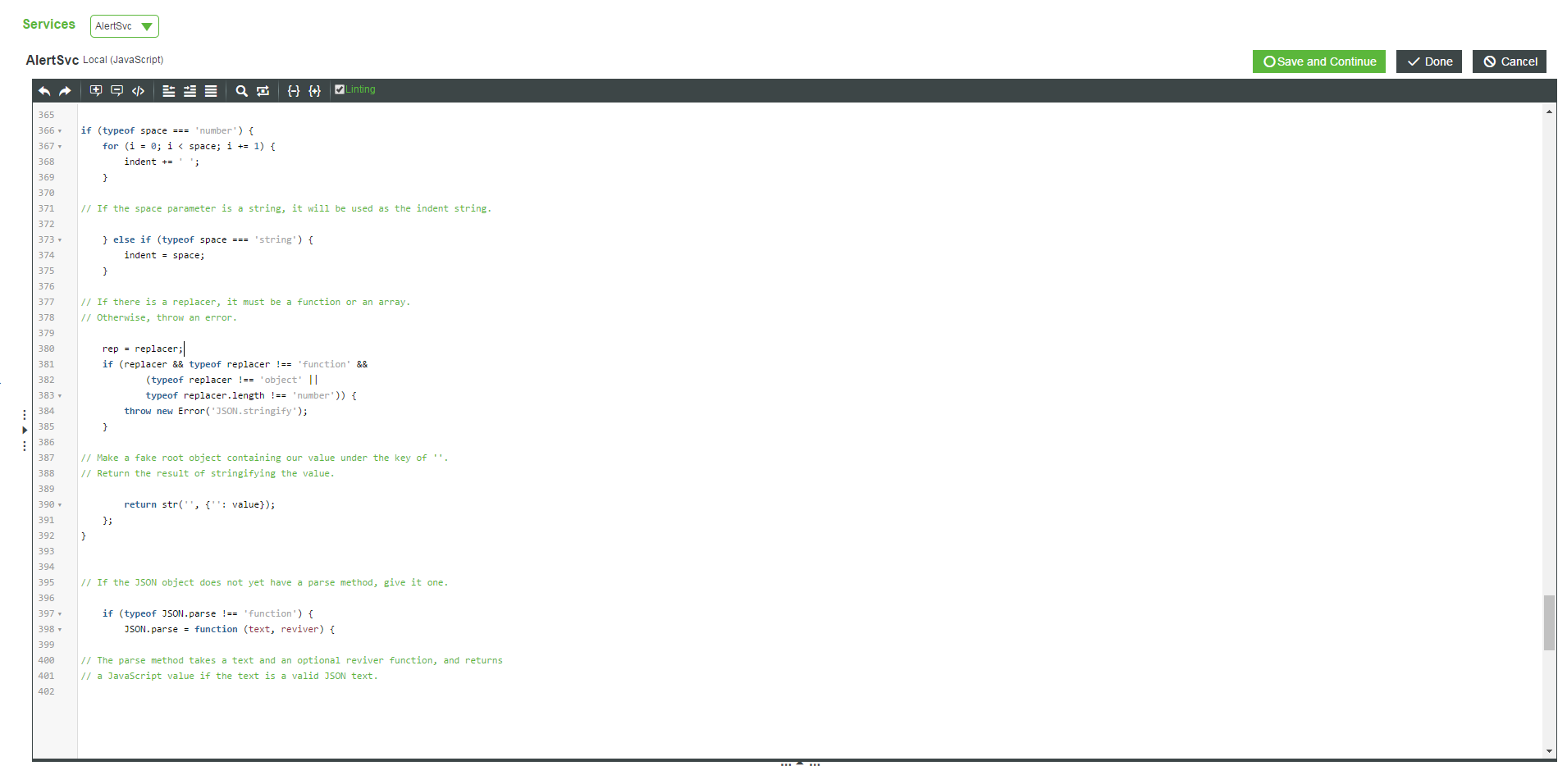
By collapsing the left-hand Navigation, Service Info and Execute/Reference areas you can give yourself a full screen service editing experience also.

