- Community
- ThingWorx
- ThingWorx Developers
- Re: How to display the selected row in a Grid whic...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to display the selected row in a Grid which has assigned a row format
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to display the selected row in a Grid which has assigned a row format
Hi,
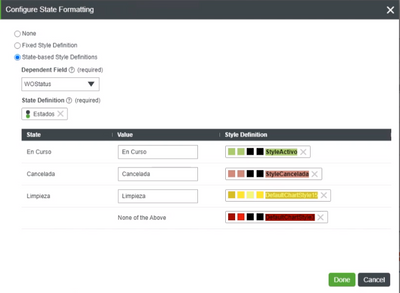
I have a State Formatting for a grid defined:
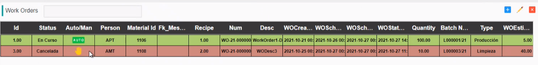
It works perfectly, but I can not see which row is selected on the grid because the color does not change. Before to assign the state formatting, the grid had a Style with specific colors of Selected, Hover, etc.
Is it possible to combine Selected row and State Formatting? For example, If I select the second row, I would like to know I have selected the row. Now I dont know if the row is selected or not.
Thanks in advance,
Aitor
- Labels:
-
Best Practices
-
Design
-
Mashup-Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Ah yes state based definitions have overwritten 'Selection'
Not too sure if that can be 'overwritten' once more with CSS or not.
An alternate approach is to only apply state based definition on a Cell level vs. row level.
We've done things like an extra column in front with an actual icon so it is spotted easier, looks like your third column has that function.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So, The answer is that Thingworx can not apply a Selected/Hover/etc style to a State Formatting, true? It only works when you work in a specific style for all the grid.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If you use row based stated based formatting vs. cell based.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
ThingWorx 9.1.0
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator