- Community
- ThingWorx
- ThingWorx Developers
- Re: Dynamically assign infotable in service iutput
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Dynamically assign infotable in service iutput
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Dynamically assign infotable in service iutput
Hi,
Can I dynamically assign datashape to service output? I want to use the service to map fields in mash up.
With regards
Yedukrishnan
- Labels:
-
Coding
-
Mashup-Widget
- Tags:
- datashape
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
No, you cannot assign a dynamic shape to the service output.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Yedukrishnan ,
I think there is one case where it is possible to use a dataShape dynamically.
Let consider the following case. I need to load a Json using the LoadJSON method from a repository and want to display the Json content a Info Table . In this cased I do not know what dataShape is required because the field definition is depending on the fields in your json file.
In this case we can create the infoTable dynamically and use the dataShape as argument. Laster when we execute the service this will have the same effect as we have the dataShape in the output. At least when we use the method later in Vuforia Studio. For example, list element will show also the fields of the InfoTable. This happened actually only if the result is InfoTable and dataShape is specified. But of course, I do not know if this could help in your case. You need to try.
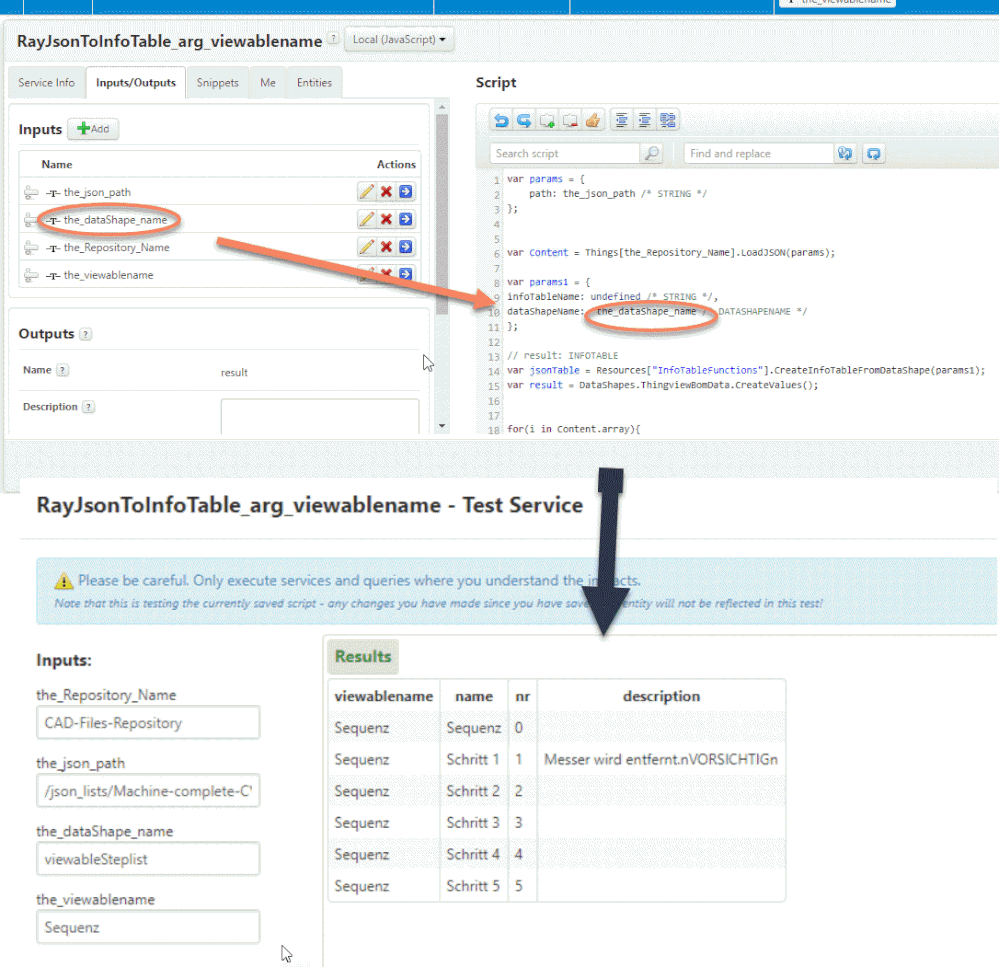
Here an example:
and here the javaScript for the service definition:
var params = {
path: the_json_path /* STRING */
};
var Content = Things[the_Repository_Name].LoadJSON(params);
var params1 = {
infoTableName: undefined /* STRING */,
dataShapeName: the_dataShape_name /* DATASHAPENAME */
};
// result: INFOTABLE
var jsonTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params1);
var result = DataShapes.ThingviewBomData.CreateValues();
for(i in Content.array){
if((Content.array[i]).viewablename == the_viewablename)
jsonTable.AddRow(Content.array[i]);
}
result = jsonTable;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @RolandRaytchev,
Thank you for the reply. In this case, we can assign datashape as an input field and will work fine. In my case, I want to reflect the output in UI. Suppose I am assigning the output infotable to a grid widget, the output datashape is to be changed dynamically in UI.
With regards
Yedukrishnan