- Community
- ThingWorx
- ThingWorx Developers
- Re: How to all names of properties of thing templa...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to all names of properties of thing template?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to all names of properties of thing template?
How i can get list of all properties defined in thing template?
GetNamedProperties -> service takes json but i don't have any parameter just need all properties list.
- Labels:
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Dear Nisha,
You could author it like this:

Attached code here:
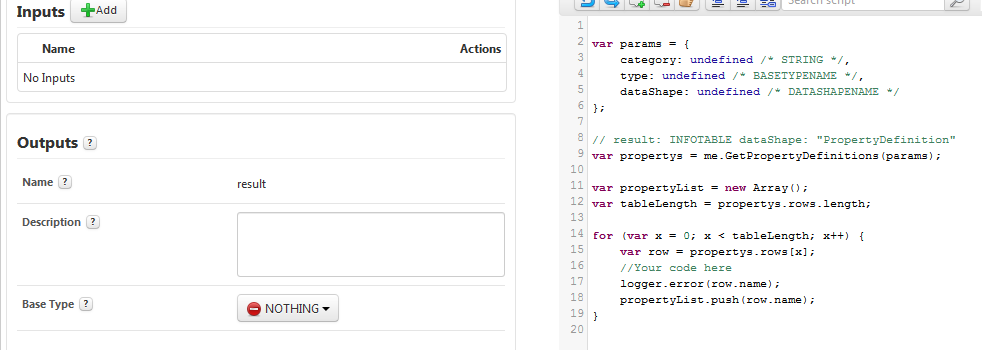
var params = {
category: undefined /* STRING */,
type: undefined /* BASETYPENAME */,
dataShape: undefined /* DATASHAPENAME */
};// result: INFOTABLE dataShape: "PropertyDefinition"
var propertys = me.GetPropertyDefinitions(params);var propertyList = new Array();
var tableLength = propertys.rows.length;for (var x = 0; x < tableLength; x++) {
var row = propertys.rows;
//Your code here
logger.error(row.name);
propertyList.push(row.name);
}
Br,
Anna
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Anna,
I need output of this service. What base type to give to "propertyList"? If base type is infotable then i need to create data shape as well
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes Nisha if you want multiple records you should have infotable and to see that on mashup you will need datashape
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I don't want to use it on mashup. My other service just needs properties list of template.
so is it possible to have infotable only having properties list?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have a solution that might not look good but i think will do the work. just get result as a string with appended property list separated with comma and in next service take it as a input parameter and using function get the separate property string using comma as string separator.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Nisha,
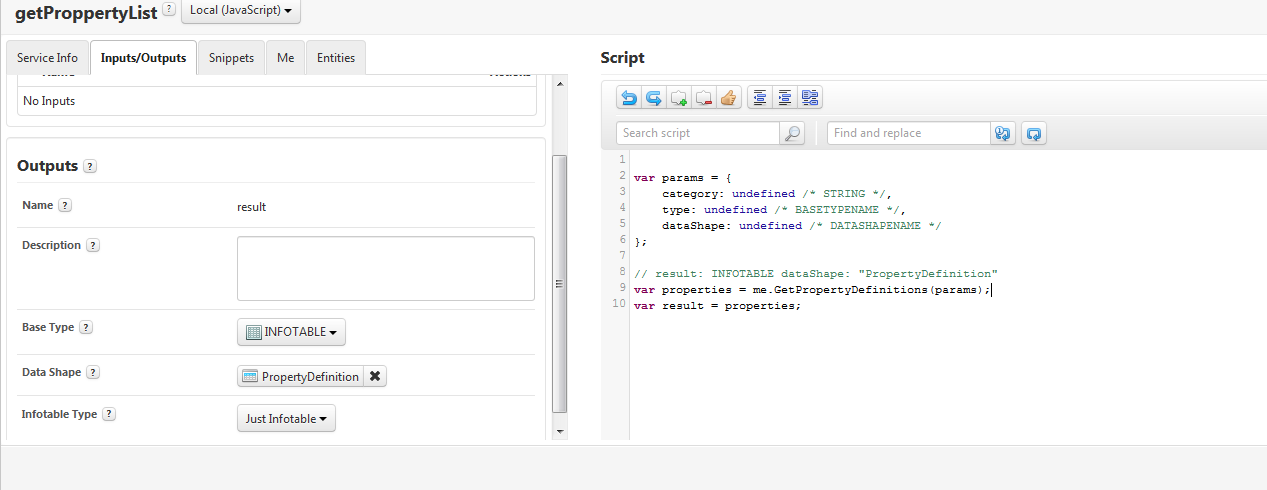
If you want to return an InfoTable, a more straightforward way would be like this:

Attached the code here:
var params = {
category: undefined /* STRING */,
type: undefined /* BASETYPENAME */,
dataShape: undefined /* DATASHAPENAME */
};// result: INFOTABLE dataShape: "PropertyDefinition"
var properties = me.GetPropertyDefinitions(params);
var result = properties;
The PropertyDefinition is a build-in DataShape, so you do not need create again.
Thanks,
Br,
Anna
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
var params = {
category: undefined /* STRING */,
type: undefined /* BASETYPENAME */,
dataShape: undefined /* DATASHAPENAME */
};
// result: INFOTABLE dataShape: PropertyDefinition
var info1 = Things["YOURTHING"].GetPropertyDefinitions(params);
var params = {
infoTableName: undefined /* STRING */
};
// result: INFOTABLE
var infotable = Resources["InfoTableFunctions"].CreateInfoTable(params);
//Add a new field to the InfoTable:
infotable.AddField({name: "PropertyName", baseType: "STRING"});
infotable.AddField({name: "BaseType", baseType: "STRING"});
var newEntry = new Object();
for (var i =0; i<info1.getRowCount(); i++)
{
newEntry.PropertyName = info1.rows.name;
newEntry.BaseType = info1.rows.baseType;
infotable.AddRow(newEntry);
}
var result = infotable
Hope this will work.
Create Thing for your ThingTemplate and Replace "YOURTHING" with ThingName
Set your service output as infotable.







