- Community
- ThingWorx
- ThingWorx Developers
- Re: How to create a Master?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to create a Master?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to create a Master?
Hello Expert
Does "Create a Master with a Menu" means Create a new mashup and display widget Menu?
then How to connect the mashup?
I already read the Document
| Title | Display a Mashup on a Contained Mashup based on selection of Menu in ThingWorx |
|---|
and
| Title | How to design a navigation on Mashup |
|---|
but I cannot understand how to create master, menu, navigation
I don't know where I have to manipulate ..
I want some more information to do that.
Thanks,
Ji young.
Ji young Lee 님이 메시지를 편집했습니다.
Solved! Go to Solution.
- Labels:
-
Extensions
-
Install-Upgrade
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Lee,
I'd like to give you a sample of usering Menu on a master.
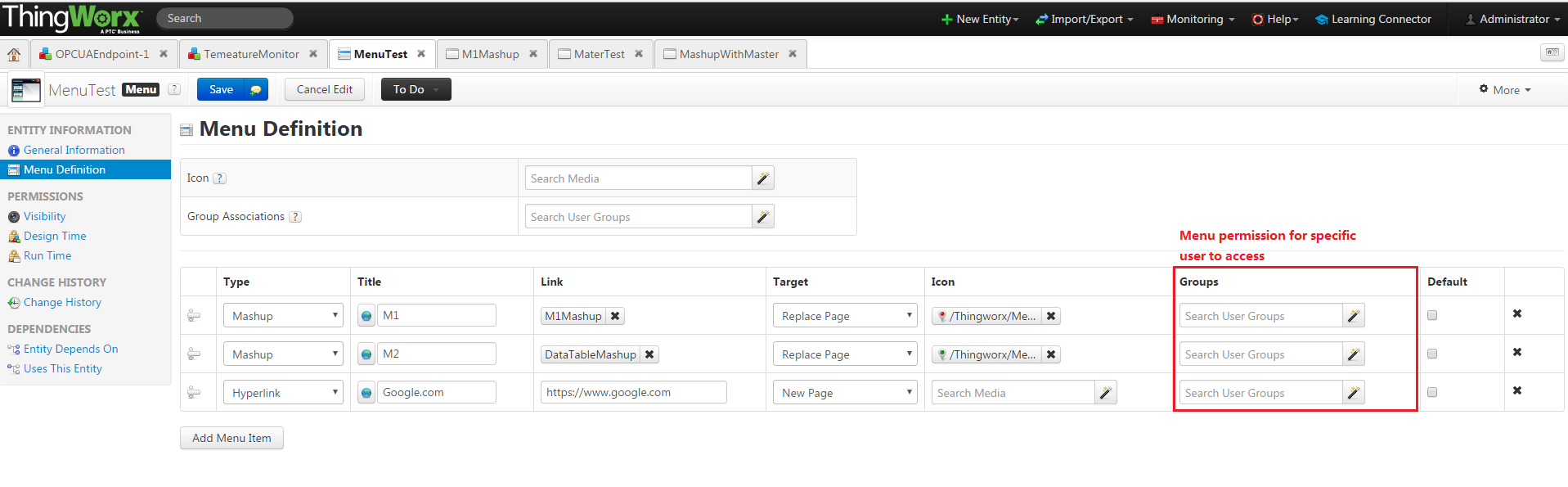
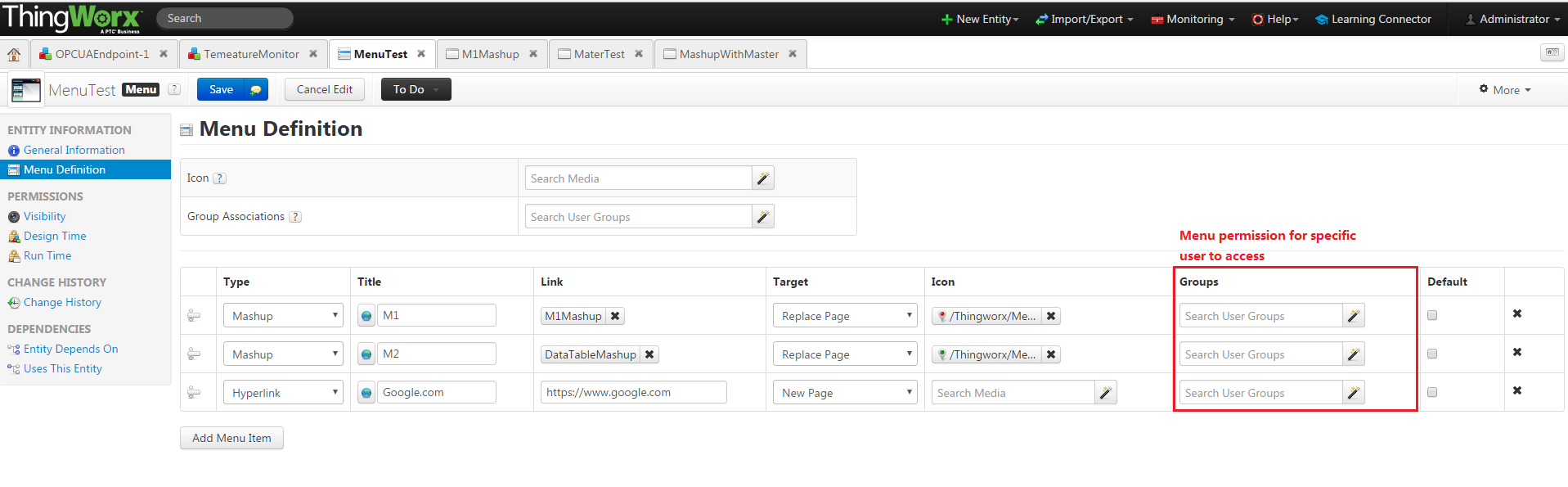
1. Create a menu. (https://support.ptc.com/appserver/cs/view/solution.jsp?n=CS205546&posno=5&q=menu%20permission&DocumentType=Article&Produ…)

