- Community
- ThingWorx
- ThingWorx Developers
- Custom widget binding properties
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom widget binding properties
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Custom widget binding properties
Hello everyone,
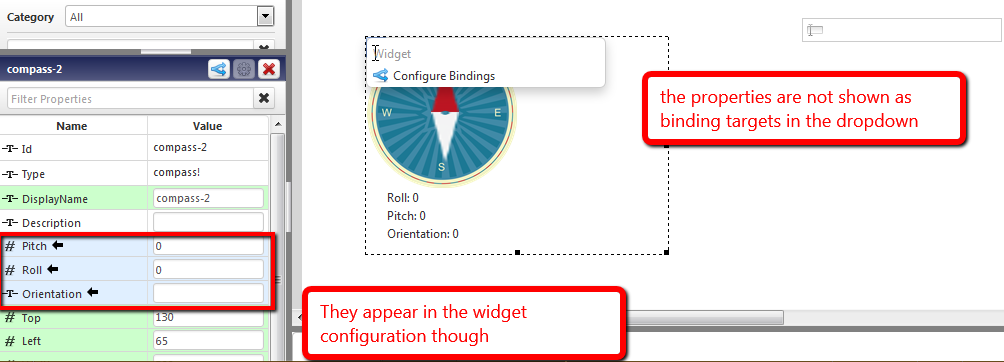
I am building a custom compass widget and I am not seeing the names of the properties of the widget appearing as a binding target in the dropdown menu of the widget. Nevertheless I can configure the bindings from the Configure Bindings menu.
What should I do to have them appear also in the dropdown menu like for the other ThingWorx widgets ?
This is how I declared the properties in the compass.ide.js file :
this.widgetProperties = function () {
return {
"name": "compass!",
"description": "A compass Widget",
"category": ['Common'],
"properties": {
"Pitch": {
"baseType": "NUMBER",
"defaultValue": 0,
"isBindingTarget": true
},
"Roll": {
"baseType": "NUMBER",
"defaultValue": 0,
"isBindingTarget": true
},
"Orientation": {
"baseType": "STRING",
"defaultValue": 0,
"isBindingTarget": true
}
}
};
};
Thank you,
Veronica
Solved! Go to Solution.
- Labels:
-
Extensions
-
Mashup-Widget
- Tags:
- widgets
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Binding sources -- not binding targets -- appear in the drop down.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Binding sources -- not binding targets -- appear in the drop down.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I see. I didn't realized that. Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Remember to mark Ben's answer as correct if it helped you!