- Community
- ThingWorx
- ThingWorx Developers
- How to make that dropdown selected text in multi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to make that dropdown selected text in multi line(wrap)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to make that dropdown selected text in multi line(wrap)
I could not see the entire dropdown selected text in dropdown widget when selected text is lengthy,
is there any way to show wrap format in selected text in dropdown widget.
Solved! Go to Solution.
- Labels:
-
Design
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi
Thanks for the suggestion, but i am expecting only selected item in the dropdown , but i found workaround for that issue.
workaround is
1) passing one more html field for dropdown display field.
2) rendering html with formatting using Dropdown List Render option
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I didn't found a way about how to make selected text in multi-line dynamically, but how about using hint text instead?
Below image shows long name item text wrap, it's a little hard to read:
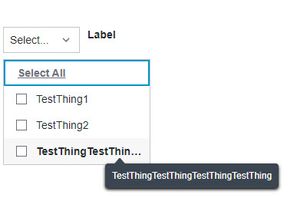
The below image shows using hint text instead
by using CSS code:
ptcs-list {
overflow-wrap: break-word;
width: 10rem;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi
Thanks for the suggestion, but i am expecting only selected item in the dropdown , but i found workaround for that issue.
workaround is
1) passing one more html field for dropdown display field.
2) rendering html with formatting using Dropdown List Render option
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If you feel previous response was helpful to resolve your issue then please mark that accept as solution for the benefit of other community users.
Regards,
Mohit