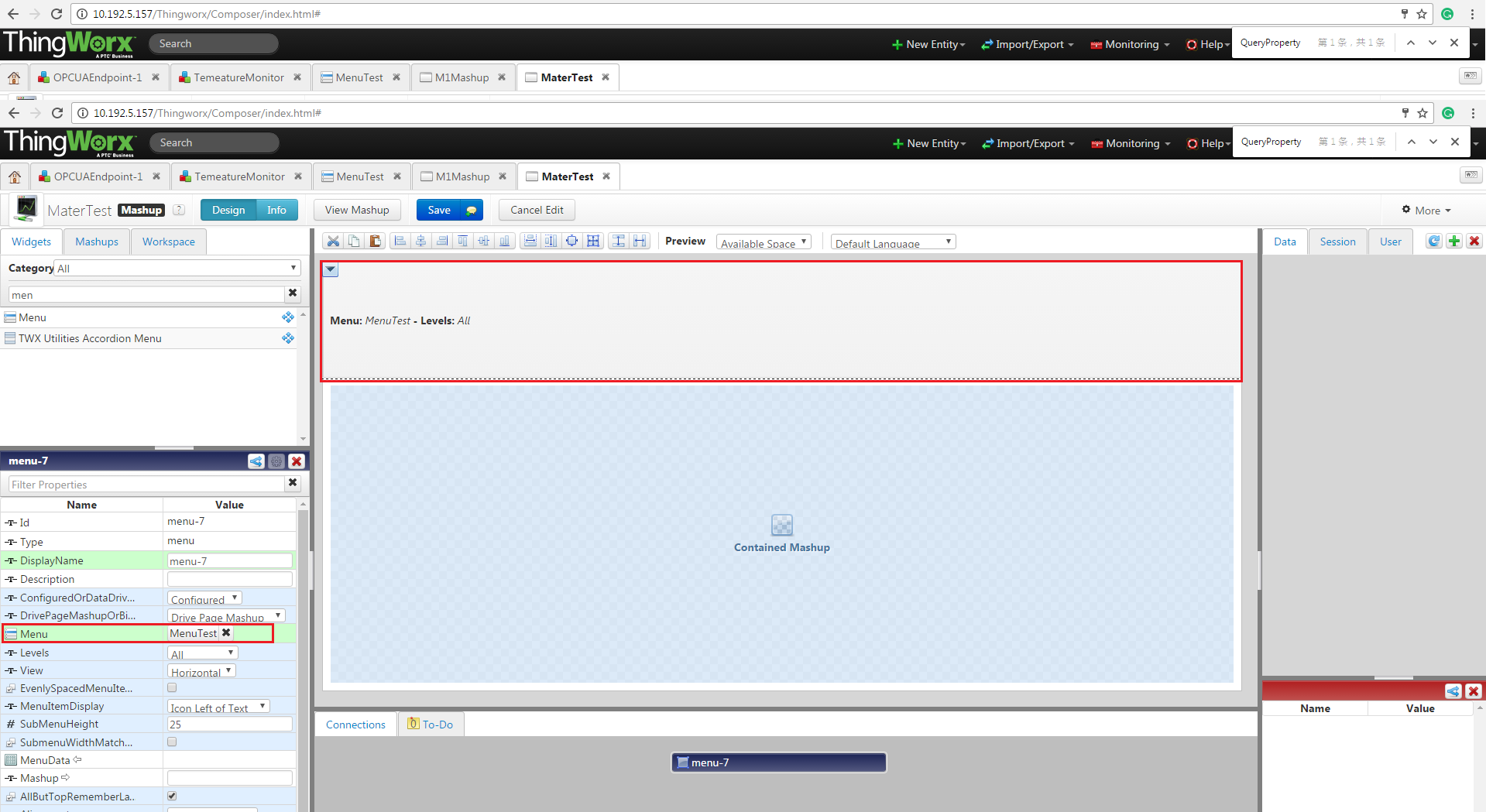
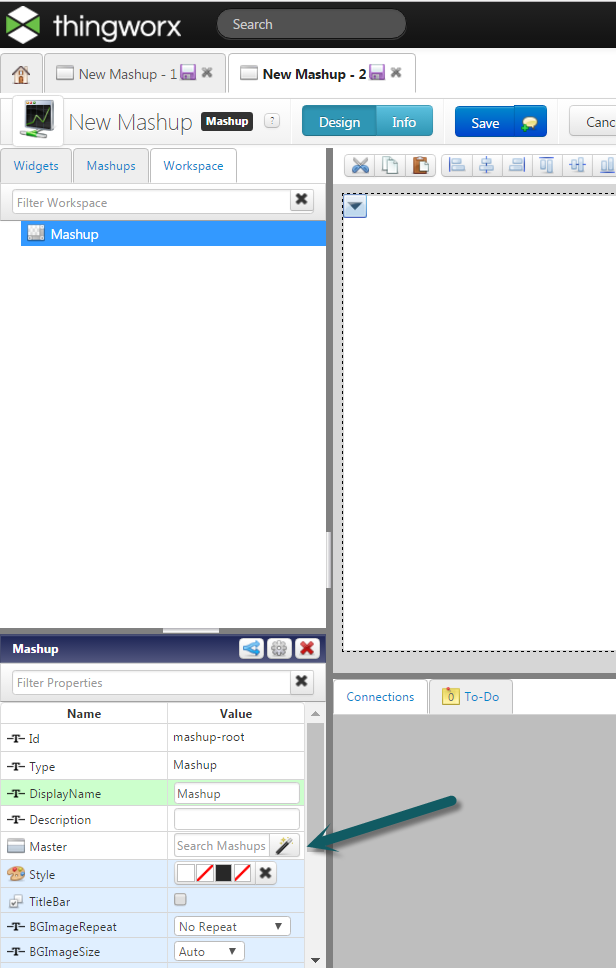
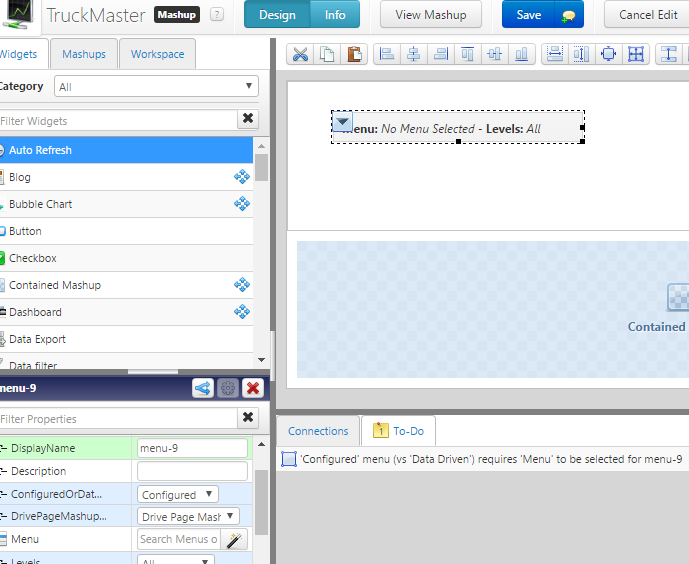
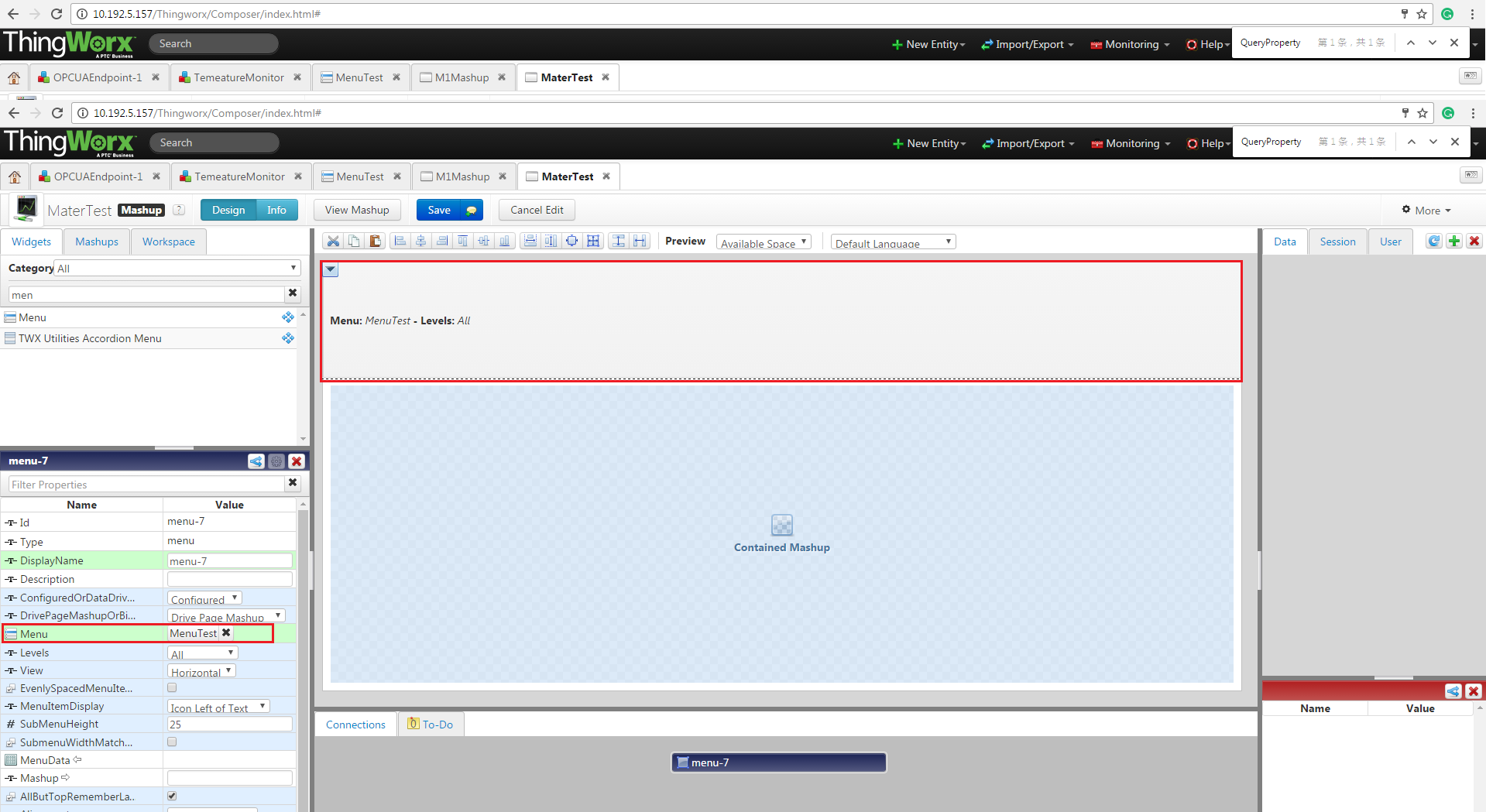
2. Create a Master and add a menu widget in the master design page. Bind MenuTest to menu widget

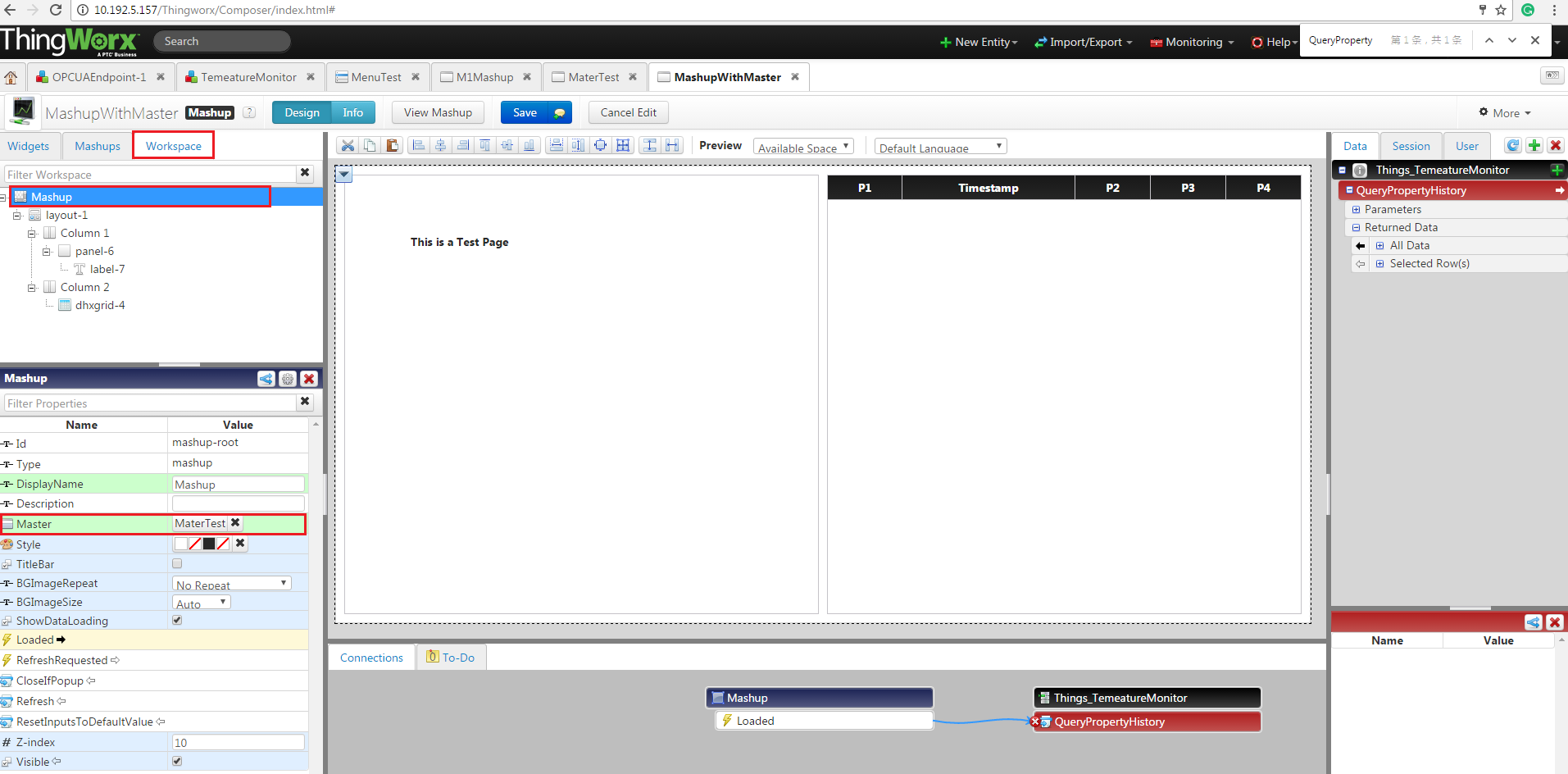
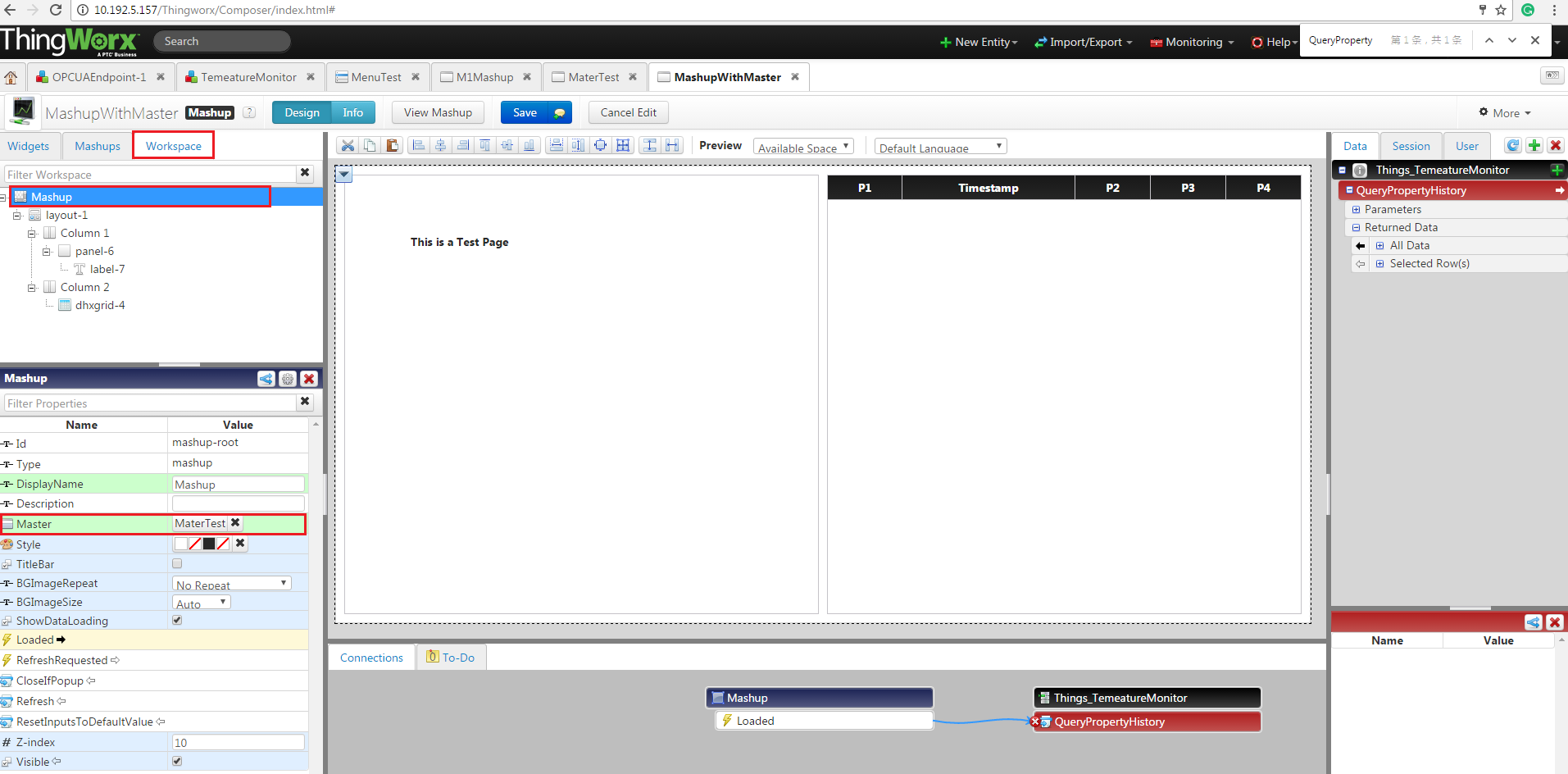
3. Crate another mashup that use step2's master as below.

