- Community
- ThingWorx
- ThingWorx Developers
- Re: Generate QR code
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Generate QR code
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Generate QR code
Hi all,
I have a STRING field, using which I have to generate a QR Code that has to be printed later.
Is there any way to generate a QR Code in Thingworx 9.2.3
Thanks in advance,
Sujith
Solved! Go to Solution.
- Labels:
-
Extensions
- Tags:
- qrCode
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @SB_9732186, you can try to use the QR Code generate API from other websites, e.g., Google QR Code (https://developers.google.com/chart/infographics/docs/qr_codes).
In ThingWorx, you can simply create a service with the following to get a QR Code with 200x200 size saying "Hello_World":
let params = {
proxyScheme: undefined /* STRING {"defaultValue":"http"} */,
headers: undefined /* JSON */,
ignoreSSLErrors: undefined /* BOOLEAN */,
useNTLM: undefined /* BOOLEAN {"defaultValue":false} */,
workstation: undefined /* STRING {"defaultValue":""} */,
useProxy: undefined /* BOOLEAN {"defaultValue":false} */,
proxyHost: undefined /* STRING {"defaultValue":""} */,
url: "https://chart.googleapis.com/chart?cht=qr&chl=Hello_world&choe=UTF-8&chs=200x200" /* STRING */,
timeout: undefined /* NUMBER {"defaultValue":60} */,
proxyPort: undefined /* INTEGER {"defaultValue":8080} */,
password: undefined /* STRING */,
domain: undefined /* STRING {"defaultValue":""} */,
username: undefined /* STRING */
};
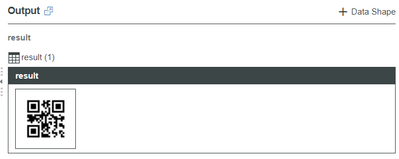
// result: IMAGE
let result = Resources["ContentLoaderFunctions"].LoadImage(params);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @SB_9732186, you can try to use the QR Code generate API from other websites, e.g., Google QR Code (https://developers.google.com/chart/infographics/docs/qr_codes).
In ThingWorx, you can simply create a service with the following to get a QR Code with 200x200 size saying "Hello_World":
let params = {
proxyScheme: undefined /* STRING {"defaultValue":"http"} */,
headers: undefined /* JSON */,
ignoreSSLErrors: undefined /* BOOLEAN */,
useNTLM: undefined /* BOOLEAN {"defaultValue":false} */,
workstation: undefined /* STRING {"defaultValue":""} */,
useProxy: undefined /* BOOLEAN {"defaultValue":false} */,
proxyHost: undefined /* STRING {"defaultValue":""} */,
url: "https://chart.googleapis.com/chart?cht=qr&chl=Hello_world&choe=UTF-8&chs=200x200" /* STRING */,
timeout: undefined /* NUMBER {"defaultValue":60} */,
proxyPort: undefined /* INTEGER {"defaultValue":8080} */,
password: undefined /* STRING */,
domain: undefined /* STRING {"defaultValue":""} */,
username: undefined /* STRING */
};
// result: IMAGE
let result = Resources["ContentLoaderFunctions"].LoadImage(params);