- Community
- ThingWorx
- ThingWorx Developers
- Google Maps API error: MissingKeyMapError
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Google Maps API error: MissingKeyMapError
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Google Maps API error: MissingKeyMapError
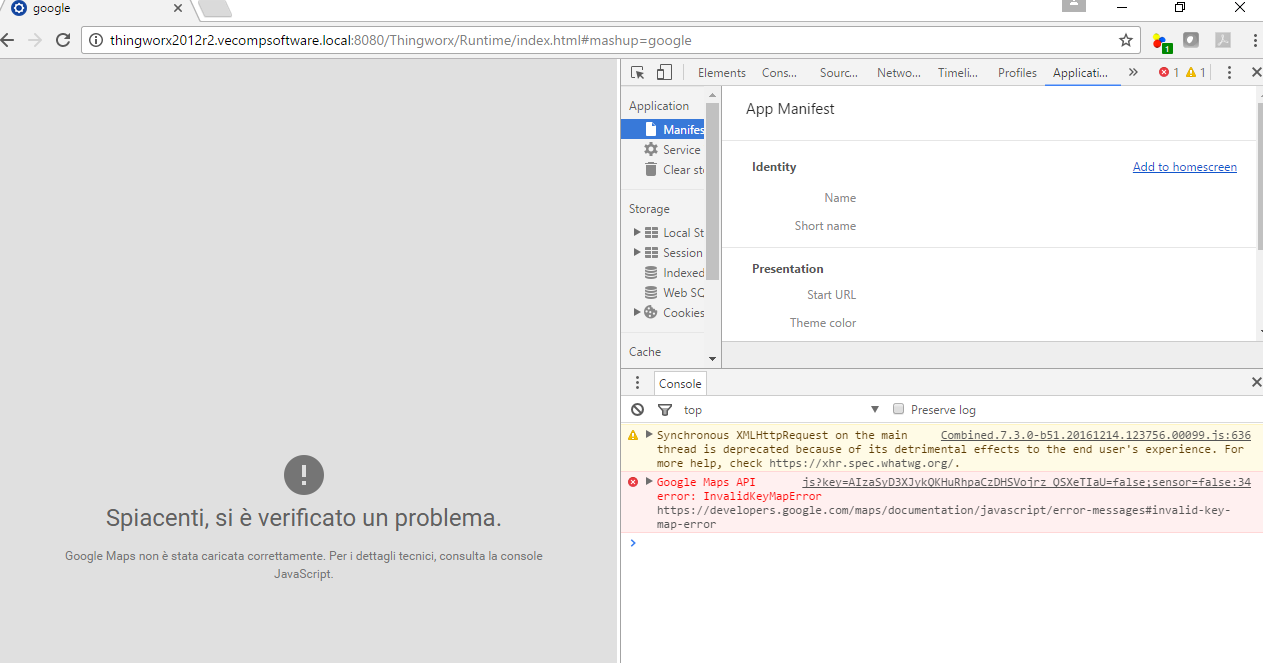
I used several times Google Maps widget, but in a recent ThingWorx installation on MS Azure cloud, I had the following issue when the Mashup is loaded.
Obviously, the Google Maps ThingWorx extension was correctly imported in my ThingWorx 7.1.3 environment.
Does anyone have an idea about how to solve it?
- Labels:
-
Extensions
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Davide,
For production environment you should put your Google Maps API Key on the extension.
To do this, apart of registering on Google API services, you should decompress the extension and modify the extension as described on TW Google Widgets documentation: Google Widgets
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Carles,
I'm using it for a POC in a demo environment, therefore it is not intended for production. Why does the same extension work fine in all the other environments where I installed?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I don't know, I've also use it on dev side without an API Key and it works, but maybe you are doing to many calls or for some other reason.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Could it be due to MS Azure cloud environment?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Davide, it could possibly be because of the Azure cloud instance and around its business account implementations. You would need an API key to render the map.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, I'm having the same issue.