Full Screen Service Editing
Code execution and testing
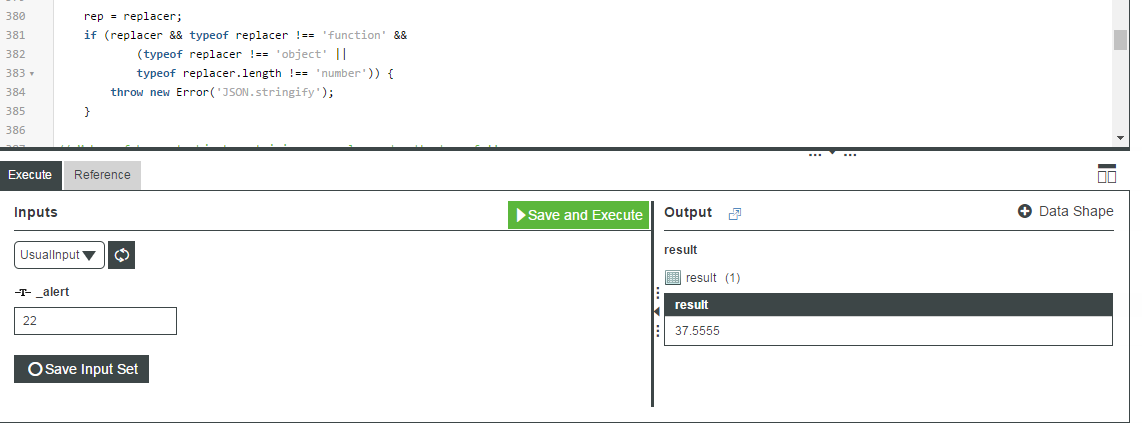
The new Execute tab is a fantastic timesaver. Formerly script authors had to leave the code editing environment entirely to test their services in the legacy Composer. This old paradigm resulted in many clicks, context switches and aggravation. In the new Composer, you can edit and execute your code all in one spot. Now you can make a quick code change, run your service, validate the results, and make another fix all within seconds.

Service Execution tab
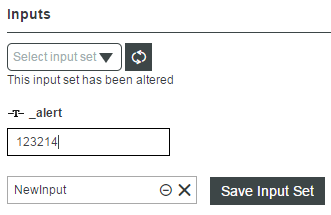
You can also now save your input values in the current edit session. If there is a particular input that you find yourself typing over and over again while testing, you can now save it as a quick preference.

Saved Execution Inputs
References
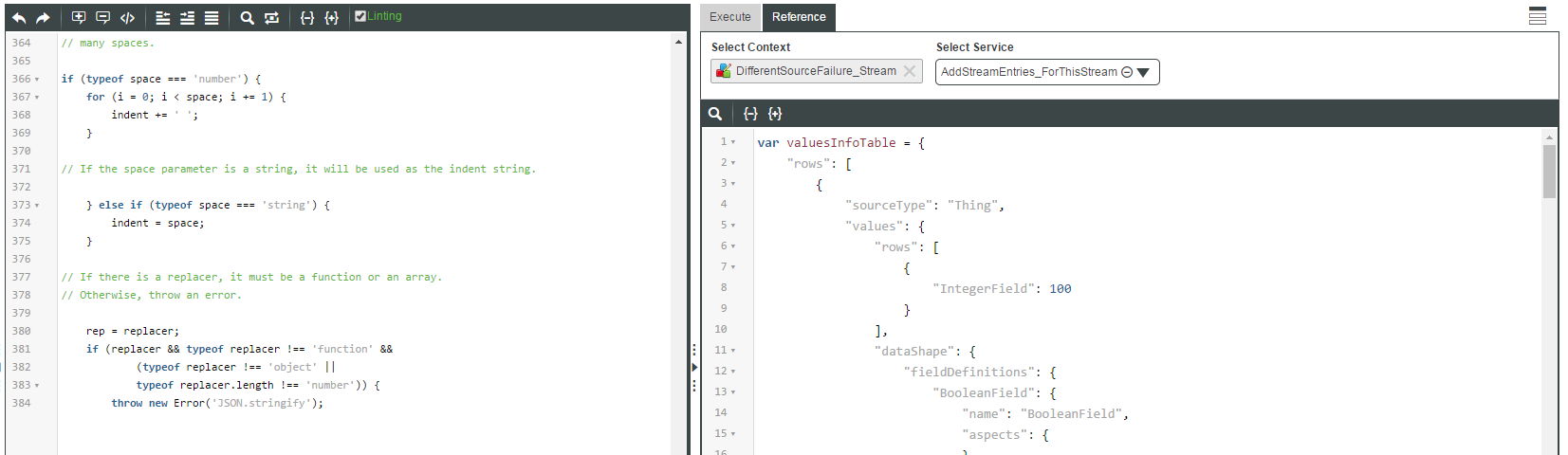
In the same area as Execute, there is also a new tab called Reference. This Reference Tab allows you to browse your current or other Thing contexts for their script contents to view side by side with the script you are developing. Trying to see what a service you are calling does? Looking to trace a bug? Know you have code somewhere that you want to re-use? The Reference Tab is for you!

