- Community
- ThingWorx
- ThingWorx Developers
- Re: Handling dynamic timers
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Handling dynamic timers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Handling dynamic timers
Hi all,
I have a couple of questions regarding the programatic creation of timers and subscriptions.
Context: I was implementing a mechanism to determine lost of connectivity of my devices (which they post a property change within an interval of time (e.g. 10 min) thought a PUT REST call against the Thing it represents it respectively). To do so I wanted to associate a timer for each created Thing as these timers need to be independent: each data change resets the timer preventing the Timer event from firing; when the timer is up it would mean the device did not post and hence we assume it has connection problems.
I was doing the above at the Template level so that whenever a Device is created it is automatically already setup with this lost of connection mechanism, inheriting it from the template's behaviors, without having us to worry about of creating an associated timer, subscription etc.
Hence, I configured the initialization part (creating the specific thing timer and associating a handler for it) by assigning a subscription for the ThingStart event within the respective Device Template. (since this needs to happen for each to be created Thing it seemed like a proper place to put it, but not sure if there are other places where we can put 'Thing initialization related code' )
var timerIdentifier = me.name+'Timer';
var params = {
name: timerIdentifier /* STRING */,
description: 'Data change timer' /* STRING */,
thingTemplateName: 'Timer' /* THINGTEMPLATENAME */
};
Resources["EntityServices"].CreateThing(params);
var subParams = {
thingName: timerIdentifier /* THINGNAME */,
eventName: "Timer" /* STRING */,
serviceName: TimerIsUp /* STRING */
};
me.AddDynamicSubscription(subParams);
Things[timerIdentifier].EnableTimer();
My first question would be how to pass the 'Update Rate' property of the timer at the moment of creation. Once the creation of it is done, is line #15 the correct way to start the timer?
Since I am defining this code on a template subscription, is it ok to just pass the service name on the sub params like above on line 12 or do I need to put the complete reference, e.g.: 'me.TimerIsUp' (defined on the template) ? This Template service would be the one responsible of changing the Status property to say 'OFFLINE'.
Later on, on the data change subscription handler for a certain property of the ThingTemplate I want to reset the timer and prevent the Timer event from firing.
var timer = Things[timerIdentifier];
if(timer) {
// stop and start timer.
timer.DisableTimer();
timer.EnableTimer();
}
Do I achieve this by calling sequentially: timer.DisableTimer() and timer.EnableTimer() ?
Is there a way of seeing the actual timers that get created in some sort of runtime view to monitors things? I don't seem to find them within the normal composer things view after having created manually a couple of new Devices that inherited from the mentioned Template. Hence I don't think this is actually working. At the moment I can not access or use the script log view which might be handy to debug with logger msg (will son get access).
Lastly, does this seem to be a feasible thing?
Thanks in advance for any help.
- Labels:
-
Connectivity
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Have you thought of using the isConnected property and the lastConnectedDate properties for this instead?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Pai,
I am not aware of the usage of those properties (pretty new to ThingWorx actually). Are those inherited from the GenericTemplate ? The Things that I was talking about, which PUT at regular intervals to modify a particular property, inherit from a custom Template 'SmartArduino' that I created which has the GenericThing as Base thing template.
Could you provide me or point me to an example that would explain how to use them?
Regards.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ah you are just using REST API so you are not using our Agent ... sorry the isConnected and lastConnected are part of the RemoteThing base template. So you may not be able to use it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
That is correct. These things just do a simple PUT request against TW Rest API.
So, would you think the first approach I explained is possible? Just need to clarify the correct usage of the timers (update rate, resetting timers, etc) and find out whether I am missing something that would explain the timers not being created at ThingStart event subscription.
I would think that the addDynamicSubscription part is correct right?
Regards.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I think it is probably better to not reset the timers, just record the datetime of the last update when your REST API post happens, and as your timer runs you can periodically do checks to determine how long it has been 'offline'.
This way you have one timer vs many, and it doesn't have to be restarted over and over again, and your max 'lapse' would be based on the setting of the timer.
This will be much less burden on the platform and you'll get much better performance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If I understand what you are saying then, you are suggesting having only one timer, at the template level, for which we subscribe for its timer event: at this point we iterate over all instances of the respective template, and process each one verifying their last post date and act accordingly (e.g. changing that thing's status).
Will try that. My concern there was posting intervals, from the various things, not being at similar times but if the timer has a short interval and the max lapse is a bit bigger than the posting intervals I think it should be fine.
