- Community
- ThingWorx
- ThingWorx Developers
- Re: How to use List Widget with multi-select optio...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to use List Widget with multi-select options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
How to use List Widget with multi-select options
Hi,
I am using a List Widget for showing the list of Production lines, Shifts and Teams each.
When the View type is selected as "List" or "Radio Button List", we can select multiple options.
But when passing the selected rows of list, multilple selected options are not passed to properties or Labels, only the first value is passed.
How can I pass multiple values to a property or a label.
How to get "All", as an option in the list, instead of multi selection all the options from the list.
Any suggestions would be very helpful.
Thanks,
Bhushan
Solved! Go to Solution.
- Labels:
-
Design
-
Mashup-Widget
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Bushan,
If I understand you right, you want to put multiple values in one label when selected multiple rows.
Well, the selected rows works in the way that, when you selected multiple rows, you will have an infotable in the selected rows with all the rows selected.
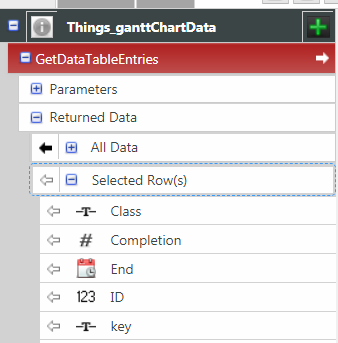
For example, if you want to populate a grid, you have to pass the Selected Row(s), like you do with All Data.
But if you want to populate a label with for example, all the ID being displayed separated by commas, you have to create a service which the input is an infotable with the datashape of your Selected Row(s). Then iterate in this infotable creating a string with all the ID values separated by commas. And you can pass the output as the string to populate a label.
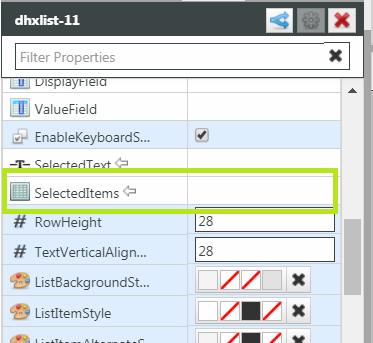
To get All as an option in the list you can put a checkbox. Then you write an expression that fires an event, if the checkbox is selected you pass All Data for Selected Items.
Thanks,
Vinicius.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello Bushan,
If I understand you right, you want to put multiple values in one label when selected multiple rows.
Well, the selected rows works in the way that, when you selected multiple rows, you will have an infotable in the selected rows with all the rows selected.
For example, if you want to populate a grid, you have to pass the Selected Row(s), like you do with All Data.
But if you want to populate a label with for example, all the ID being displayed separated by commas, you have to create a service which the input is an infotable with the datashape of your Selected Row(s). Then iterate in this infotable creating a string with all the ID values separated by commas. And you can pass the output as the string to populate a label.
To get All as an option in the list you can put a checkbox. Then you write an expression that fires an event, if the checkbox is selected you pass All Data for Selected Items.
Thanks,
Vinicius.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi Vinicius,
Thanks for the input.
I had considered the options suggested. I wanted to know if there are any built-in widget functionality to do this.
Also for the "All" option I am assuming, it can be done only via services.
Thank you again. :)
Thanks and Regards,
Bhushan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Yes, it can. =)