- Community
- ThingWorx
- ThingWorx Developers
- How to get the checkboxes enabled based on the res...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to get the checkboxes enabled based on the result ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to get the checkboxes enabled based on the result ?
Hello,
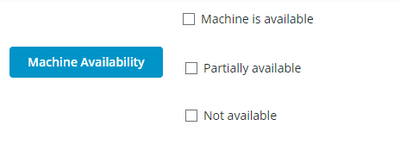
I have to show three results in the mashup as shown in the below image,
and I have some conditions such as,
// result: NUMBER
let result = me.averagecurrent();
var current = result;
if (current > 3 && current < 6 {
machineAvailable = true;
partiallyAvailable = false;
notAvailable = false;
}
else if (current < 3 && current >2) {
machineAvailable = false;
partiallyAvailable = true;
notAvailable = false;
}
else {
machineAvailable = false;
partiallyAvailable = false;
notAvailable = true;
}
based on this conditions result i need to get the checkbox switching , if current is greater than 3 then machine available should be true, if current is less than 3 and greater than 2 then partially available should be true, and if current is less than 2 it should show machine is not available ,
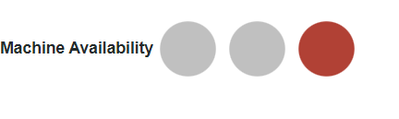
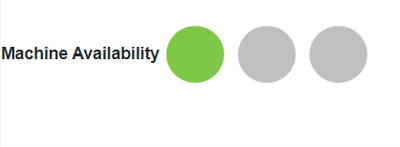
How can we achieve this, and also if machine is available it should show with green , if machine is partially available it should show with orange , if machine is not available it should show red.
Please anyone help me to achieve the solution to this problem statement.
Regards,
Shree
Solved! Go to Solution.
- Labels:
-
Coding
-
Connectivity
-
Containers
-
Design
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can simply get value from InfoTable like this :
// value from SQL Query
var sqlOuputInfoTable = <<SERVICENAME>>
var averageValue = sqlOuputInfoTable.average_totalcurrent
// To get infotable value based on index
// var averageValue = sqlOuputInfoTable.rows[<<ROWNUMBER>>].average_totalcurrent
Updated script :
// Create InfoTable to store result
// CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(machineStaus)
let result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "machineStaus"
});
// Calculate Average value
// Put your logic here
// var averageValue = averageValue; // For Testing averageValue will be input
// value from SQL Query
var sqlOuputInfoTable = <<SERVICENAME>>
var averageValue = sqlOuputInfoTable.average_totalcurrent
// declare variable to store machine status
// Value greater than 6 and lesser than 3, machineNotAvailable will be true by default
var machineAvailable = false;
var machinePartiallyAvailable = false;
var machineNotAvailable = true;
// change condition based on your requirement
if (averageValue > 3 && averageValue <= 6) {
// update machine status
machineAvailable = true;
machinePartiallyAvailable = false;
machineNotAvailable = false;
}
// change condition based on your requirement
else if (averageValue > 2 && averageValue <= 3) {
// update machine status
machineAvailable = false;
machinePartiallyAvailable = true;
machineNotAvailable = false;
}
// Add updated value to result infotable
result.AddRow({
machineAvailable: machineAvailable,
machinePartiallyAvailable: machinePartiallyAvailable,
machineNotAvailable: machineNotAvailable
});
/VR
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @NH_shree
Please find attached entities for your reference
My suggestion would be instead of showing 3 checkboxes for the machine status, you can put shape and change color based on availability

If you want to show them separately I have also included them in the sample code
Note: I have used shapes instead of checkboxes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Velkumar ,
Can you tell me what to do as I am not able to import your code and check how it is designed
Regards,
Shree
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @NH_shree
My bad I missed tagging one of Datashape in Project
I have attached updated export, you can try to import this one
/ VR
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi @Velkumar ,
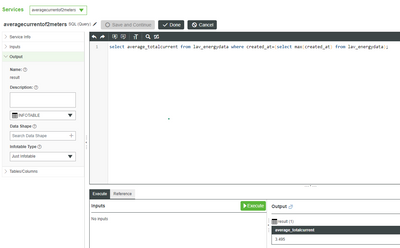
Instead of giving input , I have the averagecurrent data from the database which I am retrieving by writing the query as shown below,
it is getting me the latest row data , and output is infotable datatype , but I am not storing it in a datashape as you can see in the above image , this sql query service output should be taken as an input and based on the conditions it should give the machine availability result, so when i try to write a javascript code and click on the service averagecurrentof2meters, automatically the result variable will be assigned to the service and the result variable for the boolean type will be getting error ,
How to solve it and make the sql service as the input ?
Regards,
Shree
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
You can simply get value from InfoTable like this :
// value from SQL Query
var sqlOuputInfoTable = <<SERVICENAME>>
var averageValue = sqlOuputInfoTable.average_totalcurrent
// To get infotable value based on index
// var averageValue = sqlOuputInfoTable.rows[<<ROWNUMBER>>].average_totalcurrent
Updated script :
// Create InfoTable to store result
// CreateInfoTableFromDataShape(infoTableName:STRING("InfoTable"), dataShapeName:STRING):INFOTABLE(machineStaus)
let result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape({
infoTableName: "InfoTable",
dataShapeName: "machineStaus"
});
// Calculate Average value
// Put your logic here
// var averageValue = averageValue; // For Testing averageValue will be input
// value from SQL Query
var sqlOuputInfoTable = <<SERVICENAME>>
var averageValue = sqlOuputInfoTable.average_totalcurrent
// declare variable to store machine status
// Value greater than 6 and lesser than 3, machineNotAvailable will be true by default
var machineAvailable = false;
var machinePartiallyAvailable = false;
var machineNotAvailable = true;
// change condition based on your requirement
if (averageValue > 3 && averageValue <= 6) {
// update machine status
machineAvailable = true;
machinePartiallyAvailable = false;
machineNotAvailable = false;
}
// change condition based on your requirement
else if (averageValue > 2 && averageValue <= 3) {
// update machine status
machineAvailable = false;
machinePartiallyAvailable = true;
machineNotAvailable = false;
}
// Add updated value to result infotable
result.AddRow({
machineAvailable: machineAvailable,
machinePartiallyAvailable: machinePartiallyAvailable,
machineNotAvailable: machineNotAvailable
});
/VR
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator