- Community
- ThingWorx
- ThingWorx Developers
- Empty grid tooltip
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Empty grid tooltip
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Empty grid tooltip
Hello,
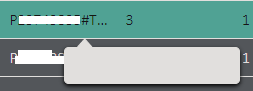
I was wondering if perhaps someone on here knew why my overflow tooltips do not work:
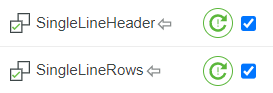
I can't seem to find any settings for it other than these:
So if anyone could point me in the right direction, that'd be highly appreciated!
Thanks,
Jens
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I'm also just realizing that inspection with dev tools is easier said than done. I just saw that you can at least find the tooltip text under "aria-label" on the element.
In example for a button with a tooltip "Search entities":
<ptcs-button class="ptcs-wrapper widget-content widget-ptcsbutton" tabindex="0" id="root_pagemashupcontainer-5_ptcsbutton-280" variant="primary" icon-placement="left" content-align="center" role="button" mode="icon" aria-disabled="false" aria-label="Search entities"></ptcs-button>
To style the tooltips you have a small section in the StyleTheme for it: Elements -> Information -> Tooltips.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Just to be sure: Have you checked the tooltip with the Dev-Browsertool? Is the contained text missing or does it simply have the same color as the background?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @DanZ ,
I've tried to figure out how to check this in the dev tools, but have not been able to even using the "force state:hover".
Could you perhaps point me in the right direction?
I also do not believe there is any OOTB style property to change the tooltip text color...
Thanks,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I'm also just realizing that inspection with dev tools is easier said than done. I just saw that you can at least find the tooltip text under "aria-label" on the element.
In example for a button with a tooltip "Search entities":
<ptcs-button class="ptcs-wrapper widget-content widget-ptcsbutton" tabindex="0" id="root_pagemashupcontainer-5_ptcsbutton-280" variant="primary" icon-placement="left" content-align="center" role="button" mode="icon" aria-disabled="false" aria-label="Search entities"></ptcs-button>
To style the tooltips you have a small section in the StyleTheme for it: Elements -> Information -> Tooltips.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
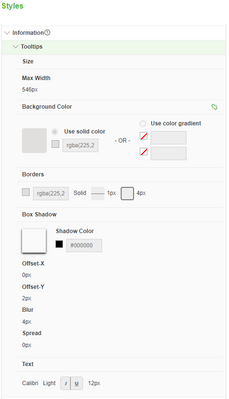
I couldn't find this element for the grid, however I did find the section in the StyleTheme:
There is no text color option for this though... Perhaps it is located someplace else?
I have tested this in some of our other environments and there they work correctly (the text is visible in the tooltips).
So I am guessing this has something to do with my company's Style Theme.
I will report it to the developers and hopefully get the newest version of it into my platform.
Thank you so much for your help!
Regards,
Jens
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Do you use the same color for some label/text variance (title, header, body etc) as for the tooltip background? Because the settings in the StyleTheme often complement each other. So the used text color for the tooltips could be the one set for the "Body" labels.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
Yeah, I think that is it although I couldn't quite see which text color it could've been.
Thank you for you help though! I didn't even think to check the style theme.
Thanks,
Jens