I have a linux VM on Azure cloud enviroment and I installed TW 7.2
If I open my mashup from the VM I have no problem but if I open it from any other browser (http://<vm-staticIp>/Thingworx/Composer/index.html) I have the same API problem.
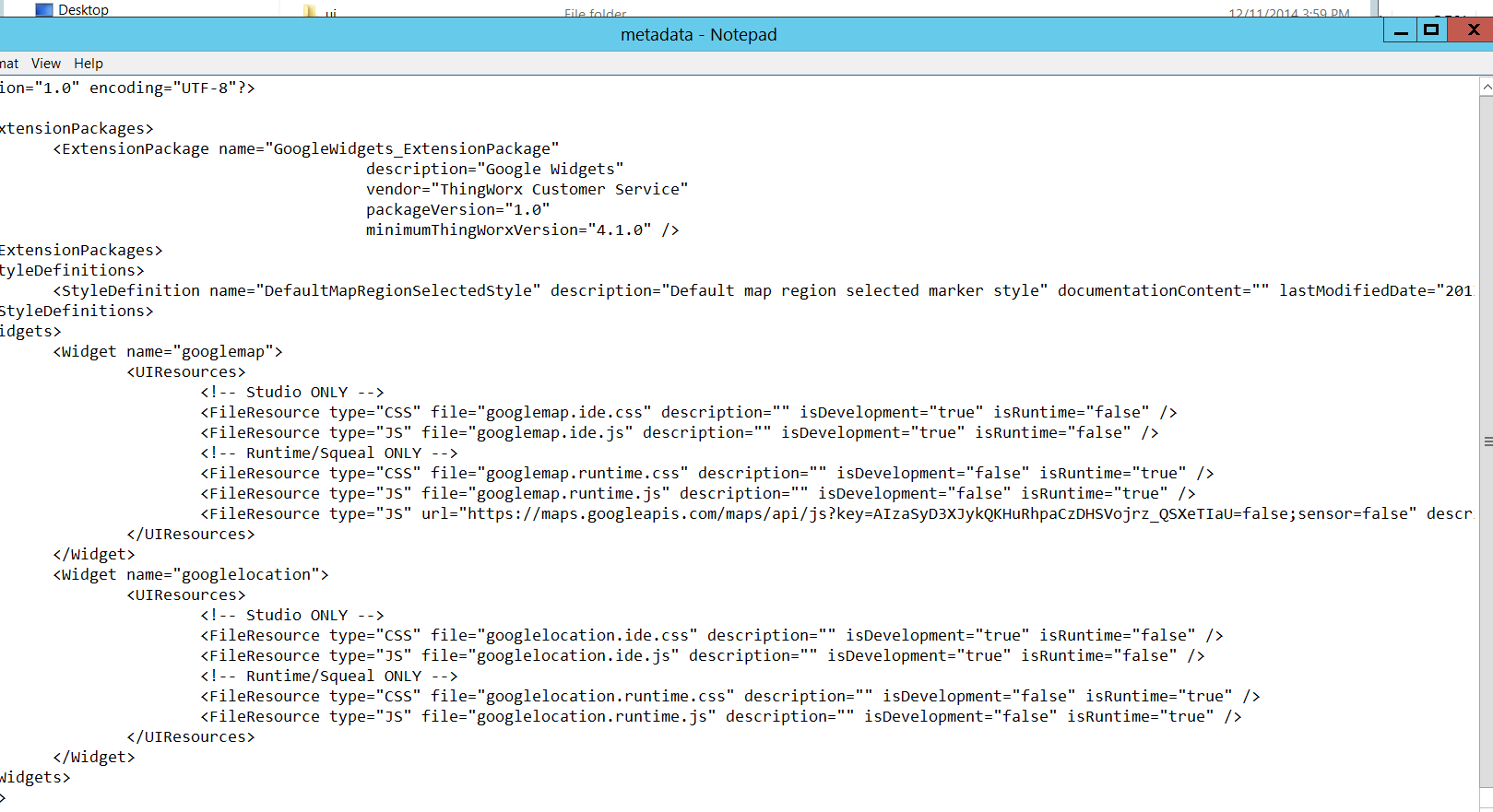
I modified the metadata.xml like this (line 9)
<Widget name="googlemap">
<UIResources>
<!-- Studio ONLY -->
<FileResource type="CSS" file="googlemap.ide.css" description="" isDevelopment="true" isRuntime="false" />
<FileResource type="JS" file="googlemap.ide.js" description="" isDevelopment="true" isRuntime="false" />
<!-- Runtime/Squeal ONLY -->
<FileResource type="CSS" file="googlemap.runtime.css" description="" isDevelopment="false" isRuntime="true" />
<FileResource type="JS" file="googlemap.runtime.js" description="" isDevelopment="false" isRuntime="true" />
<FileResource type="JS" url="https://maps.googleapis.com/maps/api/js?v=3;key=AIzaSyB-r4RABSM6VLFRGdrF1UUcQOx--N1jKfA=false" description="" isDevelopment="false" isRuntime="true" />
</UIResources>
</Widget>
according to what I got from the help page, but I still have no satisfying results.
