- Community
- ThingWorx
- ThingWorx Developers
- Re: How to run javascript code in the composer ?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to run javascript code in the composer ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to run javascript code in the composer ?
Hi,
I want to run a simple javascript code in the composer.
For that I added a service and tried to test it.
I tried almost all options given in the result.
But none of it worked.
What extra settings must be done inorder to work this code.
- Labels:
-
Extensions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Could you provide more information. For example what kind of Thing and Service you created. What is the service doing? The script you was running and how you was testing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I want to split a URL in the following format using javascript and it is to be added as a service in the Composer.
The values of the properties are given after the put&value. I want to extract each value using ' | ' as a splitter. Can you provide me with a sample code ?
I tried a simple javascript code in the service menu. But it is not working . Can you provide me with more details for the same.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Parvathy,
Ok this helps but couple of questions
Is your problem running javascript or getting values into the properties?
Below is some information on getting values into a service rather than the simple put method you are using (I don't see an appKey in your example and I'm not sure how you are going to run the application)
The example may not be what you are looking for but might help you to provide additional detail around your example.
Also I'm not sure what you are trying to do inside the menu. You could add a few screen captures that would help.
This example is using a PI device and running Python to send the request you urlib import libraries to send the request and get a response (I'm not sure how you are pushing your requests)
post_data_dictionary = {'prop1' :JO2, 'prop2' : T, 'prop3' : 56, 'prop4':32, 'prop5' : 3.40 SREE DW01}
post_data_encoded = urllib.urlencode(post_data_dictionary)
request_object = urllib2.Request(url, post_data_encoded)
response = urllib2.urlopen(request_object)
The MyThing_Service was added to the Thing and it has a Input/Outputs script for example
me.prop1= parseString(prop1);
me.prop2= parseFloat(prop2);
me.prop3= parseFloat(prop3);
me.prop4= parseFloat(prop4);
me.prop5 = parseFloat(prop5);
logger.debug("My Service Test data");
logger.debug("prop1: "+prop1);
logger.debug("prop2: "+prop2);
logger.debug("prop3: "+prop3);
logger.debug("prop4: "+prop5);
From the MyThing you can test the MyService to check if the values can be received as expected with now error
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Steve,
Thanks for your help.
I tried a simple code for extracting details from the URL.
Can you please describe what is to be given in the place of Base type in the Output section of Services. I tried giving html, json and all the options listed in that coloumn but the following error occured .
1. org.mozilla.javascript.UniqueTag@7cfa35df: NOT_FOUND(when used HTML)
2.
Error executing service
Unable To Convert From org.mozilla.javascript.UniqueTag to JSON
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Parvathy,
I'm still not sure of your approach (that is what you are doing) but the output tab expects is a var named result to have a value which is set via the input script. This value will have a type.
Can you explain the reasoning behind providing values as pipe (|) separated values (is this a restriction) this can be achieved differently using a service supplied with a values pairs 'prop1' :JO2
and the script snippet can take those values and populate the properties on the Thing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Steve,
For my project ,I have created a sample mashup containing 5 different properties. I need to fire the URL(url is given below) and the data fired using the URL should reflect in the mash up which I have created.
This is my URL : http://ge2-3506.cloud.thingworx.com/Thingworx/Things/Logistics/Properties?method=put&value=J02|T|56|32|0|4.40,SREE,DW01
App key : c5c08c28-db32-45d8-addd-e5df3854923a
I want to pass this in a single URL.
This is the sample code which I used
<!DOCTYPE html>
<html>
<body>
<p>Click the button to display the array values after the split.</p>
<button onclick="myFunction()">Try it</button>
<p id="demo"></p>
<p id="demo1"></p>
<p id="ID"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<p id="demo4"></p>
<p id="demo5"></p>
<p id="demo6"></p>
<p id="demo7"></p>
<p id="demo8"></p>
<p id="demo9"></p>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = str;
var str1 = str.split("put&value=");
document.getElementById("demo1").innerHTML = str1[1];
var str2 = str1[1].split("|");
document.getElementById("ID").innerHTML = "Device ID: "+str2[0];
document.getElementById("demo3").innerHTML = str2[1];
document.getElementById("demo4").innerHTML = str2[2];
document.getElementById("demo5").innerHTML = str2[3];
document.getElementById("demo6").innerHTML = str2[4];
document.getElementById("demo7").innerHTML = str2[5];
document.getElementById("demo8").innerHTML = str2[6];
document.getElementById("demo9").innerHTML = str2[7];
}
</script>
</body>
</html>
How can I use this code in the mash up ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
What must be the Base type if i want to run a javascript code ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Parvathy,
I believe there is an easier/different why to update properties. I have provided a pdf of screenshots that should help you see a different approach. I have not had time to put together a worded explanation but if you are familiar with Services/Mashups this should help, if not then maybe getting some training sessions would be useful.
