- Community
- ThingWorx
- ThingWorx Developers
- How to Display Infotable Properties Vertically
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to Display Infotable Properties Vertically
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to Display Infotable Properties Vertically
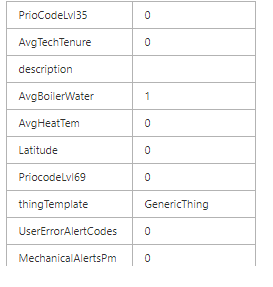
I m trying to display the data coming from property of base type infotable on mashup vertically. Vertically in the sense all the Headers should occupy first column and the values corresponding to it should occupy subsequent columns.
Tried with creating a service to transpose the data, it didn't work out.
It would be Great and Thankful if somebody helps me with an example code with which i can understand and implement it in my project as well.
Please find attachment for required format.
Thanks in advance.
- Labels:
-
Best Practices
-
Examples
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
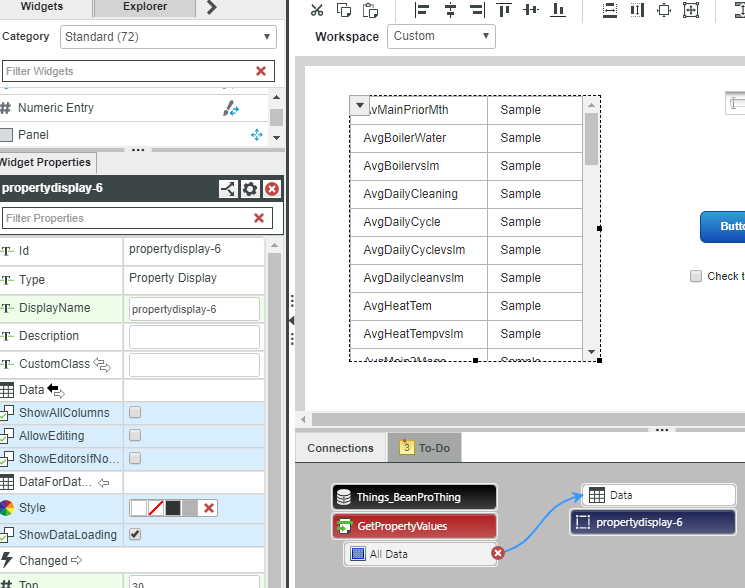
You can look for a widget called Property Display widget in 8.4
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks for the suggestion zyuan1
Tried using the Property Display Widget also but its displaying only 2 column grid of field name and value pairs. i wanted to design a grid with a 13 columns(a field name with 12 value pairs).
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I only know charts can do that, changing from X-Y axis to Y-X axis, all the Grids don't have that function.
Maybe you need to change the infotable from m*n to n*m with custom service?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
There isn't any widget to do that OOTB actually.
Said that, you can kind of use Grid Widget with Show all columns to true and transpose the infotable (ensuring the first column of the transposed infotable has the column name), this should more or less work, it won't be super nice ( you can't get rid of column headers on Grid Widget).
Another option for nicer result, will be to use a Repeater Widget inside a Repeater Widget, but this solution will be complicated and also it's not recommended for performance and future ThingWorx Versions.