- Community
- ThingWorx
- ThingWorx Developers
- Date/Time format on the Event Chart
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Date/Time format on the Event Chart
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Date/Time format on the Event Chart
Hello All,
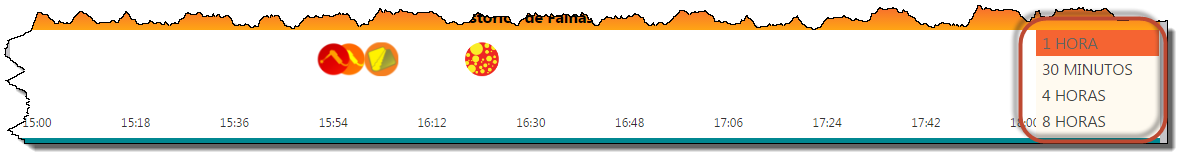
I am struggling with a quite simple thing but I can't seem to figure out: I want to make the Event Chart Dynamic so user can select from some TimeFrames he wants to see the event.

The way i am trying to do it is to Subtract the amount of minutes from the current time based on the selection.
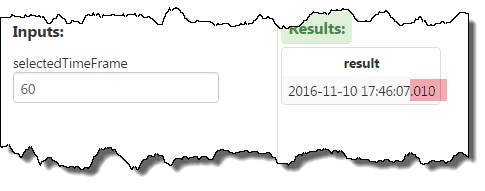
var result = dateAddMinutes(new Date(), -selectedTimeFrame);
It works fine but my problem is that it seems that the event chart does not like the milliseconds after the seconds.

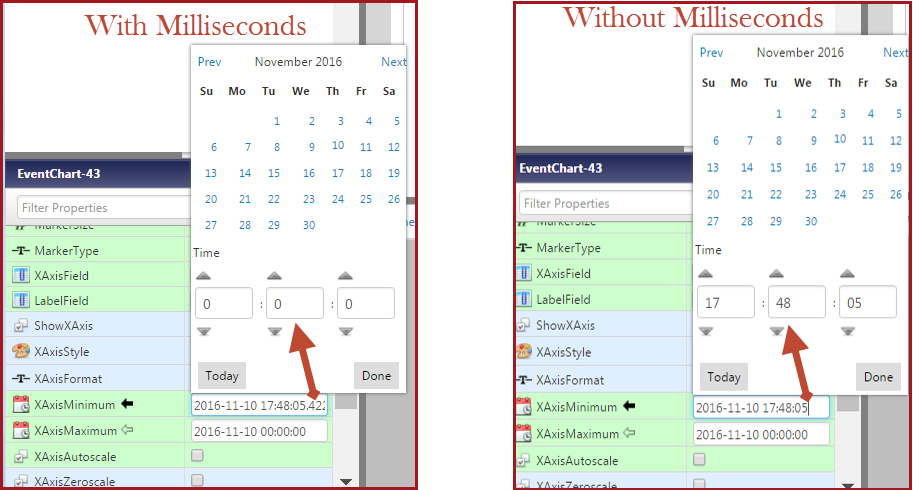
Looking at the Widget properties it seems the when I try to paste the date with Milliseconds it does not recognize it, but when I remove the millis it does. I tried to create a string and rip the milliseconds piece off, but it did not work.

Does anybody have a tip?
Cheers
Ewerton
- Labels:
-
Mashup-Widget
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Wait, so if I am seeing your pictures correctly, the datetime box populates correctly in properties, but when you click on it, there is no date populated in the pop-up? And the datetime doesn't work on the event chart when there are milliseconds? Seems like this might be a bug. What version of ThingWorx is this in?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The box populates when I paste manually the result of my service to it but it does not populate the popup.
When I try to bound the result of my service to the property it does not work either.
Cheers
Ewerton
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You may want to open a support case for this. It seems like there may be a bug, and it is a slightly tricky issue to review
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ewerton, instead of ripping out the milliseconds, as a test, can you try switching the value of 'dateTimeFormat_Default' in the Default Localization Table from 'yyyy-MM-dd HH:mm:ss.SSS' to 'yyyy-MM-dd HH:mm:ss'? That will ignore milliseconds on all displays.







