- Community
- ThingWorx
- ThingWorx Developers
- Re: How to display time series data in a grid usin...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to display time series data in a grid using individual property values with the same timestamp
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to display time series data in a grid using individual property values with the same timestamp
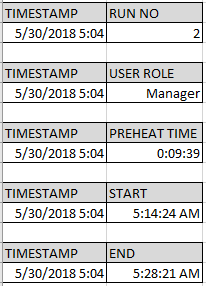
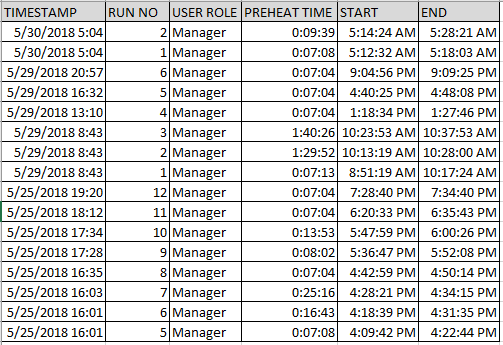
I need to display historical data of individual property values in a grid as shown below.
Columns "RUN NO", "USER ROLE", "PREHEAT TIME", "START", "END" are all defined as individual properties. When these properties are updated, they are updated together so they have the same timestamp, creating a record. How can I display these records in a grid?

- Labels:
-
Mashup-Widget
- Tags:
- time series grid
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Are you looking to display historical records of just one property on a Grid? How are these values stored in ThingWorx? Is it on a ValueStream? If so, you can call a service like QueryNamedPropertyHistory, and pass in your property name to get an Infotable with just that property's historical data (with timestamp). You can then bind this to the Grid Advanced widget in your Mashup (you would need to pass the property name, otherwise this will error out as it'll try to fetch a null property).
If you're looking to display all properties with the timestamp, you can use QueryPropertyHistory instead (assuming you have the same Value Stream setup) and bind that to the Grid Advanced widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I need to display historical records of multiple properties so each record would have multiple properties with the same timestamp. These properties belong to a thing that has a valuestream set to it.
The reason I am not using an infotable is because the edge thing uses an Axeda Agent. Axeda agents can only send string, boolean, and number properties to the server.
For example, there are 5 properties that I want to combine into 1 record. Each property has some value. These properties were all updated on the edge simultaneously; therefore, they have the same timestamp. The grid would display multiple records of these properties as shown in the original post. It would not be for only 1 timestamp. It would display historical records in chronological order.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
An idea I have is to combined these property values into a record in an infotable based on the timestamp. This would be done through subscription. Is this possible? Is there a better idea?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Constantine,
I have a ValueStream for my thing. When I run the QueryPropertyHistory service, it displays the property history of all properties. This took a while since the thing has many properties. I'd like to just see the ones I'm interested in. How can I do that? I'm assuming I would do this by writing my query, but I'm not sure how to do that.
I also checked the link below but I couldn't find what I'm looking for:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Constantine @Aanjan ,
When I run QueryNamedPropertyHistory form the service page of the thing, it works.
When I call it in a subscription that is triggered by a data change (Error_TimeStamp property), it does not get the values of all properties because there is not enough time for the properties to update before the service is called.
I thought about adding a delay before running the QueryNamedPropertyHistory service, but I know setTimeout() isn't available based on the article below:
https://www.ptc.com/en/support/article/CS252954
Is there a way to add a delay so that I can get all property values? Or is there another way to do what I am trying to achieve?
The following is my code:
************************************************************************************************************
var params = {
infoTableName : "InfoTable",
dataShapeName : "Generic.NameDescription.DS"
};
try {
// CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(Generic.NameDescription.DS)
var errorInfoT = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
errorInfoT.AddRow({name: "Error_TimeStamp"});
errorInfoT.AddRow({name: "Error_RunNo"});
errorInfoT.AddRow({name: "Error_Cassette"});
errorInfoT.AddRow({name: "Error_Category"});
errorInfoT.AddRow({name: "Error_User"});
errorInfoT.AddRow({name: "Error_Code"});
errorInfoT.AddRow({name: "Error_Description"});
} catch(err) {
logger.debug("errorInfoT: " + err);
}
try {
// result: INFOTABLE dataShape: ""
var queryResult = me.QueryNamedPropertyHistory({
oldestFirst: true /* BOOLEAN */,
maxItems: undefined /* NUMBER */,
endDate: eventData.newValue.time /* DATETIME */,
propertyNames: errorInfoT /* INFOTABLE */,
query: undefined /* QUERY */,
startDate: eventData.newValue.time /* DATETIME */
});
} catch(err) {
logger.debug("QueryNamedPropertyHistory: " + err);
}
try {
var newEntry = new Object();
var tableLength = queryResult.rows.length;
for (var x=0; x < tableLength; x++) {
var row = queryResult.rows[x];
//Your code here
Things[me.name].ErrorLog.AddRow(row);
}
} catch(err) {
logger.debug("for loop:" +err);
}
************************************************************************************************************