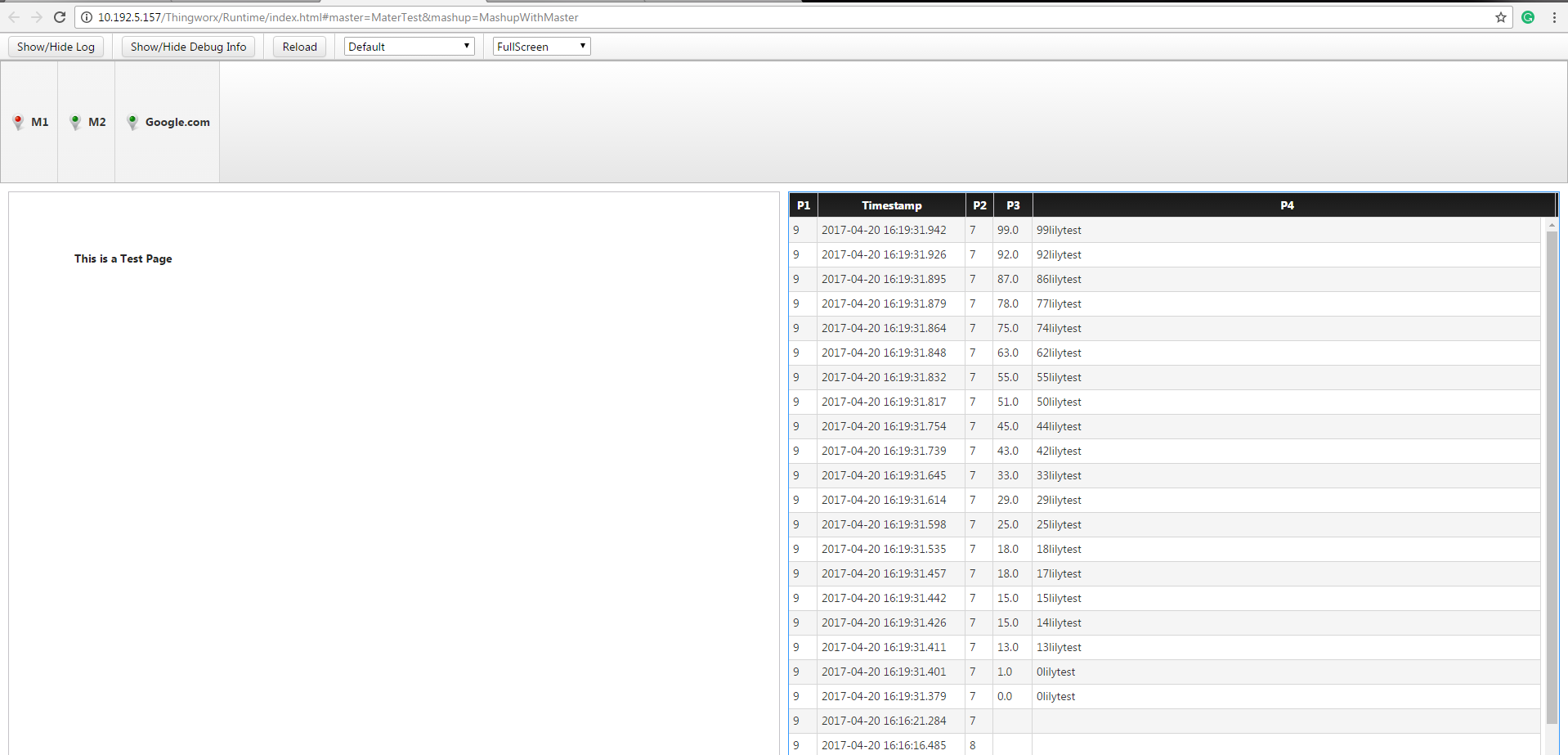
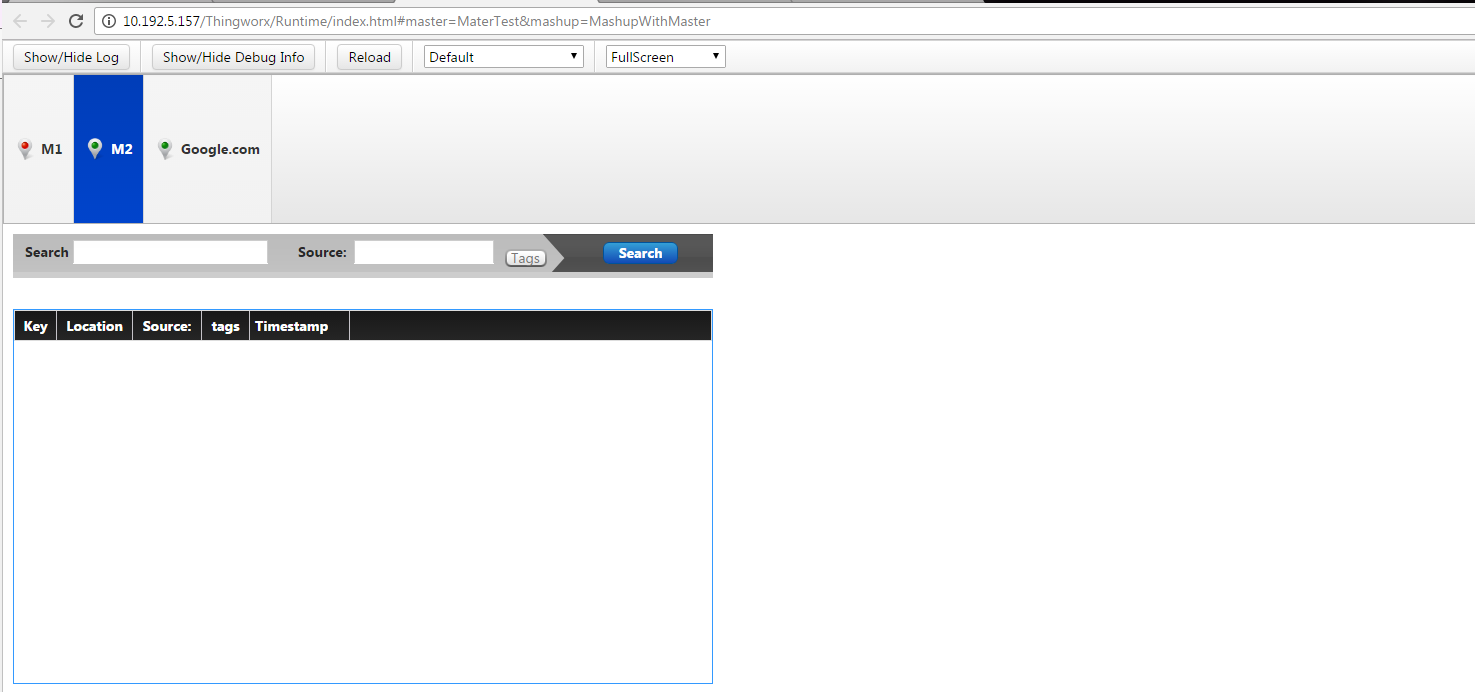
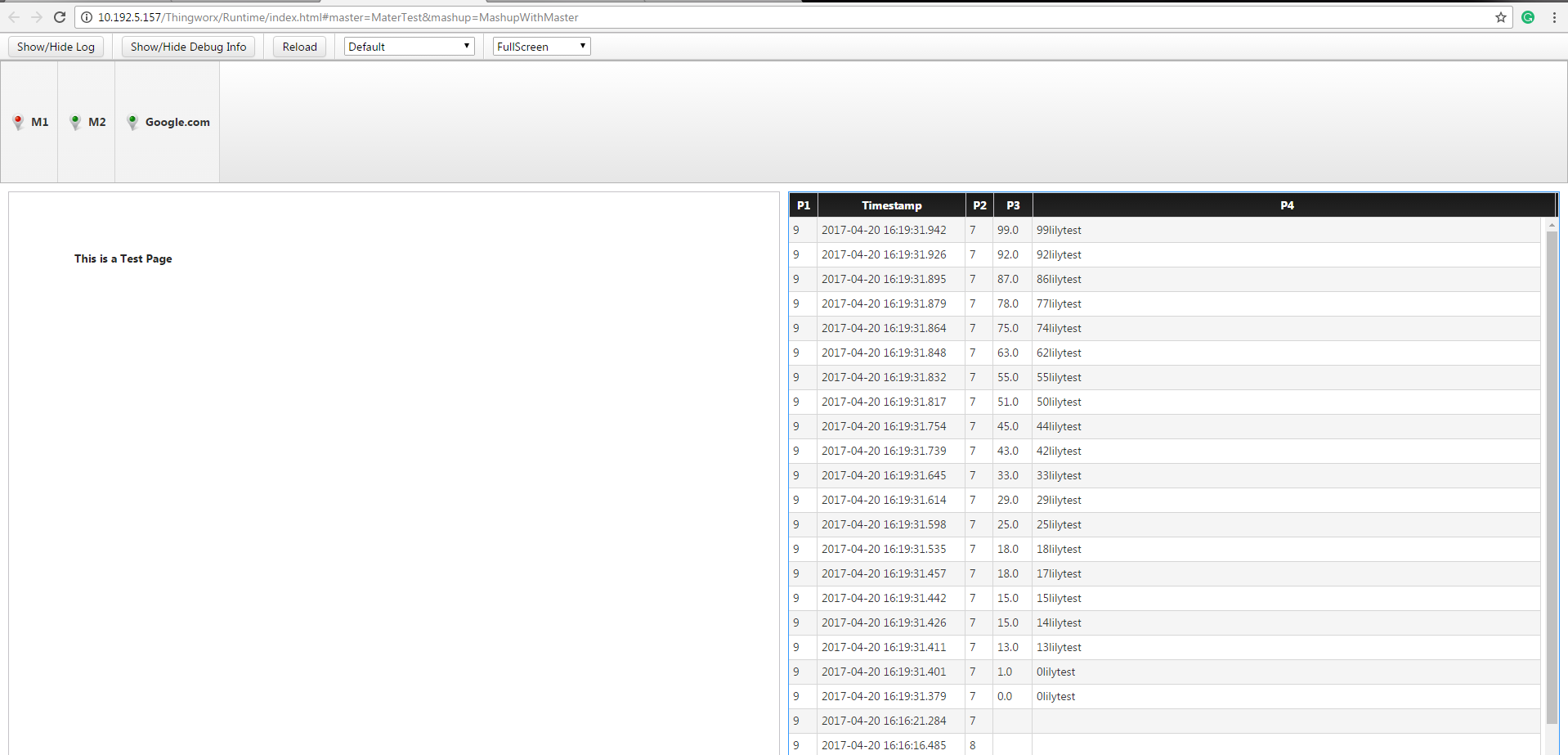