My questions:
- Should it be a Server API Key or a Browser API Key?
- On my browser, shell I write https?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Just to say, this is how it worked for me
<FileResource type="JS" url="https://maps.google.com/maps/api/js?key=<My Api Key>;sensor=false" description="" isDevelopment="false" isRuntime="true" />
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Davide, I've just tried my Google Maps Widget Thingworx application from within my VM and it worked fine, but when accesing from outside, it keeps failing. There is where you need to get an API Key from Google in order to get to work fine, wich is pretty fast and simple.
Hope this could help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I've just tried the new TWX 7.1.3 and I have the same problem and not on MS Azure Cloud.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I've tested on 7.1.3 without issues.
One thing that happened to me, it was that I had an API Key embedded on google maps extension which doesn't allowed the server domain where I was testing it to be executed.
If you want to test it without API Key, better you download the Google Maps extension from the Market Place and import on your instance, refresh correctly the browser.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I can, but with support.ptc.com (and not thingworx.ptc.com)
PTC
or
https://support.ptc.com/appserver/cs/view/solution.jsp?n=CS188314
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I can access the link. http://thingworx.ptc.com/help/thingworx_hc/thingworx_7_hc/#page/ThingWorx%2FThingWorxHelpCenterDITAFiles%2FThingWorxExte…
Alternatively, Go to your ThingWorx composer -> Help -> Documentation and search for Google Widgets.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Everyone!
My Google Map's problem is InvalidKeyMapError.

as suggested by some of you, i have inserted the key in the extension's metadata file.

I restarted tomcat and reistalled the extension several times but continues to say that the key is not valid.
Can anyone help me??
Thank's a lot!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I got same error in Developer Zone 30 days evaluation server.
Best regards
Akira
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have tried making changes in metadata.xml as per above mentioned instruction, then re-imported it but still facing problem.
Did some one got fix to this issue?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Error I am getting is MissingKeyMapError
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I had the same problem. I ended up hand modifying index.html from his location: Tomcat 8.0\webapps\Thingworx\Runtime
I don't think the extension import is working. My guess is that the metadata.xml file is supposed impact the "managed" area of this file. It's not doing it on my system so I changed it myself.
<!-- *** MANAGED SECTION DO NOT EDIT *** -->
<!-- BEGIN_EXTENSION_SCRIPTS -->
<script type="text/javascript" charset="UTF-8" src="https://maps.google.com/maps/api/js?key=YOUR_KEY"></script>
<script type="text/javascript" charset="UTF-8" src="/Thingworx/Common/jquery/jquery.jsPlumb.min.js"></script>
<!-- END_EXTENSION_SCRIPTS -->
I left off the "sensor" argument based upon google's direction.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Intente todas las opciones pero solo me funciono lo siguiente:
url="https://maps.google.com/maps/api/js?key=MY API KEY" description="" isDevelopment="false" isRuntime="true" />
eliminando el parámetro sensor ya que no es obligatorio.
Lo edite en el archivo metadata.xml de la extensión de google maps.