Thanks for the suggestion.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Gerardo,
- I don't need any subscription ( only the service which triggers the timer ), I have the data I need on the Infotable to query for Things/Properties
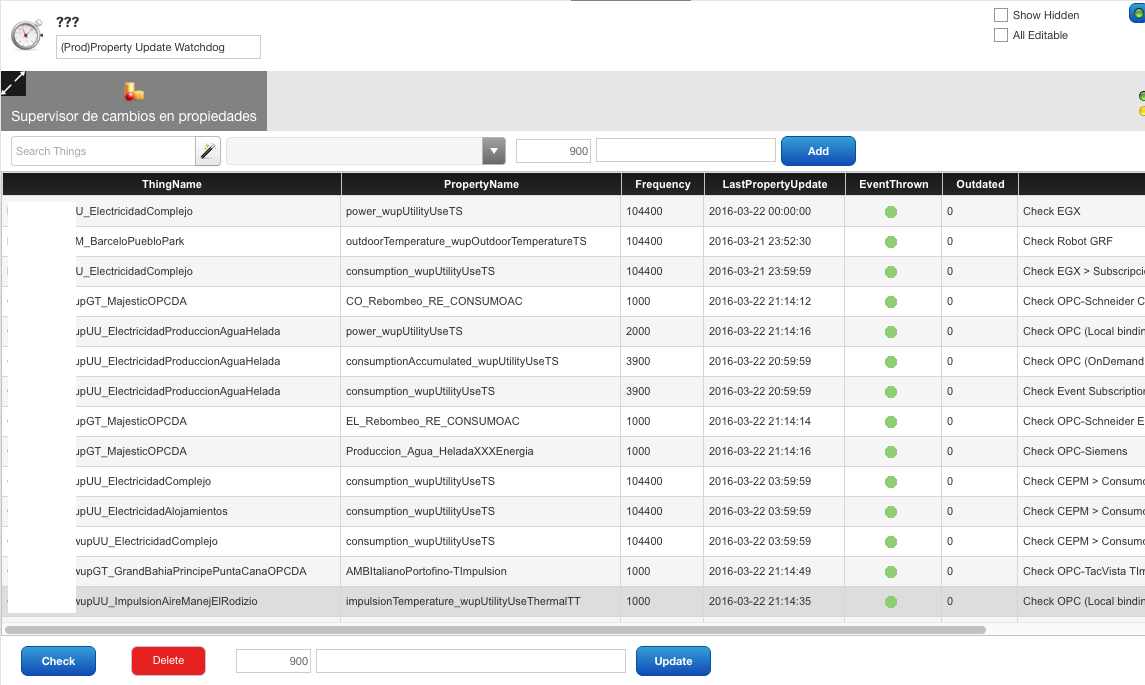
- 1 Timer per type of property --> It's not always that way, sometimes the same property has more or less frequency on my cases. This is how it looks like the Watchdog Manager ( green lights means no problem with that property ) :

- It works smoothly sending emails when there's an outdated property ( and it sends it on a "resume" email, not receiving thousands of emails for each outdated property ) and sending again when it are ok.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Gerardo,
I've implemented this with a System "Watchdog" thing, which triggers every N-seconds and looks for different selected properties on things, with different timespan for each, as not always all the properties are pushed on the same frequency.
I have an Infotable with Thing Name and Thing Property Name, where I record last check on the property, and last update, then I'm able to send emails with a resume with outdated properties, and also another email when the properties get "in-sync" again.
Best Regards,
Carles.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for the example Carles. If I understand correctly, this scenario is still using 1 timer (the system watchdog you mentioned) right ? Where do you have the code for the N-seconds event ? I imagine that within a subscription handler at your thing template level ?
Haven't played around with infotables but the idea sounds good for more complex scenarios.
Curious to know why would you not have 1 timer per type of property as that might make the handling code simpler and more specific; at the same time it would eliminate the need of having the diff intervals 'metadata' (e.g. this property interval is 10 min, this other one is 20 hrs) in your infotable ?
Thanks for your input.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Gerardo,
I had a quite similar use case and was easily able to manage this with one timer. My timer fire every minute (heartbeat).
All my attributes on the things have a DataChange Subscription that updates the property "lastChanged" (because not all attributes get updated at a time and as long as one is "changed" everything should be ok).
Then I have Subscription on the timer event where I compare the Date() against the lastChanged and this indicates how long it was not updated. Additionally this works quite fast. All Subscriptions are already in the Template. therefore easy going.







