- Community
- ThingWorx
- ThingWorx Developers
- How do you import 3rd party libraries using hyperl...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How do you import 3rd party libraries using hyperlink instead of local file?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How do you import 3rd party libraries using hyperlink instead of local file?
Hello, I am looking to get Graph.JS working within my Thingworx environment so I can have a bit more customization options with graph settings.
I've reviewed documentation here saying this is how third party javascript should be embedded into a custom widget.
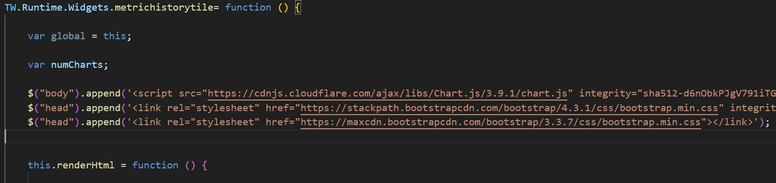
Following a similar structure, I attempted to import 3rd party code via https://cdnjs.com/libraries/Chart.js by adding the following into my widget, that way I don't have to download the files. However, this seems not to work. Is it required to download the 3rd party files to get them into a 3rd party widget? If not, how do I use these hyperlink-style imports that might be commonly used, for example this Jquery link:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can develop thingworx custom widget to include 3rd party libraries.
Please refer below link - Creating Customized ThingWorx Widgets (ptc.com)
Referencing Third-Party JavaScript Libraries and Files in Customized Widgets (ptc.com)
/VR
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello! I know that this post it`s a long time freezed, but i`m trying to use JQuery too.
Did you solve this problem? Found some solution to use a 3rd party library inside JS code in a Thing?
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can develop thingworx custom widget to include 3rd party libraries.
Please refer below link - Creating Customized ThingWorx Widgets (ptc.com)
Referencing Third-Party JavaScript Libraries and Files in Customized Widgets (ptc.com)
/VR
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I had found the second link, but I didn't understand it. Now it made sense.
Thank you very much!