- Community
- ThingWorx
- ThingWorx Developers
- Re: How to customization advanced query
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to customization advanced query
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to customization advanced query
Similar to the windchill
Based on the advanced query function of attribute selection
Solved! Go to Solution.
- Labels:
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Mr. Liang,
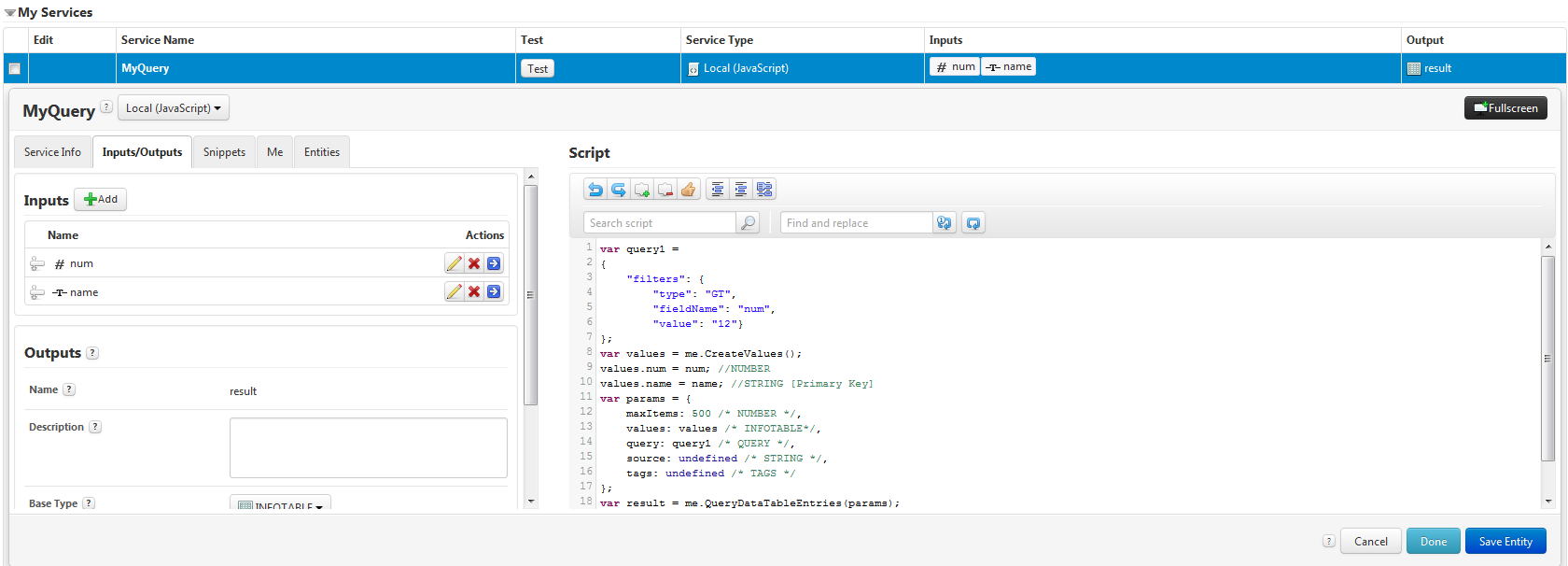
Here is my sample code:
var query1 =
{
"filters": {
"type": "GT",
"fieldName": "num",
"value": "12"}
};
var values = me.CreateValues();
values.num = num; //NUMBER
values.name = name; //STRING [Primary Key]
var params = {
maxItems: 500 /* NUMBER */,
values: values /* INFOTABLE*/,
query: query1 /* QUERY */,
source: undefined /* STRING */,
tags: undefined /* TAGS */
};
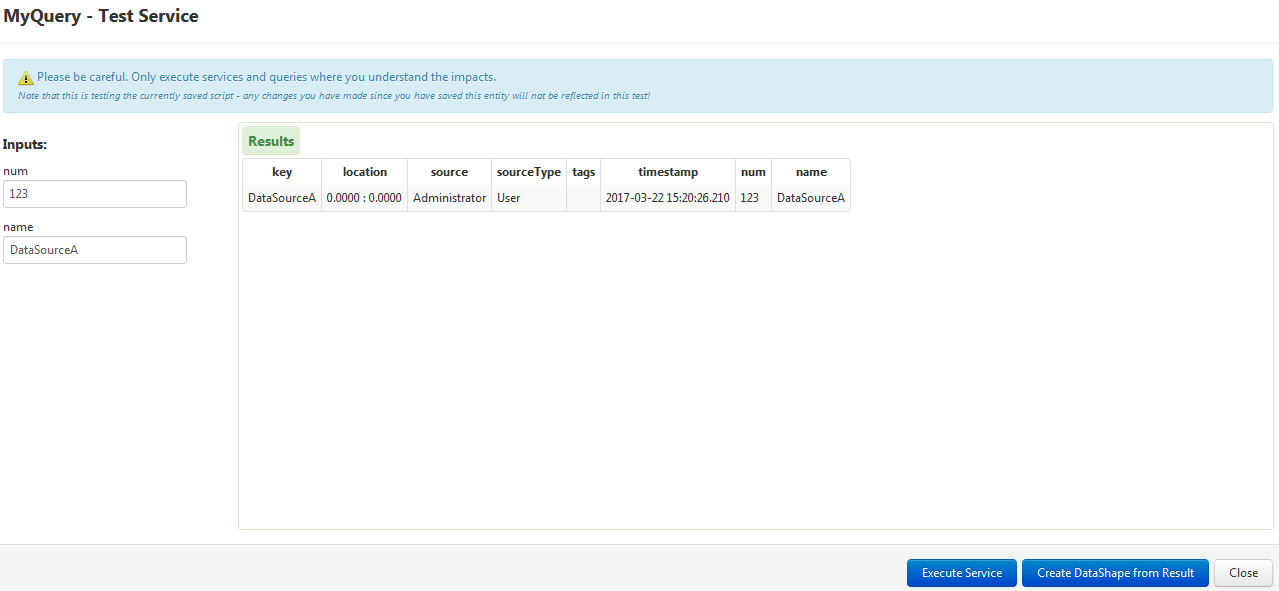