In the pdf I had an auto refresh button I removed that it is not needed. After pressing the Update Properties I setProperties to ServiceInvokeCompleted on getProperties.
The web UI in the mashup is just to show that the values are being updated.
Let me know if this helps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Steve
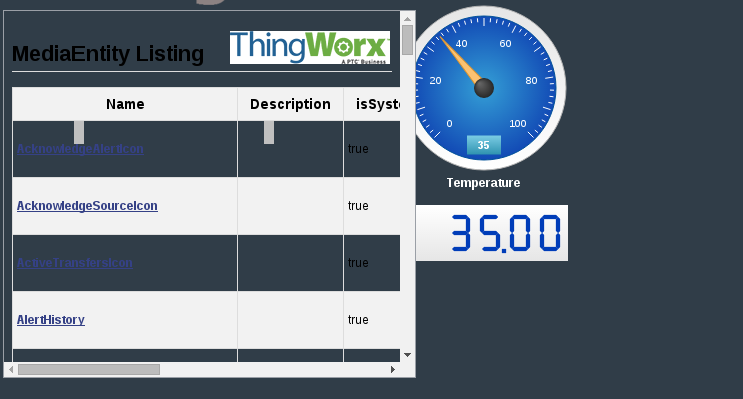
Thanks for your help regarding URL. I tried doing so, But instead of adding services in the template. I tried directly to add services into the Thing.But when i added the service and binded it with the webframe,The output was as follows : (Property list is not getting displayed, instead media entity list was displayed)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Steve,
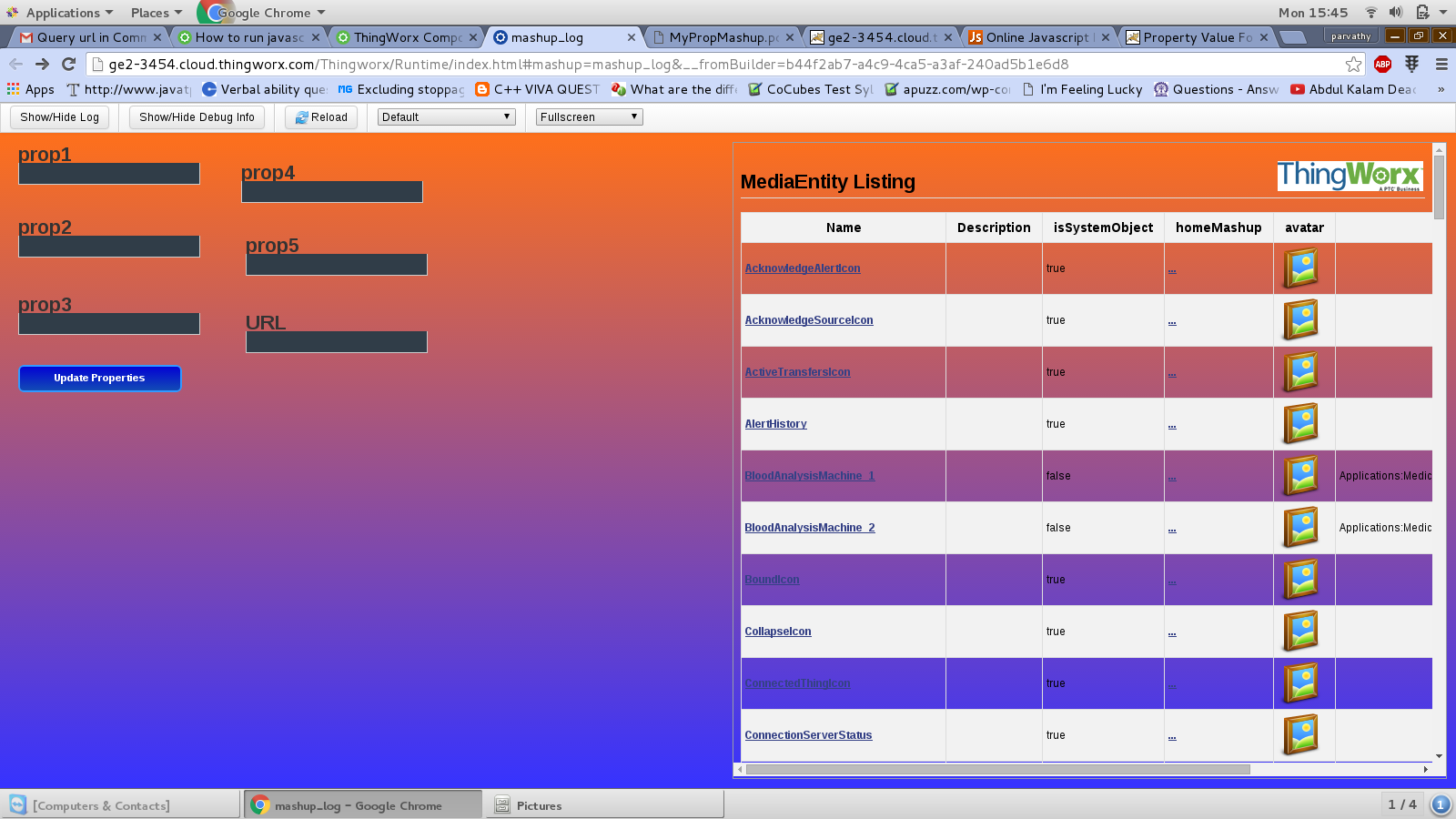
I tried exactly the same steps which is given in your pdf. But I am not able to update the Properties of the Thing which I have created.
See the attached sample of Mashup which I created.What is this Media Entity list displayed in the Mashup ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Parvathy,
Well I'm not sure what the media Entry is either :-)
Can you check a few things.
Did you use 2 things ?
MyPropThing (a placeholder for services and properties)
MyPropThingLogistics (The Thing and its properties you wanted to update)
The MyPropThing was really there to get the default URL http://yourserver/Thingworx/Things/MyPropThingLogistics/Properties
and have the BuildUrlParams service run which was inherited from MyPropTemplate (This service could have been added to the Thing directly as you mentioned)
The Update Properties button causes the BuildUrlParams to run and places the concatenated values (var result = me.URL + me.prop1 +"|"+ me.prop2 +"|"+ me.prop3 +"|"+ me.prop4 +"|"+ me.prop5) into the URLprefix. The URLPrefix used to display the updated values on the WebFrame (The url is passed to the Web Frame URL).
Note to have the values update you will have to use the SetProperties service on the MyPropThingLogistics thing
Note that MyPropThingLogistics Thing is not in the visible in the Mashup UI
Does this help?
You could try taking a screen shot of your Mashup in edit mode and post that if you are still having issues
Steve
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Steve,
Thanks for your help.
I did exactly same as given in your pdf.
First I created
A ThingShape with services and properties.
