- Community
- ThingWorx
- ThingWorx Developers
- Re: How to bind selected location from tree widget...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to bind selected location from tree widget to google map widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to bind selected location from tree widget to google map widget
Hi All,
I am new to Thingworx and i am facing the below issue.
I have taken tree widget and it displays few location of XYZ country. (I have "Location" column in my data table which contains longitude and latitude of those locations).
I have also used google map widget parallel to tree widget in mashup.
When a location is selected from tree widget it should navigate to that location on google map and show the actual location.
I have bit confusion in binding.
Please advise.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Omkar Darde,
As per my understanding; you need to bind the Location (from the Service feeding Google Map -> Selected Row(s) -> Location) with the SelectedLocation Property of the Google Map.
I hope it helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ankit,
I am actually looking for something like, when a I select (Continent>>>Country>>>City) from the tree, in the backend i have stored longitude and latitude of the all the city in a data table. Now based on my selection that is the city selection googles maps must show that city. So basically when I click on the city the latitude and longitude must be passed be google maps.
Thanks.
Omkar Darde
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Omkar Darde,
If you are still not sure how to implement, here is an example for your reference(Attachment).
And below is the data in my DataTable:

Thanks,
Br,
Anna
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Anna An,
I am actually looking for something like, when a I select (Continent>>>Country>>>City) from the tree, in the backend i have stored longitude and latitude of the all the city in a data table. Now based on my selection that is the city selection googles maps must show that city. So basically when I click on the city the latitude and longitude must be passed be google maps.
Thanks.
Omkar Darde
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Omkar Darde,
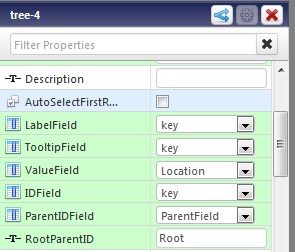
I understand. Did you check my example? It also displayed the Country name, but actually when I choose a Country, it will actually pass the Location value to the Google map, and only difference is that I only made one level hierarchy for the Country. This is done by configuring your Tree parameter like(i):

please let me know if it's not your case.
Thanks,
Br,
Anna
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Anna An,
I went through your backup and tried in similar way, but the tree widget itself is not working since the input of free widget has to be in in the below specified format -

So we see there is 3 level of data which needs to be shown in the tree. The problem that we face is getting the location from this service and binding it to the google maps. Also please tell us how we can attach our backup xml here so that you can run and see it.
Thanks
Omkar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Omkar Darde,
It should be similar when saying it's 1 level or 3 level. You need configure the Tree widget correctly to make it display on your tree.
And you also need add a new field in your dataTable with a Location field which will store the Location of a City/Country(or where you store the Location field please? isn't it in the same datatable?).
To attach your entities/data, you could switch the edit mode to Advanced with "Use advanced editor" on top right of the editor, and then you could attach files.
I will test against your data after you uploaded them.
Thanks,
Br,
Anna
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Anna An,
I am attaching my mashup, datashape and thing. I am successful in getting data in tree but stuck at transferring the data to map. I have written two services one for tree widget and other for fetching latitude and longitude based on the node selection from the tree. I have tried using select breadcrumb option. But my final agenda is to pass location based on city/plant selection from tree widget to google maps and display it there.
If you want you can write one service to fulfill the expected functionality. If you need any more details. Please let me know. Thanks for all your support.
Regards
Omkar Darde
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Omkar Darde,
Could you please refer to my comment in the following Thread Re: What does "breadcrumb select" in tree widget provides as a output ?? to see if it helps.
I think you are also looking for same information.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Omkar Darde,
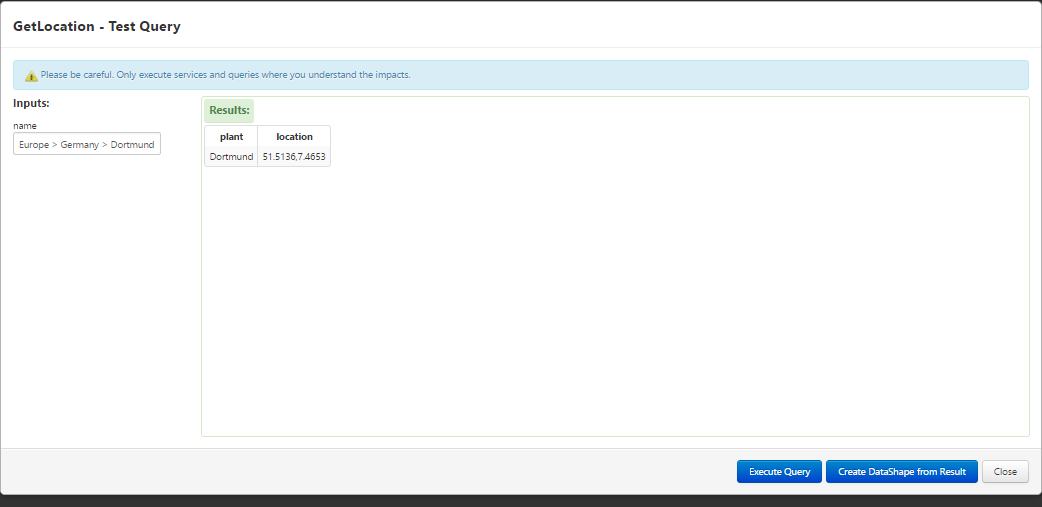
In your GetLocation service, I see you query with
select plant,location from facility where plant=(SELECT SUBSTRING_INDEX ([[name]],' > ',-1));
And the output is Infotable with PlantDS, but I see your PlantDS has 5 data fields and not 2, could you test this service successfully?
For example, nevigate to this service, and click test button, and then you input parameter like: Continent1>Country1 > city1?(Use your real data),
if you got error, try to create a new DataShape with two data fields: plant(basetype is STRING),Location(basetype is LOCATION), and assign it to the output INFOTABLE.
Thanks,
Br,
Anna
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Anna An,
Query seems to work correctly, here is the test result.

