- Community
- ThingWorx
- ThingWorx Developers
- How to dynamically change the label widget font co...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to dynamically change the label widget font color
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to dynamically change the label widget font color
Hi there,
I have a requirement, the color of the font needs to be determined according to the result of the conditional judgment, for example, the background set a goal, when the value > goal, the font is red, whether the label widget can achieve this requirement, or other widgets can achieve it, thank you very much.
Solved! Go to Solution.
- Labels:
-
Mashup-Widget
- Tags:
- font-color
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @CZ_9645217,
Below configurations for your reference:
1. Create a thing with an infotable type property which named theme(persistent), and add two values (like A_Theme and B_Theme)
2. Create two themes with different font color, the theme names are the same as the infotable property values defined in the first step(A_Theme and B_Theme)
4. Create a service, when value > goal, the output is A_Theme, while value <=goal, the output is B_Theme
5. Bind service output with label Style Theme in the mashup
6. Create a subscription, when goal value changes, executing the service.
Thanks,
/Yoyo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @CZ_9645217,
Below configurations for your reference:
1. Create a thing with an infotable type property which named theme(persistent), and add two values (like A_Theme and B_Theme)
2. Create two themes with different font color, the theme names are the same as the infotable property values defined in the first step(A_Theme and B_Theme)
4. Create a service, when value > goal, the output is A_Theme, while value <=goal, the output is B_Theme
5. Bind service output with label Style Theme in the mashup
6. Create a subscription, when goal value changes, executing the service.
Thanks,
/Yoyo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@yhan Got it, a very good solution, it solved a big confusion for me. thank you very much for your quick reply.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
hi yhan,
Because the theme is applied to the entire mashup, if a mashup has two labels, there is no way to deal with this; are there other solution, thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
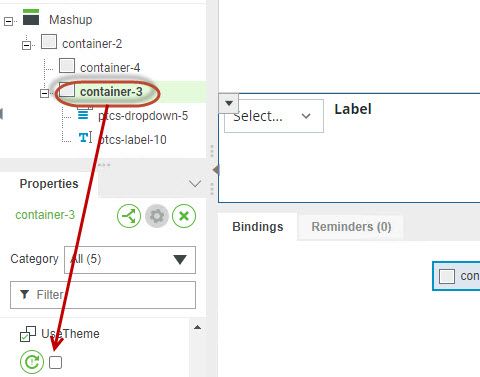
Actually, it is the problem that the style theme will be applied to the top-level mashup, so it would be also applied to all embedded widgets if you check the "Use Theme" option from the widget's container properties.
To a single themeable widget:
1. Uncheck the "UseTheme" option from the widget's container properties
2. Set Style Properties manually by using the method mentioned in previous reply.
- Tags:
- h
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I used custom css resolved the issue. thank you!
.redFont .widget-content{color: #FF0000 !important;}