- Community
- ThingWorx
- ThingWorx Developers
- Re: How to set x axis label width for chart ?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to set x axis label width for chart ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
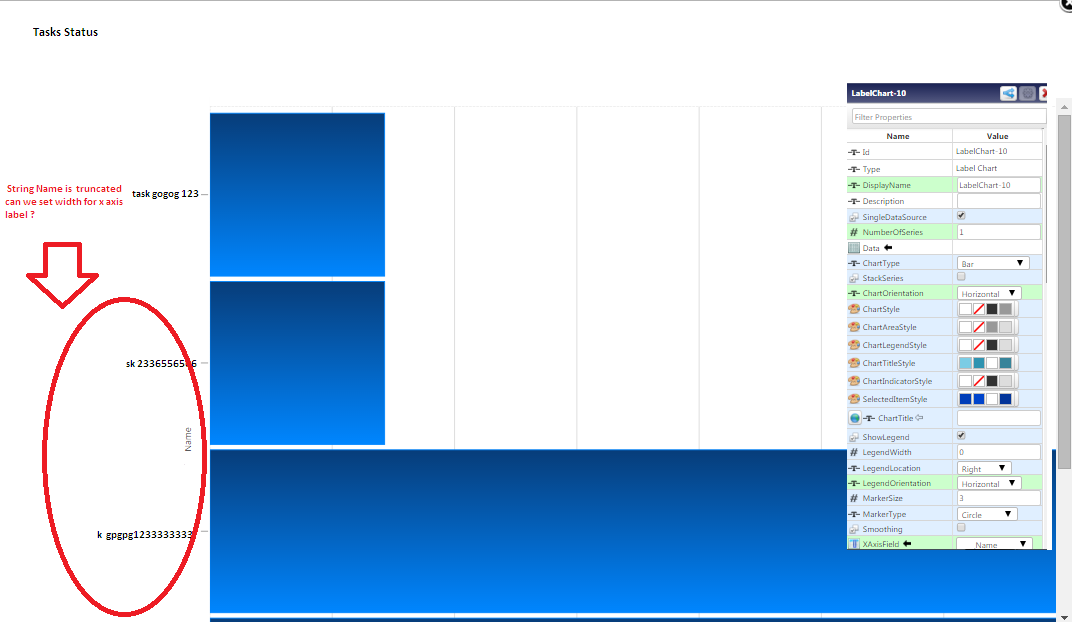
How to set x axis label width for chart ?
I am using label chart with Horizontal chart orientation. X-axis field is string (length more than 100) field names are truncated as you can see due to this . How to adjust the label width ? please refer screenshot for reference.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have the labels overwritten when the chart orientation is vertical. With horizontal orientation, the labels are truncated on the left too.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Did you found a solution for your chart labels display?
I'm very interested about it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, no, I just modify the label to fit in. Maybe the new widget Custom Chart handles this better.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
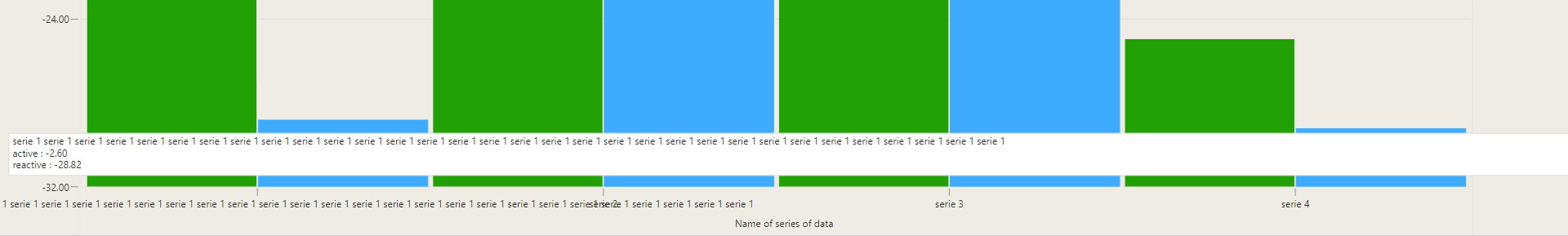
Hi, Yes it display is better. But it seems to have issues to display single values, on hover.
I have to find a solution for that.
I cannot reduce my labels for my actual project.
Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
Here is an old case concerning that problem: https://support.ptc.com/appserver/cs/view/solution.jsp?n=CS233000
And I just created a new one asking solution for the preceding.
I opened too two cases concerning https://marketplace.thingworx.com/tools/custom-chart-widget
It display wrong values on over tooltip.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
The document CS233000 is created after I opened my support case ; ) So still no fix from ThingWorx for that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I finally found a solution. The Custom Chart Widget extensions have issues, so:
- Go to the Composer and click on your Label Chart
- In the properties panel, Reset all X axis format properties
- XAxisStyle
- XAxisFormat
- XAxisLabelType
- XAxisLabelRotation
- Save then reload your mashup
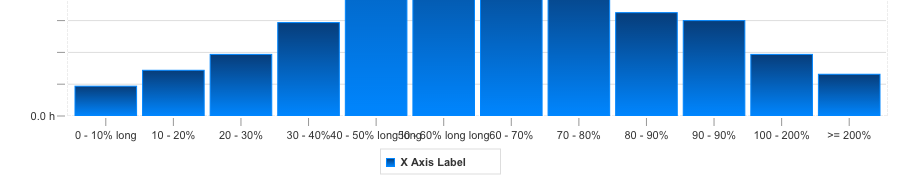
- Labels are displayed without overrides. In some cases there is no space between labels but it's readable.
Some labels are suppressed automatically to be able to have a correct display.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It still doesn't work for me.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hum, yes I see.
But in your example you have a small number of very long labels.
In my case I have a bug number of quite short labels.
I don't have much more information, I tried from a new default Label chart, and with a very fiew settings, it worked.
I suppose the main problem was for the XAxis style. May be the Tick settings or whatever else solve my problem (I'm afraid, I don't want to edit it ^^).
I created another case, but PTC closed it without giving me more informations...