var result = me.QueryDataTableEntries(params);
For detail query infomation, please check here PTC.
And the values is what exectly you want to filter your datatable.


If you are using a InfoTable, and cannot use API QueryDataTableEntities, please follow below code:
var params = {
maxItems: 500 /* NUMBER */
};
var myInfo = me.GetDataTableEntries(params);
var query1 =
{
"filters": {
"type": "and",
"filters":[
{
"type":"EQ",
"fieldName":"num",
"value":num
},
{
"type":"EQ",
"fieldName":"name",
"value":name
}
]
}
};
var params = {
t: myInfo /* INFOTABLE */,
query: query1 /* QUERY */
};
// result: INFOTABLE
var result = Resources["InfoTableFunctions"].Query(params);
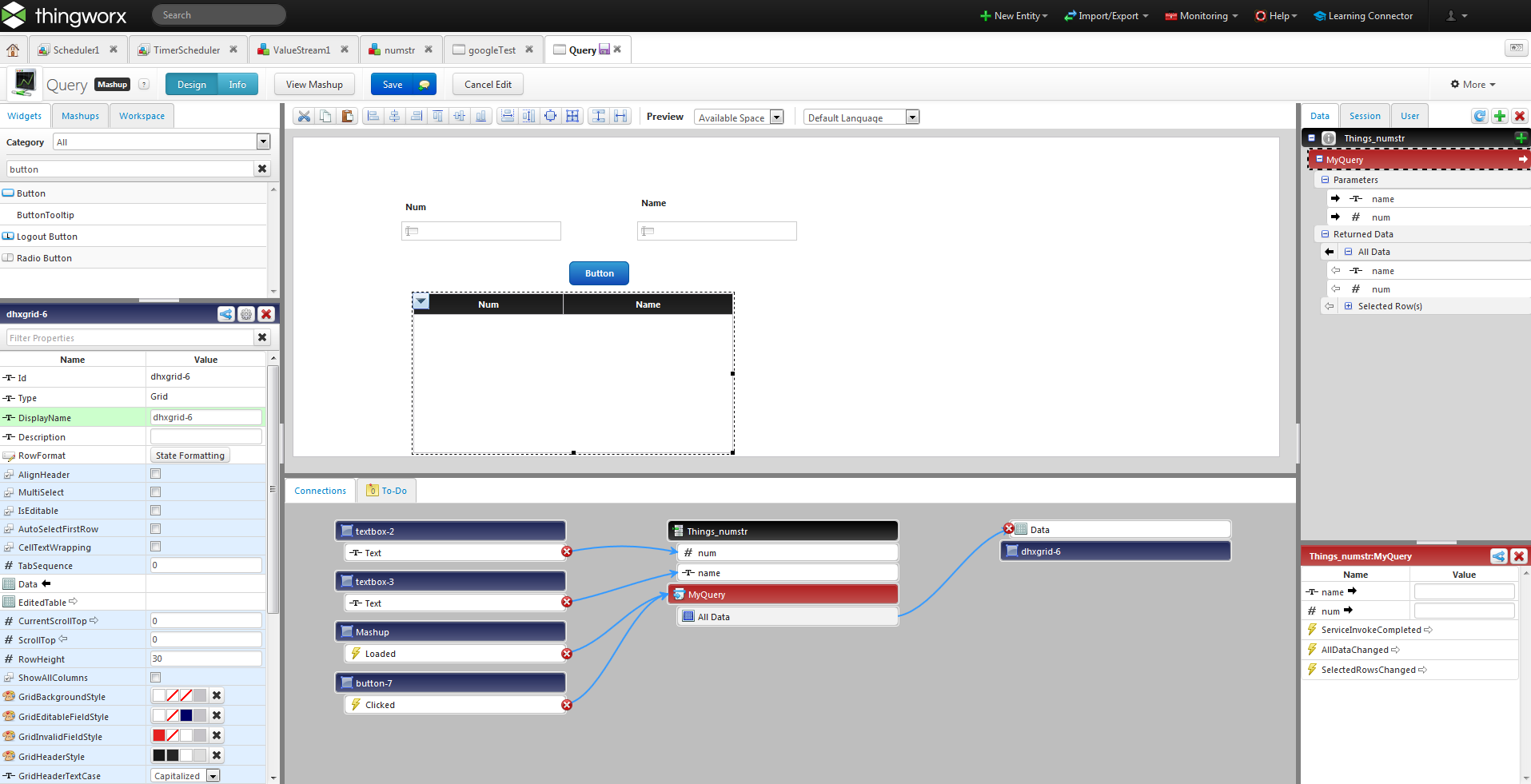
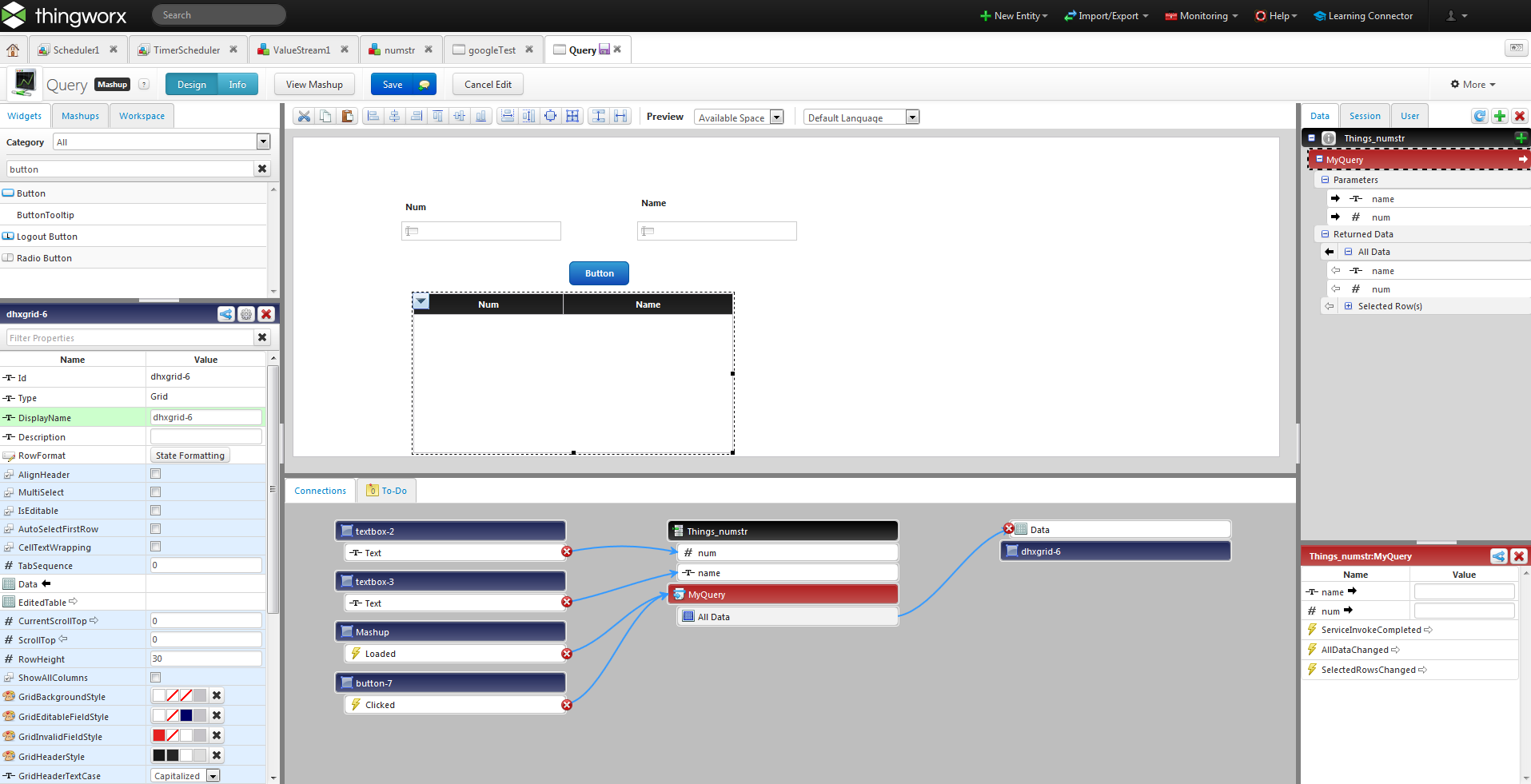
And the binding is like below screenshot:


Lily
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Mr. Liang,
I will do a sample for you soon.