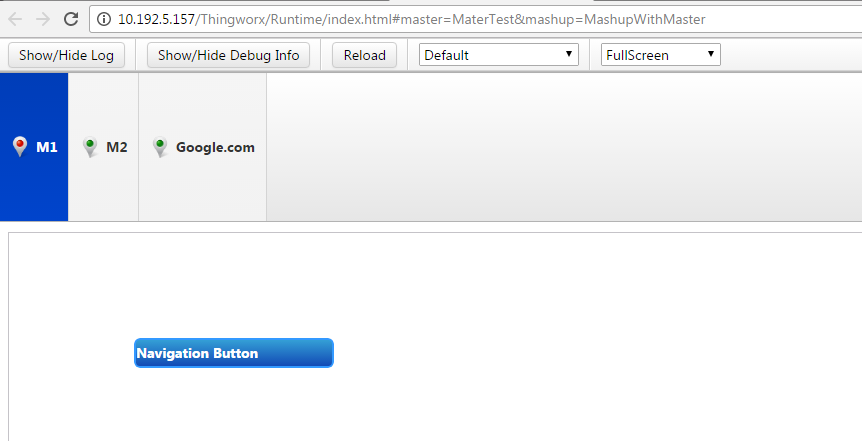
run the mashup, you will see a picture as below

