- Community
- ThingWorx
- ThingWorx Developers
- Re: How to add a query to a paginated grid advance...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to add a query to a paginated grid advanced widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to add a query to a paginated grid advanced widget
I followed the instructions in the link below to add pagination to grid advanced. It works.
https://www.ptc.com/en/support/article/CS311123
I typically add the following code to add query to grid advanced.
if (query) {
result = Resources["InfoTableFunctions"].Query({
t: result /* INFOTABLE */ ,
query: query /* QUERY */
});
}
For the paginated grid advanced, I tried the code below to match the output infotable, but it's not working. Is there a way to add query to a paginated grid advanced?
if (query) {
result = Resources["InfoTableFunctions"].Query({
t: result.Data /* INFOTABLE */ ,
query: query /* QUERY */
});
}
Solved! Go to Solution.
- Labels:
-
Coding
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Willie ,
If I'm understanding you statement clearly, You need to query based on the main data and split it into pages?
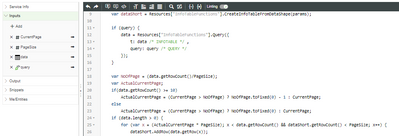
Please take a look on the code snapshot it may hepls you. We added the "Query" snippet at top of the GetPaginatedEntires services with Input - "query" and then we formed the splitted pages row data based on the quired from main infotable - "data" & the serive were executed by 1 more event of "FilterChanged".
If Its not making sense means, Can you please ellaborate your query more for better understanding?
Thanks & Regards,
Arun C
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
HI @Willie ,
We tried with below given steps were worked for us-
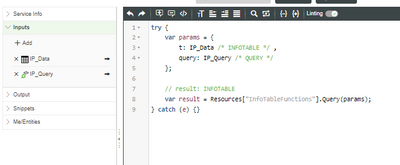
If need query/filter the entires on each pages, after all paginated data are printed on pages means, we created 1 more service with 2 Inputs,
- Infotable input - to recive the data from the service GetPaginatedEntries - 'Data' Field
- Query input - to collect the query fron grid widget
and Output as Infotable as same as in below snapshot to print the data to the GridAdvanced widget.
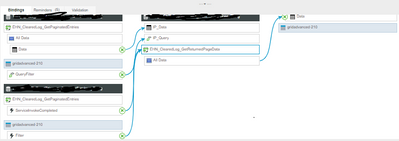
And bind the service exection events from GetPaginatedEntries - Invoke & Grid Filter Changed.
Thanks & Regards,
Arun C
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Arun_C
The solution provided worked, but it only queried the current page. It did not query the entire infotable. Is there a way to query the entire infotable?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Willie ,
If I'm understanding you statement clearly, You need to query based on the main data and split it into pages?
Please take a look on the code snapshot it may hepls you. We added the "Query" snippet at top of the GetPaginatedEntires services with Input - "query" and then we formed the splitted pages row data based on the quired from main infotable - "data" & the serive were executed by 1 more event of "FilterChanged".
If Its not making sense means, Can you please ellaborate your query more for better understanding?
Thanks & Regards,
Arun C
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Willie,
Looking at your second code snippet instead of setting the return of the Query to result you should set it to result.Data, if your return from the service follows the support article.
if (query) {
result.Data = Resources["InfoTableFunctions"].Query({
t: result.Data /* INFOTABLE */ ,
query: query /* QUERY */
});
}
Thanks,
Travis
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Oops. I missed that. Good catch!