- Community
- ThingWorx
- ThingWorx Developers
- Re: How to change infotable column Header and rows...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to change infotable column Header and rows information on button click event in Mashup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to change infotable column Header and rows information on button click event in Mashup
Hi,
How to change infotable column header and rows information on button click event in Mashup
According to me, there can be two possibilities,
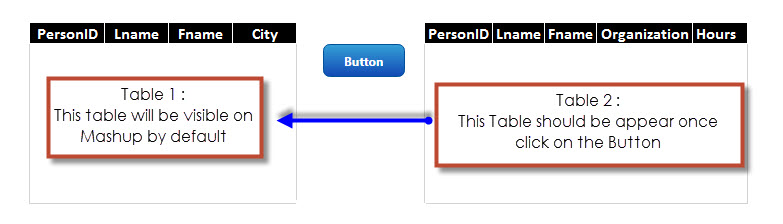
1. Create two different tables (one will be visible and another is invisible and through scripting interchange it)
2. There will be only one inforTable and on Button click event another will be created on same location with newer values
Please suggest which is possible and how.
Regards,
Mahesh Lohokare
- Labels:
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
What exactly are you trying to do here? When a button is clicked on the mashup, you want the column headers to change?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Yes, Once button is clicked on mashup; column headers along with data has to be changed.
Regards,
Mahesh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
With only one Grid widget you can set "ShowAllColumns" on the grid widget and have a service which returns the Infotable with the desired columns depending on a parameter --> The limitation of this approach it's that you can't define column formats.
With two different Grid Widgets you can do what you want showing / hidding them and you can define the format, the problem with this approach will be that can't be responsive, they will have to have the same width and eight, or put on Tabs and show/hide one and the other ( but the tab will be visible ).
The most flexible option will be to use a repeater widget, where the repeated mashup it's different depending on the current view mode.
Carles.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks Carles,
This is really helpful.
Can you please suggest which one I have to follow.
I have attached a screenshot here.
These are 2 grids; and information to these grid is coming though 2 different SQL queries.
Regards,
Mahesh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I would start with first option, and instead of a button use a Checkbox ( true/false ).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Carles,
Thanks a lot.
I have created one javascript, which is working fine on Mozilla & chrome, but I am not sure how to implement the same in my mashup,
My code is as below,
<html>
<head>
<title>Table Hide/Show</title>
<script type="text/javascript">
function ShTable () {
var chboxs = document.getElementsByName("c1");
var ds = "none";
var hd = "block";
for(var i=0;i<chboxs.length;i++) {
if(chboxs.checked){
ds = "block";
document.getElementById('root_Checkbox-42-bounding-box').style.display = "none";
break;
}
document.getElementById('root_Checkbox-42-bounding-box').style.display = hd;
}
document.getElementById('root_Checkbox-41-bounding-box').style.display = ds;
}
</script>
</head>
<body>
<h3 align="center"> This JavaScript shows how to hide divisions </h3>
<div id="root_Checkbox-42-bounding-box" style="display: block">
<table border=1 id="t1">
<tr>
<td>i am there!</td>
</tr>
</table>
</div>
<div id="root_Checkbox-41-bounding-box" style="display:none">
<table border=1 id="t1">
<tr>
<td>i am here!</td>
</tr>
</table>
</div>
<input type="checkbox" name="c1" onclick="ShTable('root_Checkbox-41-bounding-box')">Show Hide Checkbox
</body>
</html>
Please suggest how can I assign "onclick" attribute to "checkbox".
Regards,
Mahesh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can't do it that way, you can't write raw HTML/Javascript and expect to use as is on TW. You should look at Extension development documentation, but I don't think you need it to do what you want.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Carles,
Thanks for your help.
Can you Please guide me, on how to achieve this, in that case?
Regards,
Mahesh
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Mahesh, I've already said it on the previous post
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Carles,
Even i am facing the same issue, could you please elaborate about the service. I understood about "show all content" parameter but what is that we should be doing in the service and when are we calling that.
What i am trying to do is- I have two lists (Disease and Device) so, on selection of Disease from Disease List i am displaying all the information over the grid and On selection of device from Device List it should display another set of data either on same grid or different but previous data of Disease should not be visible.
Is there anything you can suggest with, any suggestion would be of great help.