Then created a ThingTemplate which links Thingshape and then created 2 things,
- MyPropThing (a placeholder for services and properties)
- MyPropThingLogistics (The Thing and its properties you wanted to update)
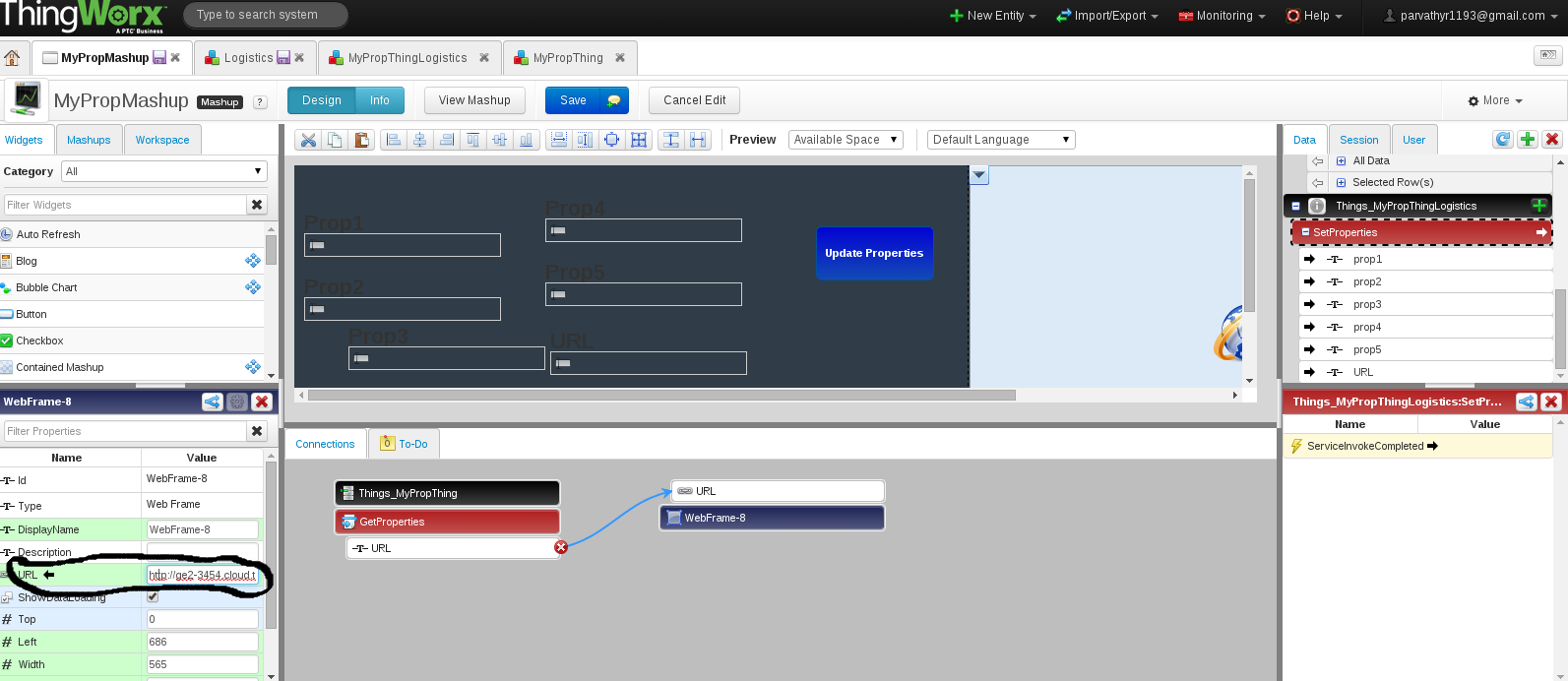
Next I created a Mashup with webframe and 6 text boxes for properties.
All the 6 properties were binded with Get Properties of MyPropThing and similarly with SetProperties of MyPropThingLogistics .
As you have shown in your pdf , a button for Update Properties. What is to be binded with it ?
And what is to be given in the place of URL in the WebFrame.(see attached image)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Parvathy, what's your full URL ? The web frame show the MediaEntity list (icon, picture, image... imported), maybe the URL is not correct.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Steve, just a remark. In your screenshot, the server link is hided on the left but it still showed in the web frame.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Thanks.
That URL is shown in the thread and was not correct when I took the screen shot. But as it happens the URL is passed to the the web frame via the service so its actually dynamic and can blank.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
This is the URL format.
The pipe is a seperation used for seperating different parameters. I want to update each value in the Mashup created.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Is it normal that there is "test" after "Properties/" ?
In the PDF of Steve, it's "/Properties?method=put&value="
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Test is not normal correct. And the approach I suggested is not actually going to run the put method it was just to show how you could generate a URL from the properties. The Logistics Thing is updated by action of pressing the button and the services it is connected to.
I have attached the Entities export. So you should be able to import - Note: the URL will need to be changed as it is set to local host which probably will not work. It needs to be the host name of the server you are connecting to.
PARVATHY R can you try to import the attached - It should help you understand the approach
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Steve,
Thankyou very much for your support .
I downloaded MyPropThingExportEntities.xml zip file which you have sent me.
I imported it to my mashup,
Import has been successfully completed.
Can you please provide information on how to open that xml file in my Mashup. Since I am new to this platform I find some difficulties for doing the same.
How can I view your Mashup ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Steve,
It is working inside my mashup.
Thankyou very much for your support.







