- Community
- ThingWorx
- ThingWorx Developers
- How to change color scheme for Progress Gauge widg...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to change color scheme for Progress Gauge widget for various value ranges?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to change color scheme for Progress Gauge widget for various value ranges?
Hello,
I am using Progress Gauge widget to show some data. My requirement is to change the color of Progress gauge widget when value changes, for example I want color "Red" for 0 to 30 , color "yellow" for 31 to 60 etc.
I am using ThingWorx 8.2.
Thank you.
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Greetings @ras,
To fulfill you requirement, please follow the below steps:
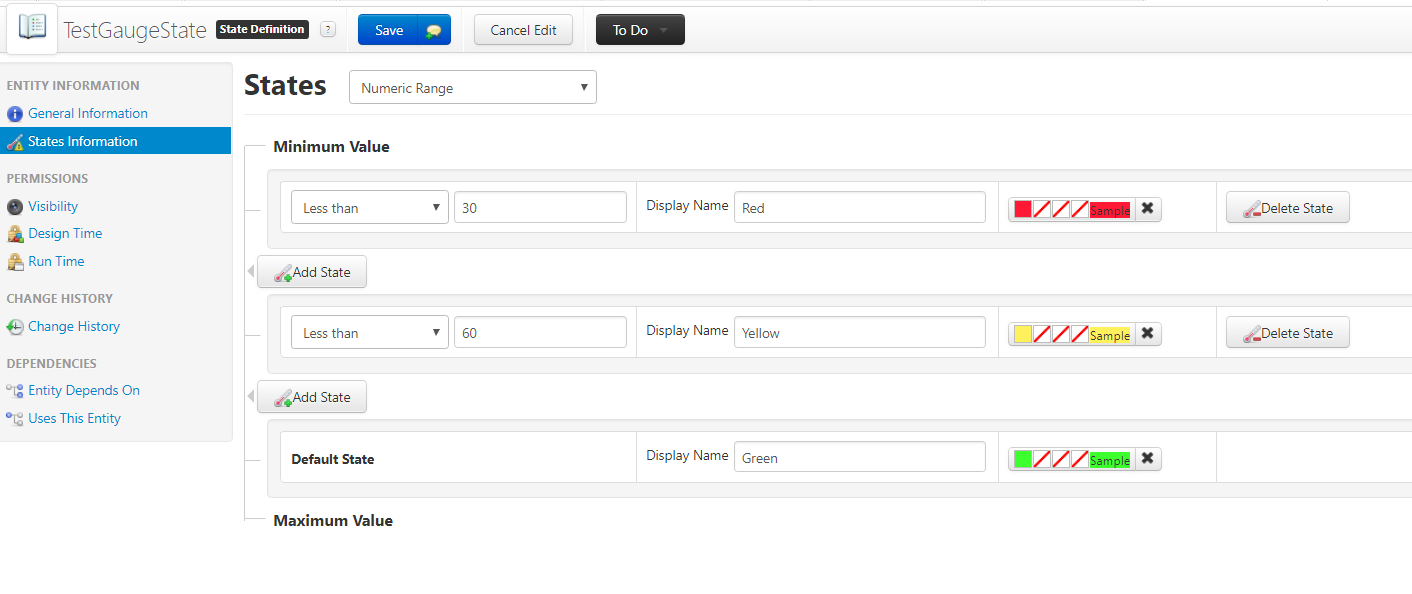
1) Create a State definition and define the States information in it as per your requirement. Refer screenshot for reference.
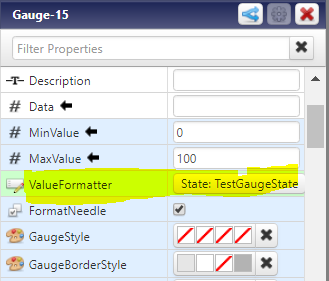
2) Apply the State Definition to the Gauge by changing the property named 'ValueFormatter'
If my response has answered your question, please mark as Accepted Solution, for the benefit of others who may have the same question.
Regards,
Himanshu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Greetings @ras,
To fulfill you requirement, please follow the below steps:
1) Create a State definition and define the States information in it as per your requirement. Refer screenshot for reference.
2) Apply the State Definition to the Gauge by changing the property named 'ValueFormatter'
If my response has answered your question, please mark as Accepted Solution, for the benefit of others who may have the same question.
Regards,
Himanshu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
I am using a Progress Gauge (downloaded the extension from marketplace). I wanted to display a color gradient in the gauge as the value progresses. I have added the state definition to the 'ProgressFormatter' property but it doesn't seem to work. Am I missing something. Kindly help.
Thanks,
Amrutha