Lily
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
hi,Mrs Lily
Myquery service Defined inside the thingtemplate?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Mr. Liang,
Just follow below sample:
var query1 =
{
"filters": {
"type": "and",
"filters":[
{
"type":"EQ",
"fieldName":"num",
"value":num
},
{
"type":"EQ",
"fieldName":"name",
"value":name
}
]
}
};
var params = {
oldestFirst: undefined /* BOOLEAN */,
maxItems: undefined /* NUMBER */,
endDate: undefined /* DATETIME */,
query: query1 /* QUERY */,
startDate: undefined /* DATETIME */
};
// result: INFOTABLE
var result = Things["ThingName"].QueryPropertyHistory(params);
Any concern, just feel free to let me know.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Mr. Liang,
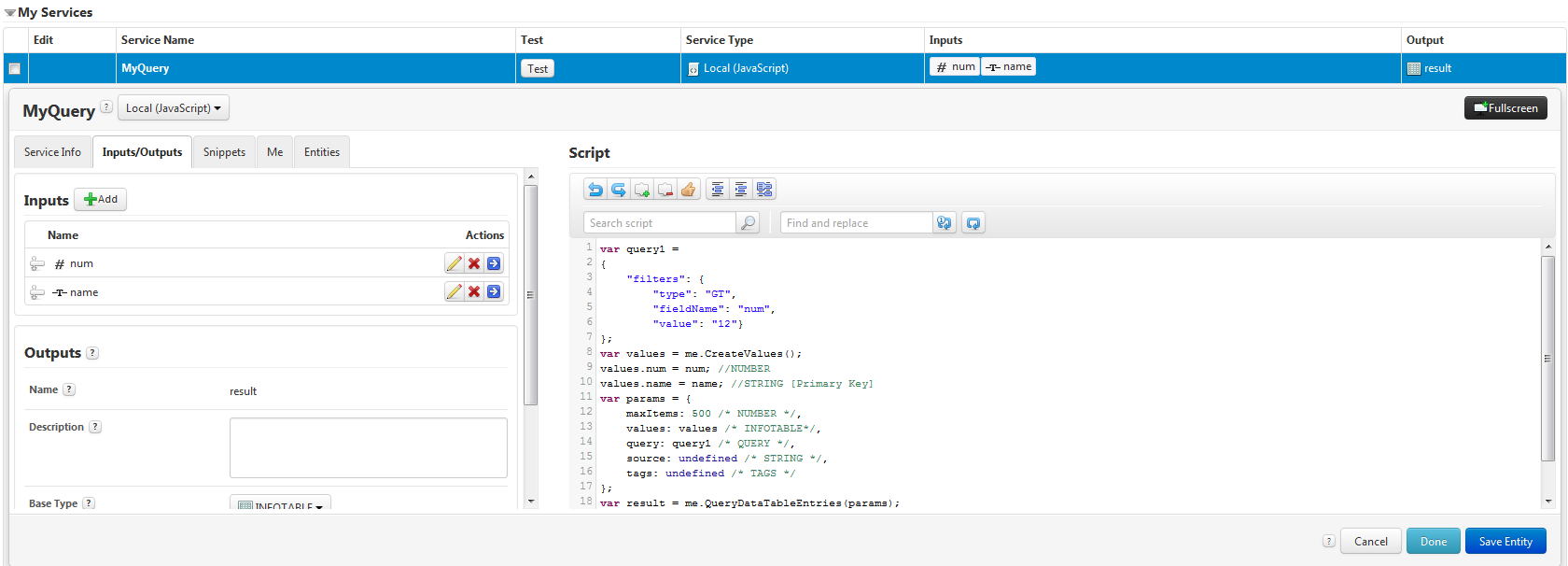
Here is my sample code:
var query1 =
{
"filters": {
"type": "GT",
"fieldName": "num",
"value": "12"}
};
var values = me.CreateValues();
values.num = num; //NUMBER
values.name = name; //STRING [Primary Key]
var params = {
maxItems: 500 /* NUMBER */,
values: values /* INFOTABLE*/,
query: query1 /* QUERY */,
source: undefined /* STRING */,
tags: undefined /* TAGS */
};
var result = me.QueryDataTableEntries(params);
For detail query infomation, please check here PTC.
And the values is what exectly you want to filter your datatable.


If you are using a InfoTable, and cannot use API QueryDataTableEntities, please follow below code:
var params = {
maxItems: 500 /* NUMBER */
};
var myInfo = me.GetDataTableEntries(params);
var query1 =
{
"filters": {
"type": "and",
"filters":[
{
"type":"EQ",
"fieldName":"num",
"value":num
},
{
"type":"EQ",
"fieldName":"name",
"value":name
}
]
}
};
var params = {
t: myInfo /* INFOTABLE */,
query: query1 /* QUERY */
};
// result: INFOTABLE
var result = Resources["InfoTableFunctions"].Query(params);
And the binding is like below screenshot:


Lily
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
very detailed, thank you very much!







