- Community
- ThingWorx
- ThingWorx Developers
- Re: GetXML data to infotable
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
GetXML data to infotable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
GetXML data to infotable
Hi everyone, I am trying to get the hang of getting xml data from a sample website and translate into an infotable. However, I am still getting an infotable without any data.
Here is my code.
var params = {
proxyScheme: undefined /* STRING */,
headers: undefined /* JSON */,
ignoreSSLErrors: true /* BOOLEAN */,
useNTLM: undefined /* BOOLEAN */,
workstation: undefined /* STRING */,
withCookies: undefined /* BOOLEAN */,
url: "https://www.w3schools.com/xml/simple.xml" /* STRING */,
timeout: undefined /* NUMBER */,
password: undefined /* STRING */,
domain: undefined /* STRING */,
username: undefined /* STRING */
};
// result: XML
var result = Resources["ContentLoaderFunctions"].LoadXML(params);
var params1 = {
infoTableName : "InfoTable",
dataShapeName : "Food"
};
// CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(PLANT)
var FoodTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params1);
var newEntry = new Object();
for each (var tag in result.breakfast_menu.food){
newEntry.food = tag;
resultTable.AddRow(newEntry);
}
var result = FoodTable;
Thank you!
Solved! Go to Solution.
- Labels:
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @imsuneaik,
I reviewed the code you had posted, and it looks like you might be starting your parse in the wrong place, which is why you are getting back an empty info table. Try the code snippet below instead. Note the changes to the for each loop. Also, You may need to change some parameters to make this work in your environment, like the data shape for the info table.
var params = {
ignoreSSLErrors: true /* BOOLEAN */,
url: "https://www.w3schools.com/xml/simple.xml" /* STRING */
};
// result: XML
var foodXMLResult = Resources["ContentLoaderFunctions"].LoadXML(params);
// create info table from data shape
var params1 = {
infoTableName : "FoodInfoTable",
dataShapeName : "FoodXMLDS"
};
// CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(xmlParserTable)
var infoTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params1);
// iterate through each food element and add row to infotable
for each (var tag in foodXMLResult.food) {
var newRow = Object();
newRow.name = tag.name;
newRow.price = tag.price;
newRow.description = tag.description;
newRow.calories = tag.calories;
infoTable.AddRow(newRow);
}
// return info table
var result = infoTable;
Please review this and let us know if you have any other questions on this.
Regards,
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @imsuneaik,
I reviewed the code you had posted, and it looks like you might be starting your parse in the wrong place, which is why you are getting back an empty info table. Try the code snippet below instead. Note the changes to the for each loop. Also, You may need to change some parameters to make this work in your environment, like the data shape for the info table.
var params = {
ignoreSSLErrors: true /* BOOLEAN */,
url: "https://www.w3schools.com/xml/simple.xml" /* STRING */
};
// result: XML
var foodXMLResult = Resources["ContentLoaderFunctions"].LoadXML(params);
// create info table from data shape
var params1 = {
infoTableName : "FoodInfoTable",
dataShapeName : "FoodXMLDS"
};
// CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(xmlParserTable)
var infoTable = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params1);
// iterate through each food element and add row to infotable
for each (var tag in foodXMLResult.food) {
var newRow = Object();
newRow.name = tag.name;
newRow.price = tag.price;
newRow.description = tag.description;
newRow.calories = tag.calories;
infoTable.AddRow(newRow);
}
// return info table
var result = infoTable;
Please review this and let us know if you have any other questions on this.
Regards,
Stefan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @imsuneaik ,
In addition to @statka answer, just to comment on specific issues with the code you posted:
- breakfast_menu is the root tag in this XML, you don't need to mention it during your iteration:
for each (var tag in result.food){ - Typo (resultTable is undefined). Instead of this:
resultTable.AddRow(newEntry);
you should do this:
FoodTable.AddRow(newEntry);
- You probably want to get some part of the food, like name for example, something like this:
newEntry.food = tag.name;
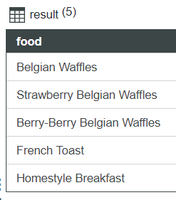
Once you apply those three points, you should get result like that:
Regards,
Constantine
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @imsuneaik.
If one of the previous responses answered your question, please mark the appropriate one as the Accepted Solution for the benefit of others with the same question.
Regards.
--Sharon