- Community
- ThingWorx
- ThingWorx Developers
- Re: Create collapsed/expand Menu
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Create collapsed/expand Menu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Create collapsed/expand Menu
Hi all,
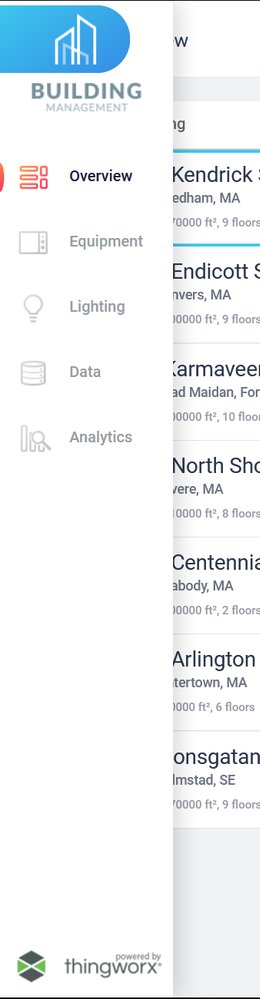
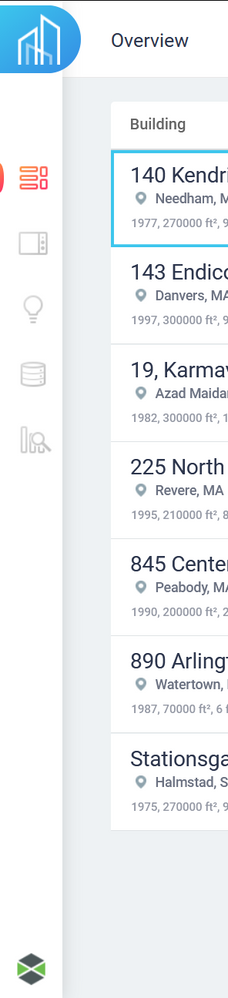
I want to build a collapsed/expand menu on hover. I have seen this once in one of the ThingWorx demo's (SmartCitiesMaster). They look like this:

How did they to it? Is there an easy way? Or did they use CSS? If CSS, can someone help me how this CSS would look like?
Kind regards,
Antonio
- Labels:
-
Best Practices
-
Design
-
Examples
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Coulndn't find any Mouse hover event, if you can find it , problem can easily be solved.
If this demo is importable, we can duplicate it and check how they realize it.
Else if we develop our own widget, we can add this inside: widget.jqElement.triggerHandler('cm_id_Hover')
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for the quick response zyuan1,
We're short on resources so at this time it's not possible for us to create our own widgets based on the knowledge needed it.
With that said, if it's not too much of a trouble to try and understand how it was done or can be done, or simply expose the css or mechanism of the sidebar with a menu would be great.
Thank you again in advance.
Antonio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator