- Community
- ThingWorx
- ThingWorx Developers
- How to make the mashup screen more responsive
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to make the mashup screen more responsive
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to make the mashup screen more responsive
Here, the problem is with placing widgets on the layout through panel widgets and thus that widget becomes non_responsive and we are having to position those widgets in accordance with the screen resolution chosen. It would be helpful if someone could give some inputs on making the mashup screen more responsive.
- Labels:
-
Design
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
is it possible to only use Layout widget?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
no..coz..when u go for using widgets like value display or label or led display widgets, panel widget usage becomes necessary..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
In ThingWorx, Label and LED Display must be placed in Panel, Value Display can be placed in Layout.
Can you share some screen to show your target design?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yeah..That's what i meant to ask..viz., there are some widgets which might be essential in the mashup portion to be positioned responsively, but they could be placed only over the panel and thus the mashup portion is made non-responsive. Is there any other way to make the mashup portion responsive eventhough widgets are placed over the panel in that portion??
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am afraid you need to use layout widget firstly to get resposive portion and place those widgets bound with a panel widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
yeah, that's what has already been done and that's where the responsiveness issue comes in. Because, the responsive widget placed over another responsive widget makes it non-responsive.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi
With your widgets that need to be on a panel, have you tried using a panel on a panel?
In your case I would make use of the layout widget as well as the panel on panel method.
regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have tried panel on the panel method, but it's worse than before. And it still doesn't resolve the issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Would you mind sending a screenshot of what it is you are trying to make more responsive, if i have a better idea of it, I can try and make my answers more specific.
Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
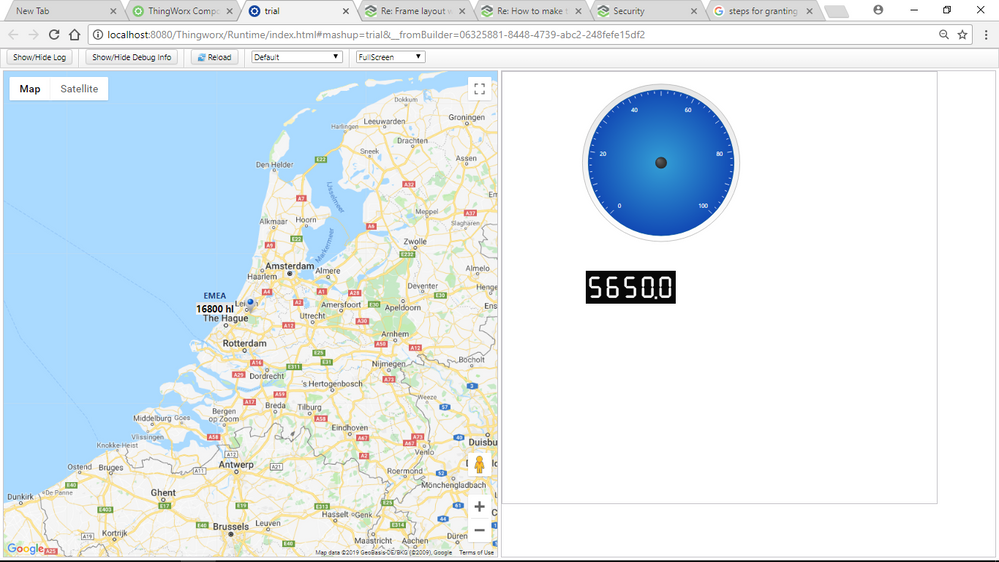
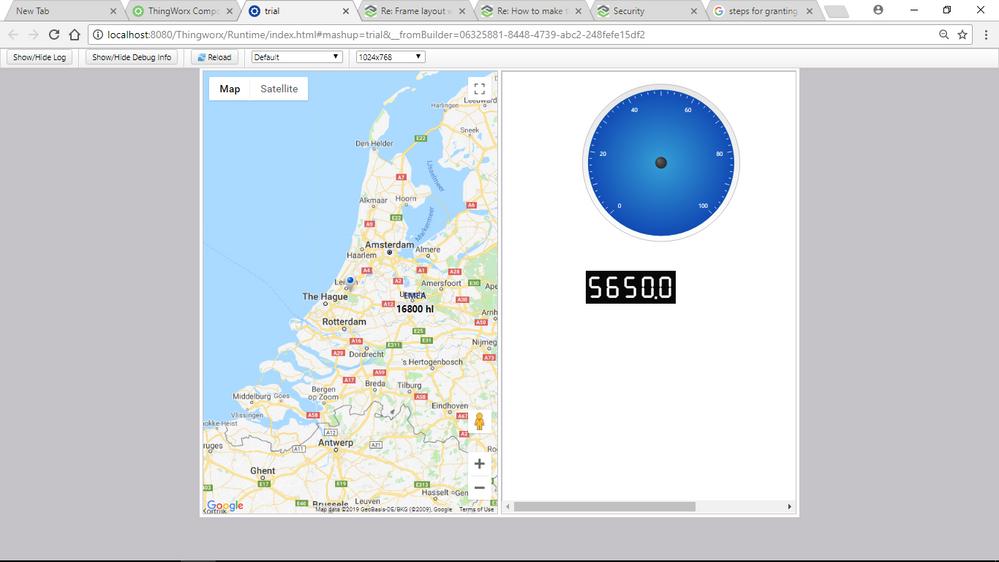
From the above pics, you could see that the positions of widgets on the right side remain unaltered when screen resolutions are changed. Here, i put a layout widget ,then i put the panel on the panel over the layout portion and then put some widgets. The effect on widgets remains the same with a single panel on the layout portion. But, i wish to make the screen more responsive so that the widgets could get positioned responsively upon screen resolution changes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
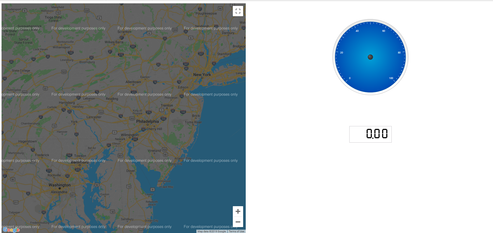
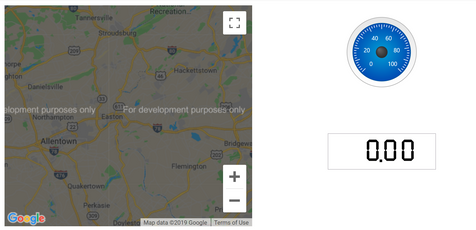
I have created an example using the widgets you have used.
My mashup is quite responsive. I have take two screenshots of it at different zooms. I have done this through the use of the layout widget and a panel on a panel.


The first layout is used to divide the page by half, the second layout is used to divide the right hand side etc. I have placed the gauge directly on the layout without a panel. This allows the gauge to be responsive.
I have then placed a panel on a panel for the LED display. To allow the panel on panel approach to be more effective, you have to reduce the second panels' size so that it boarders the widget(s). I have also taken a screenshot of this, note the size of the second panel to the widget (it is almost the same size).

I hope this helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
yeah..Thank you..Could u share screenshots of your mashup with screen resolution changed from full screen to 1024 x 768 to see if it is being responsive.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
And possibly could u share ur mashup's xml to me?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
It should work on the different screen sizes as I showed in the added screen shots. Unfortunately it was just a test mashup i created to prove the concept, I have already deleted it. It should be fairly simple to recreate based on the screenshots of the mashup design I shared.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yeah..that is fine..but, the panel on the panel concept is still vague to me..So, kindly recreate the mashup explaining the panel on the panel concept and send it to me..That would be useful for me to understand the concept.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
@eengelbrecht Kindly send me that mashup explaining that panel on the panel concept.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator