- Community
- ThingWorx
- ThingWorx Developers
- Re: HTML5 video rewind issue with Chrome
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
HTML5 video rewind issue with Chrome
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
HTML5 video rewind issue with Chrome
Hello
I use the HTML5 video estension and it works, however on the played video I cannot move the video cursor back or forward (to go directly to a specific position). When release the cursor into a position, it goes back to the previous playing position.
It just works moving back the cursor to the startup of the video.
I have this problem just with Chrome. Edge and Firefox works fine.
The mp4 file is ok, by testing it on a local html file with the <video> tag all is ok (even with chrome)
Is someone using this extension fine with Chrome ?
Solved! Go to Solution.
- Labels:
-
Extensions
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
OK. So nothing wrong with the extension. What happens is that Chrome tries to request byte serving (sending the header Request: range 0-) and ThingWorx, since it does not support this, disregards this header and returns a response with code 200 in which it sends (in a chunked way) all the file. Chunked transfers and byte serving are totally different ways of serving content.
The problem is that Chrome is unforgiving and even if it does not receive the 206 Partial Content, it does not allow seeking. https://stackoverflow.com/questions/8088364/html5-video-will-not-loop
Preloading made no effect on this behaviour.
I presume that your other webserver returns a 206 or Accept-Range: none?
Check the response headers there and compare them to the TWX ones.
I consider this a bug in Chrome, especially since it has all the content loaded.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
It worked fine in my side, here is my environment:
- Chrome 79.0.3945.88 (bit) or 79.0.3945.117 (64 bit)
- ThingWorx 8.3.7-b35
- HTML5Video 1.0.0
I can move video cursor back or forward in Chrome browser.
You can place *.mp4 to <ThingWorx server>\tomcat\webapps\A folder (subfolder A needs to create),use below URL to access:
http://<ThingWorx host>:<port>/A/aaa.mp4
Use this URL as VideoLocation of HTML5 Video widget.
Maybe switch to another player (such as PotPlayer) for a try.
Regards,
Steven
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I tried now with
- Chrome 79.0.3945.117
- Thingworx 8.2.8-b856 (it is "cloud hosted" to PTC servers)
- HTML5Video 1.0.0
but I have the problem
the mp4 video is located into a thingworx repository, and I use the repository path for the url.
This works fine on EDGE and Firefox.
May be it cloud be related on how the webserver "streams" the mp4 file ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Might be due to the way the MP4 is encoded. Searching our friendly engine Google, I found this link, which might apply: https://stackoverflow.com/questions/44408534/html5-video-in-chrome-forward-rewind-not-working
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I already saw this link, but this is not the problem
the same MP4 video can be played correctly even with Chrome into another webserver with just a simple html page like this
<!DOCTYPE html>
<html>
<body>
<video width="400" controls>
<source src="test.mp4" type="video/mp4">
Your browser does not support HTML5 video.
</video>
</body>
</html>
Seems something related to thingworx server or how the page is rendered
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Can you share with me the extension you're using and the file itself?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Attached the extension and a small video (demo video.mp4) that has the same problem
I also attach a screen recording of thingworx mashup using chrome so you can se the error (What happen with HTML5Video.mp4).
See that I cannot rewind the video...
Thanks !
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
OK. So nothing wrong with the extension. What happens is that Chrome tries to request byte serving (sending the header Request: range 0-) and ThingWorx, since it does not support this, disregards this header and returns a response with code 200 in which it sends (in a chunked way) all the file. Chunked transfers and byte serving are totally different ways of serving content.
The problem is that Chrome is unforgiving and even if it does not receive the 206 Partial Content, it does not allow seeking. https://stackoverflow.com/questions/8088364/html5-video-will-not-loop
Preloading made no effect on this behaviour.
I presume that your other webserver returns a 206 or Accept-Range: none?
Check the response headers there and compare them to the TWX ones.
I consider this a bug in Chrome, especially since it has all the content loaded.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes Vladimir
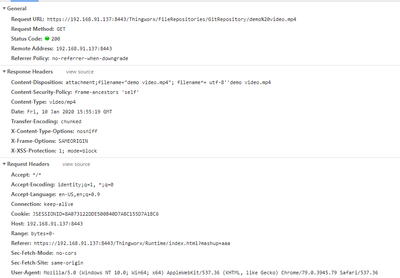
it replies with 206 , see here
Will be possible to enable this on thingworx ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
AFAIK ThingWorx does not support byte-serving. It's better to open a Tech Support about this to be 100% sure (maybe there's a setting I don't know).
Arguably though, as the guys in that post replied, Chrome should be more forgiving about enabing seek in such specific cases, so opening a support case at Google about this would not hurt (Help / Report an issue). As always be careful about how you phrase your title. You should state something very explicit: "Chrome does not allow seeking 3MB video file in Windows if the serving server does not support byte serving".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thank you Vladimir
I opened a ticked at PTC, and also I wrote to Google
I'll post here when I have more info ..
CIAO!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @iguerra.
Please be advised that ThingWorx 9.0 was released on Tuesday. Hopefully, this new release will resolve the issues you were experiencing.
If you feel that your issue has been properly addressed, please mark the appropriate post as the Accepted Solution for the benefit of others with the same issue.
Regards.
--Sharon