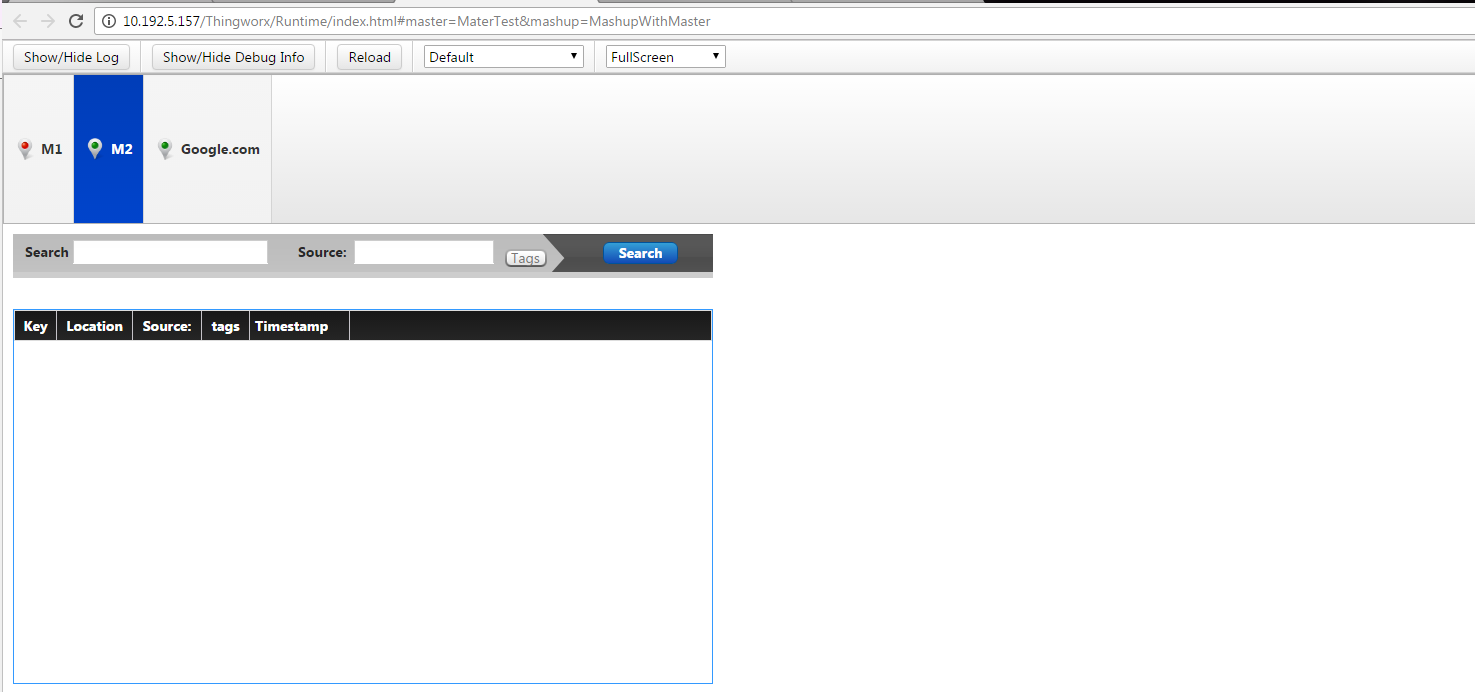
Click the M2, the page will be redirect to another mashup.

