- Community
- ThingWorx
- ThingWorx Developers
- Re: How to reduce size of scrollbars
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to reduce size of scrollbars
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to reduce size of scrollbars
Is it possible to reduce size of scrollbars ?
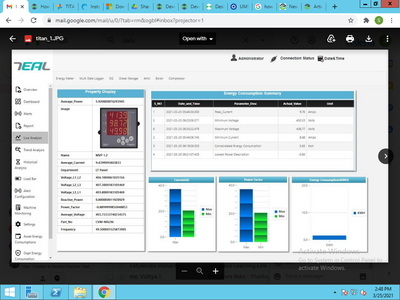
I have attached image below in that Menu`s scrollbar is bigger .
how to reduce the size of scrollbar ?
Solved! Go to Solution.
- Labels:
-
Examples
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
What are you comparing it to? There's only 1 screenshot here. Does the screenshot you provided depict what you want to see? How are you building the menu?
Do you see the same with different browsers?
Regards.
--Sharon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If the previous response answered your question, please mark it as the Accepted Solution for the benefit of others with the same question.
Regards,
Toolika Dixit
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Place this css in custom-css tab in Mashup
you can change the color and size of the scroll bar too...it worked for me.
body * ::-webkit-scrollbar {
width:5px;
height:10px;
}
/* Track */
body * ::-webkit-scrollbar-track {
background:#3c6380;
}
/* Handle */
body * ::-webkit-scrollbar-thumb {
background: #12243a;
}