- Community
- ThingWorx
- ThingWorx Developers
- Re: How to dynamically change font size of text bo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to dynamically change font size of text box
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to dynamically change font size of text box
Hi,
I'm trying to change the font size of the text box label using custom CSS. So whenever a user enters something into the text box, the custom CSS class will be changed using the expression function.
This is for one text box widget. If I want to use more than 20 text boxes, I need to create 20 expressions to validate/change the custom CSS class.
Is there some efficient way to achieve this requirement instead of creating multiple expression functions
Regards,
VR
- Labels:
-
Best Practices
-
Coding
-
Design
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can assign a 'custom class' to the text boxes and then create CSS for that one 'custom class'.
Better yet, create custom classes for any widget types that need this behavior and put your CSS in a Master so it 'trickles' down into all your mashups.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can also do searches from support.ptc.com to perhaps find additional examples and directions.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
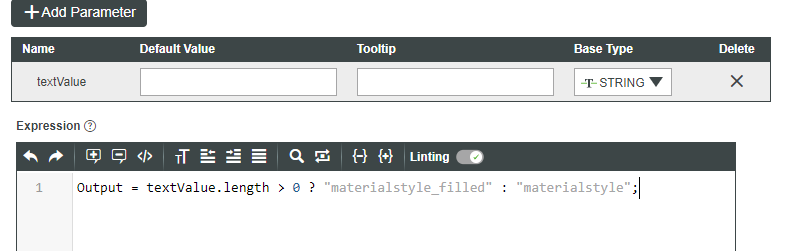
I have created a custom CSS class already. My requirement is to check whether the text field contains some values or not. If it contains values I should use Custom class 1 else Custom class 2. For this operation, I'm using expression to check text field value.
Now if I have 30 text fields I need to create 30 expression functions. My question is there any way to check text field values using the CSS class
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I don't think you can do this through the CSS.
However I'm not a CSS expert.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Velkumar.
You could possibly use the Grid Advanced widget which has state-based formatting. Under 9.3, it's just called Grid.
Regards.
--Sharon