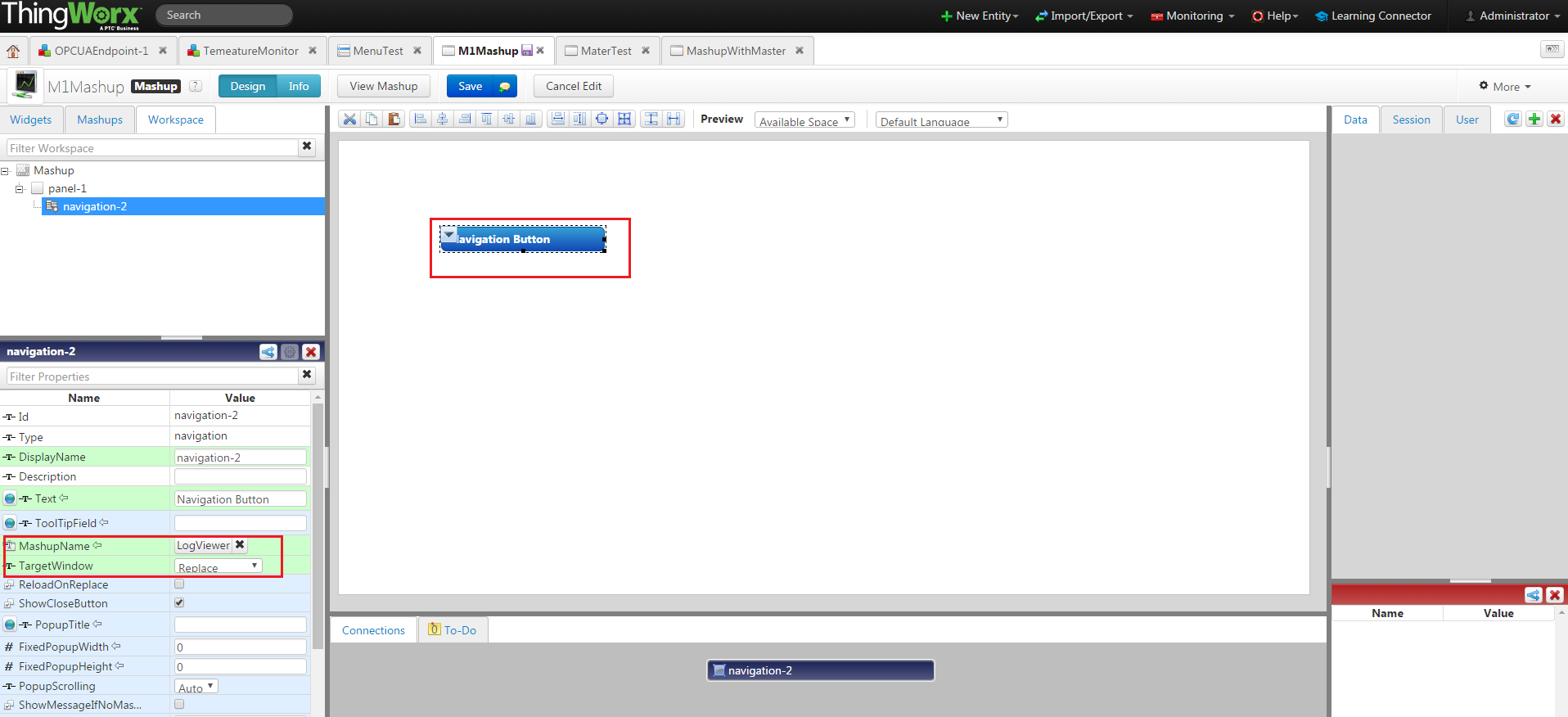
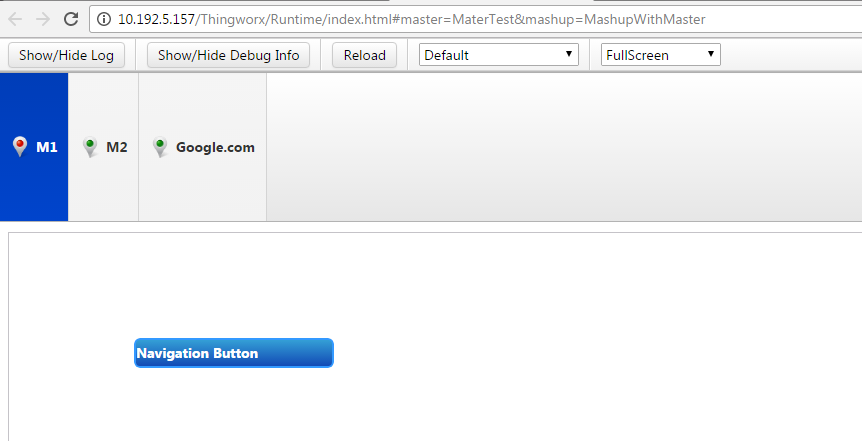
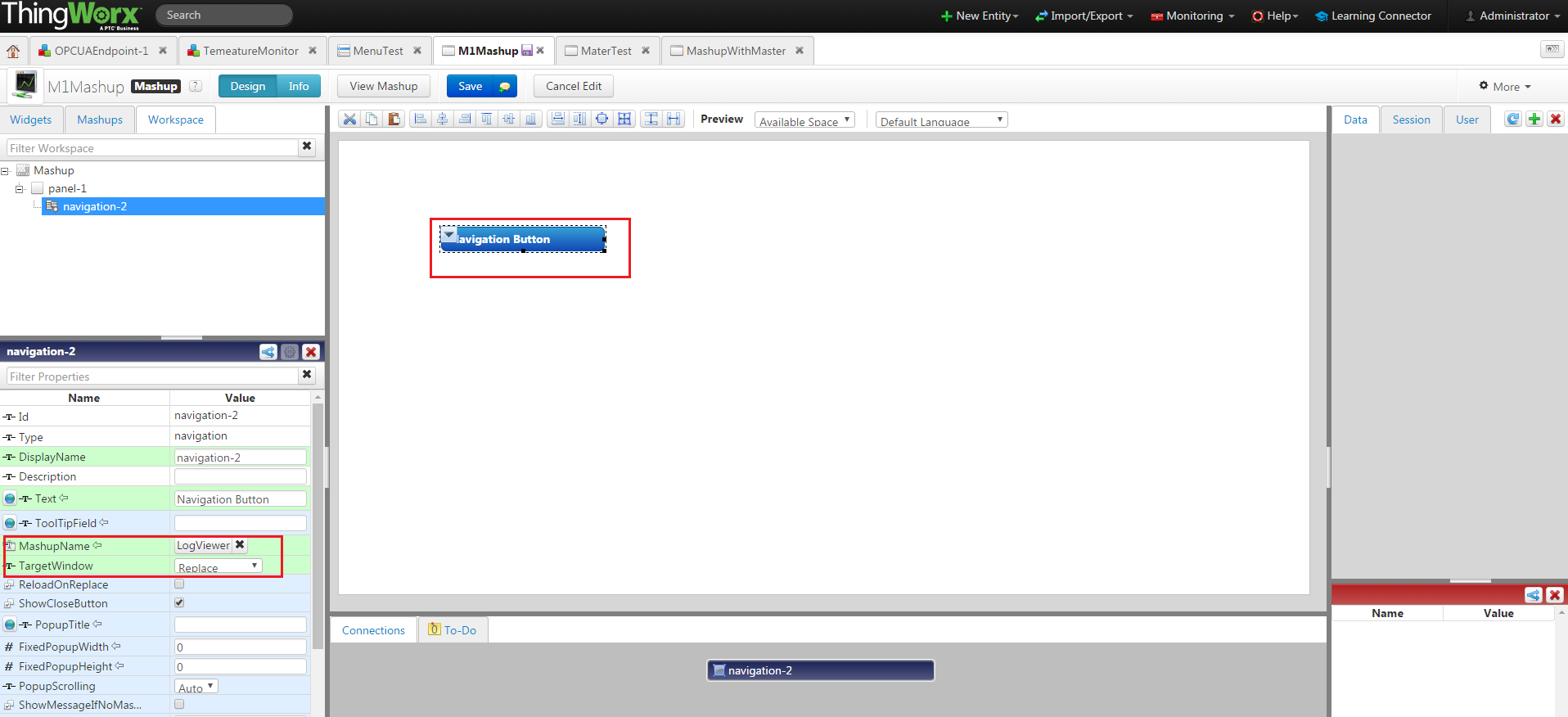
Click M1, will redirect to a mashup that only have a navigation widget on it.

click the button, it will redirect you to other mashup

That's all about menu, master and mavigation. If there are further concern, please feel free to let me know.
Best Regards,
Lily
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Ji,
The Master is a separate entity type that you can create from the composer Home menu. Under the Visualization section, you'll fund Mashups as well as Masters Listed. Select the green "+" sign next to this to create a new Master. From the Master Mashup editor, drag and drop the Menu widget onto the editable area outside of the contained Mashup section. Once you save this, you can open the Mashups you wish to add the Master to by selecting the Mashup from the Workspace and in the configuration window, use the magic picker to select your Master.
Thanks,
Saeed

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Saeed
Thank you so much!!!
But I have one more problem.
How to bind Menu or set target??

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Like what Saeed has mentioned, setting that could give the mashups a Master in the outer range, and here I want to mention the Menu used in Master:
- Put a Menu widget in the Sidebar of the Master

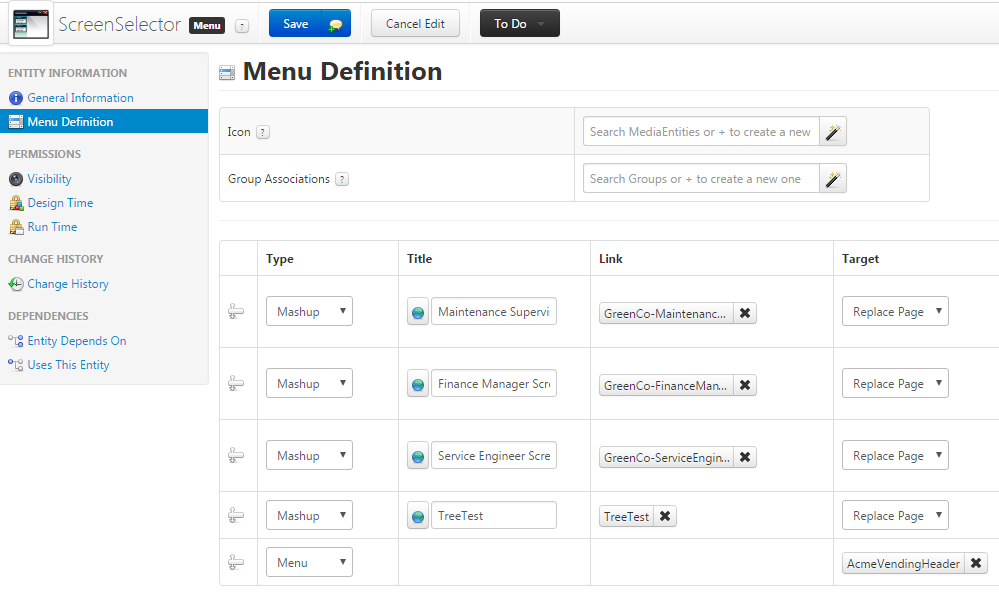
2. Build a Menu entity

The top four items are the links to Mashups ( Also the Master property has been settled as Saeed mentioned), the fifth one links to a secondary Menu
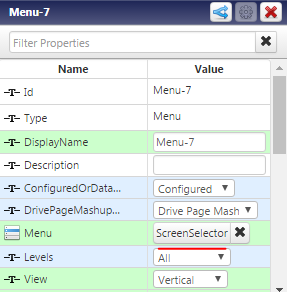
3. Put Menu entity in the Menu widget in Master

After these steps, when visiting all the mashups listed in the Menu, we can all have Master with Menu in its outer range, and can easily go from one Mashup to another
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Lee,
I'd like to give you a sample of usering Menu on a master.
1. Create a menu. (https://support.ptc.com/appserver/cs/view/solution.jsp?n=CS205546&posno=5&q=menu%20permission&DocumentType=Article&Produ…)

2. Create a Master and add a menu widget in the master design page. Bind MenuTest to menu widget

3. Crate another mashup that use step2's master as below.

run the mashup, you will see a picture as below

Click the M2, the page will be redirect to another mashup.

Click M1, will redirect to a mashup that only have a navigation widget on it.

click the button, it will redirect you to other mashup

That's all about menu, master and mavigation. If there are further concern, please feel free to let me know.
Best Regards,
Lily