Thanks
Omkar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Omkar Darde,
What's the type of your location? Is it LOCATION baseType, if not, I think you need create another service which firstly call your GetLocation service,
and then you add in the second service as:
var location = new Object();
location.latitude = <LATITUDE>;
location.longitude = <LONGITUDE>;
and finally set output as LOCATION basetype, so you bind it to the SelectedLocation of Google map, it should display your city location.
Thanks,
Br,
Anna
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Omkar,
I modified the sample again and it works on my side, as I do not have the data in your data base, so I used DataTable instead to store the city information(you just treat it the same to query from database), and the location is from my Mysql database, and the idea is that firstly you query from your database to get the plant, location, but it's stored in an INFOTABLE not ready-to-use, and you need another service to help you retrieve the location string and set it to a Location object and finally, in your mashup, bind the result to SelectedLocation.
I'm sorry for convenience, I modified on basis of my mahsup, please import the entities and have a test on your side, if it still not work, please let me know.
Thanks,
Br,
Anna
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Anna,
Will you please provide the Thing_DT-Location. I just want to check the what kind of data it holds, as I am unable to see any data on tree widget on the mashup.
Kind Regards,
Omkar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Omkar,
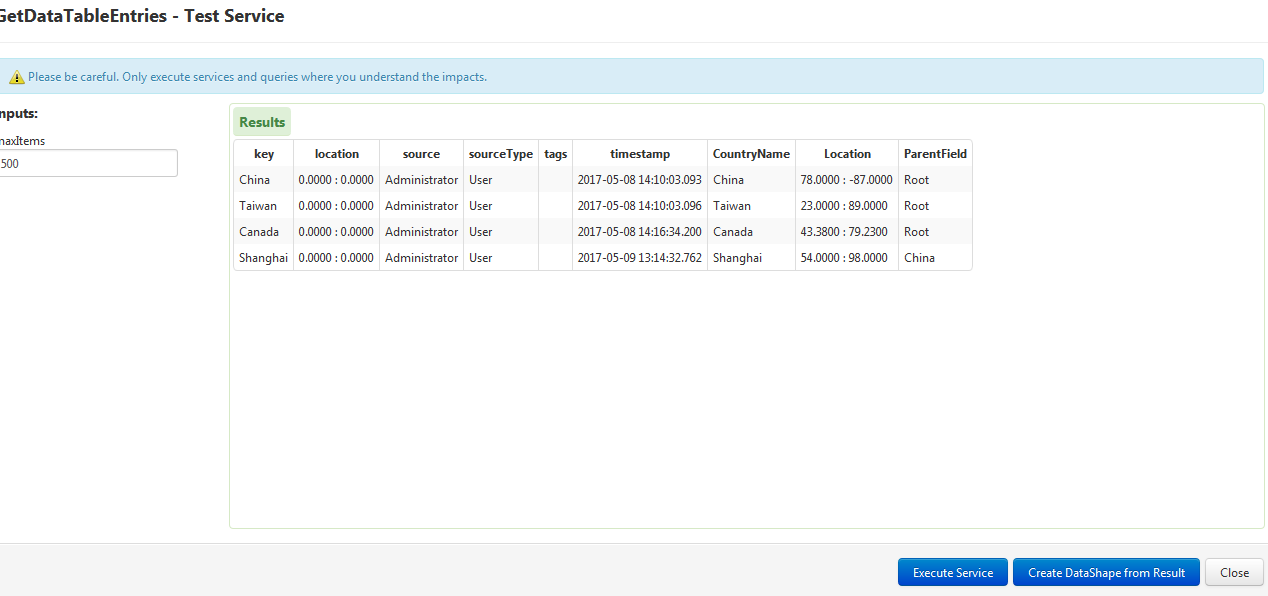
Sorry it's difficult to export all the Data Tables, so I just keep a snapshot to you:

And also, I attached the Datashape I used for this DataTable(see attachement)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hey Anna,
We are able to navigate the location with the help of service.
Thanks for your help and support. We will get back to you if we need anything else.
Best Regrads,
Omkar
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Further we want navigate to another mash up on double click of selected location of google map widget.
1) On double click on tree we want to highlight location , It is working fine
2) On double click on map selected location navigate to another mashup. This is also working fine but fails below scenario
When we try to achieve both together is not happening, what we found is to achieve above functionality we had to checked (Show Selection Marker check box). The moment we checked that navigation functionality from google widget to another mash up get stopped.
Thanks







