- Community
- ThingWorx
- ThingWorx Developers
- Re: Custom CSS
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom CSS
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Custom CSS
I want to add a custom CSS to my mashup. I tried to follow this document:
But this does not work because I cannot see a "CustomCSS" tab. I want to write a small css code just to rotate the mashup 90 deg. Code should be = transform: {rotate(90deg);} but I donot know where to write it in the composer.
Thank you
- Labels:
-
Design
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello mtahir1,
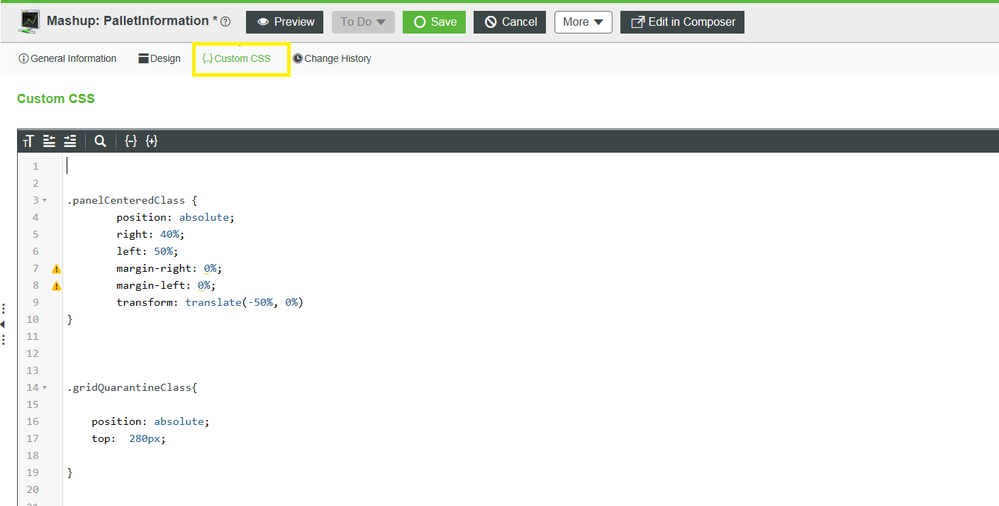
Adding custom CSS to mashups was introduced in ThingWorx 8.2. You will find the Custom CSS tab when you open the mashup in the New Composer.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Refer this article to enable New Composer -
https://www.ptc.com/en/support/article?n=CS282951&language=en&posno=3&q=new%20composer&source=search
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@jdass I have version 8.1 so probably thats why I dont have custom CSS tab. But is there a way to add a css code on a mashup in 8.1?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@mtahir1 my understanding is that you should be able to have your custom CSS included in your mashups via an Extension, i.e. you will have create an extension using ThingWorx Extension SDK it should allow you to create required entities together with HTML / CSS pages. You can refer to more detail on Extension SDK here
Hope this helps.