Reference Tab side by side with code editor
Code Completion and Me/Entities
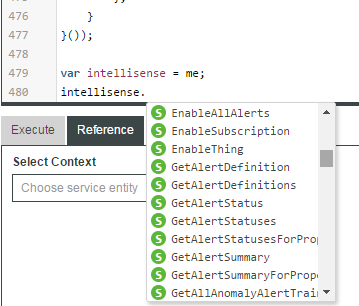
We now offer code completion and automatic generation of service and event signatures! To try it out, simply type “me.” or CTRL-Space after any period on a variable in your JavaScript service and see the listing of all Properties, Services and Events available on the current context. This code completion capability is also available on script variables which are referencing a Thing, ThingTemplate, Resource or DataTable. Select a property, service or event in the drop down and automatically a stub is inserted at the cursor position with the correct function parameters and data types (if applicable).

Code Completion available in Script Editor
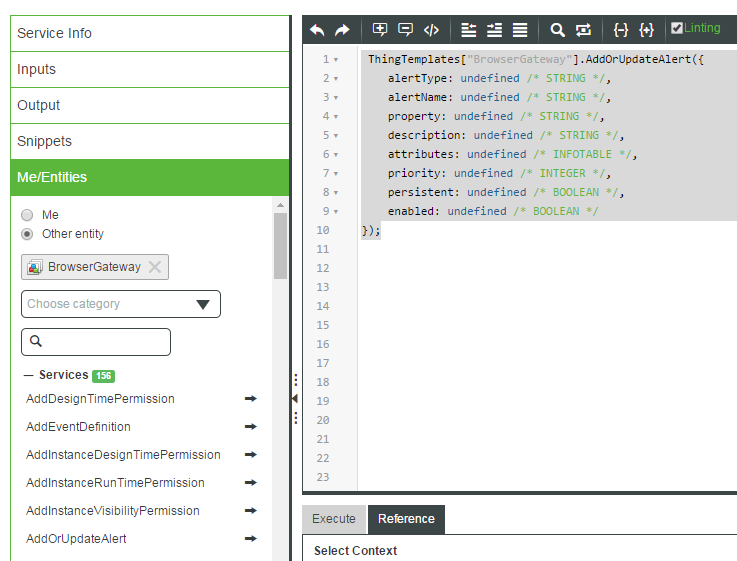
You can also use the Me/Entities feature to add references to properties, services and events in your script. This is a complementary feature to code completion, as it allows you to browse other Thing contexts to reference in your script. As with code completion, you can generate a stub of the method and its parameters within your code easily with a button click.

Me/Entities inserting service call stubs
Linting
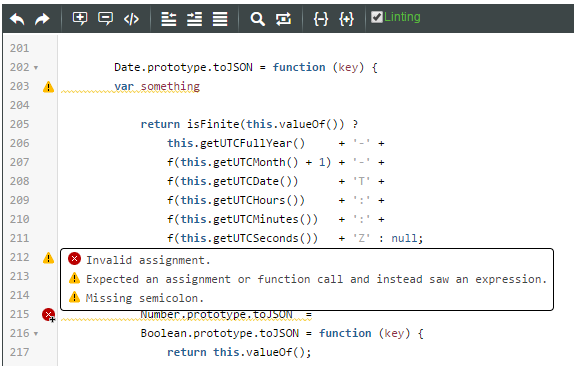
At the top of your service editor toolbar, you’ll see a new check box which is for Linting. This is a great feature which interprets your JavaScript while you code and finds syntax and other common errors. In the legacy Composer, some syntax checking was performed but you only learned of errors when you tried to save your script. We’ve enhanced the error checking rules and also alert you to issues as you type with error/warning icons in the left line number area.

Linter warnings and errors
SQL Services
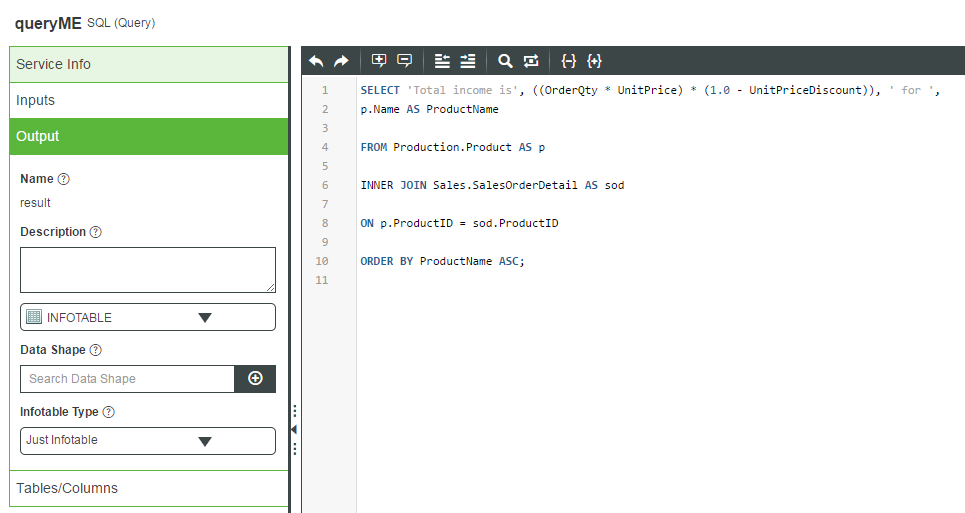
We’ve now added SQL Query and Command service capability to the new Composer. You can also generate a DataShape from your query result sets.

SQL Query Services
Search and Replace Enhancements
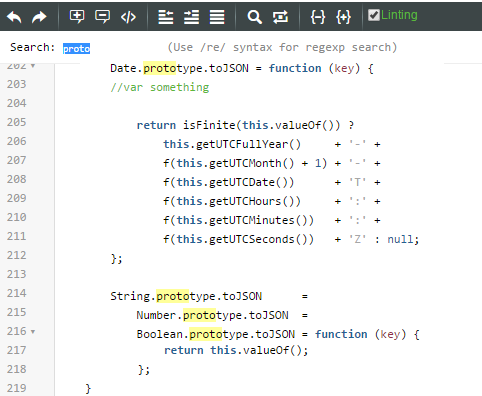
Search in script editing is now improved with result highlighting and it supports regular expressions. This is a lot more user friendly and we support many key commands and shortcuts through our use of the Code Mirror editor. View this list of available commands.

Search with result highlighting

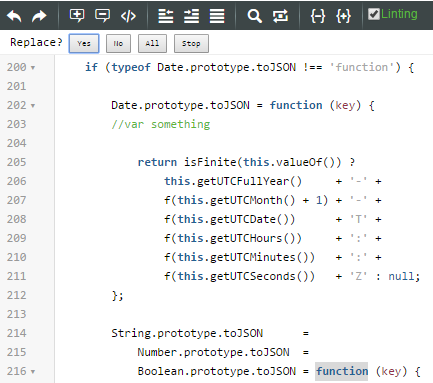
Search/Replace of a term
Until next time…
As you can see, service editing has been a major focus for the Next Gen Composer team lately. Like what we’ve done? Need a fix or a feature? Please use the community and let us know how we are doing!
- Labels:
-
Install-Upgrade







