- Community
- ThingWorx
- ThingWorx Developers
- Re: How to load the custom mashup with AMU contain...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to load the custom mashup with AMU container with Navigation?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to load the custom mashup with AMU container with Navigation?
We have created custom mashups for AMU.
Our mashup flow:
Base mashup --> Button click (Navigation) --> Navigate to new mashup with "Replace" behaviour.
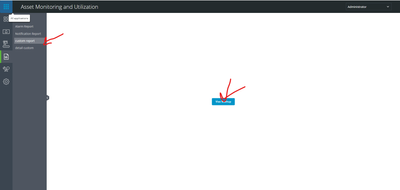
I'm able to add into the AMU menu. But, when I'm clicking the button to navigate to new mashup, it doesnt taking AMU master. It's replacing with the mashup alone.
Base Mashup:
New Mashup: When click the button from base mashup
Solved! Go to Solution.
- Labels:
-
Best Practices
-
Design
-
Examples
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Satishkumar
I got some time to debug this. Here's what I found :
- You were correct in using the Navigate function and linking it with the button's Clicked.
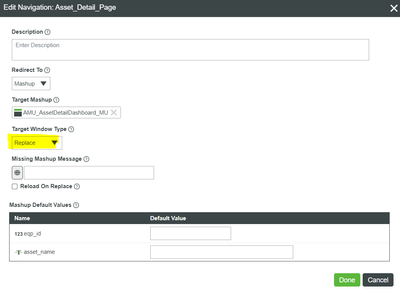
- In the Navigate function, you have to change the target Mashup : PTC.FSU.COREUI.MenuConfiguration.ExternalAccessContainer_MU
- This Mashup has parameters, they will show up in the Mashup Default Values section.
- In the parameters, one of them will be MashupName. This is where we write the actual Mashup name, in your example that's AMU_AssetDetailDashboard_MU.
- If you want to pass parameters to your target Mashup, you have to enter them in the parameter called JSONMashupParameter.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In your mashups, did you set the AMU master template?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes, It's amu master template is attached.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Satishkumar
This is not my specialty, I'll ask if other people can have a look. But I want to make sure I'm understanding your scenario correctly. My understanding is :
- You created a Mashup #1 called Custom Report.
- You created a Mashup #2 called View.
- In the Custom Report Mashup, you just put a button to reach View. Can you please share with me what method you used to do this navigation, in the Mashup Designer?
- You used this documentation to add new custom menu items, you created a record for your report and pointing it to your new Mashup #1 (Custom Report). This part worked.
- When clicking on the Button to reach Mashup #2 (View), it loses the top & left panels from AMU.
Is this correct so far?
We'll have to check how the Mashup navigation is done in AMU to see what's different. A trick for this : we can open an existing Mashup in Composer and duplicate it, to be able to edit & debug the duplicate. This way we can see how it works in AMU. I don't have time to do this part today, which is why I'm telling you how to do it in case you can't wait for my answer for this section.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes, your understanding is correct. I'm using mashup replace method to navigate to the mashup.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Satishkumar
I got some time to debug this. Here's what I found :
- You were correct in using the Navigate function and linking it with the button's Clicked.
- In the Navigate function, you have to change the target Mashup : PTC.FSU.COREUI.MenuConfiguration.ExternalAccessContainer_MU
- This Mashup has parameters, they will show up in the Mashup Default Values section.
- In the parameters, one of them will be MashupName. This is where we write the actual Mashup name, in your example that's AMU_AssetDetailDashboard_MU.
- If you want to pass parameters to your target Mashup, you have to enter them in the parameter called JSONMashupParameter.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello @mstarnaud ,
Using the above approach, I was able to get master mashup on top but Left side menu bar is not visible, please refer attached snapshot.
Use Case: I have a custom page, where on click of a button I want to Navigate Alarm Events page (under Operations, main menu). I need the consistent navigation.
Please let me know if there is any workaround to have side navigation as well.
Javed Akhtar