Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Please log in to access translation
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Community
- ThingWorx
- ThingWorx Developers
- Re: Imaging Functions
Translate the entire conversation x
Please log in to access translation
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Imaging Functions
Jun 03, 2019
08:30 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Jun 03, 2019
08:30 PM
Imaging Functions
Hi All,
I currently try to use "ImagingFunctions" from Imaging Tools Extension, but i have some problems
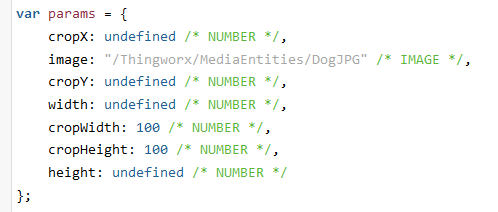
1) I can't input image parameter. I try these two ways but none of them work
image: "/Thingworx/MediaEntities/DogJPG" /* IMAGE */
image: "C:\Users\Desktop\Thingworx8\ManU.jpg" /* IMAGE */
2) What is the meaning of these parameters?
Thanks!
Solved! Go to Solution.
Labels:
- Labels:
-
Extensions
ACCEPTED SOLUTION
Accepted Solutions
Jun 04, 2019
02:12 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Jun 04, 2019
02:12 PM
- Please add an input parameter of base type image to the service where you are trying to use the "ImagingFunctions".
- As you add the input parameter, choose the check box that says "Has Default Value"
- It would then provide an option to upload the image.
- Assign the input parameter name to the image variable in the params object.
- You can get rid of cropX, cropY, cropWidth, cropHeight properties from the params object. They are used to crop the image.
var params = { image: inputimage /* IMAGE */, width: 760 /* NUMBER */, height: 400 /* NUMBER */ }; // result: IMAGE var result = Resources["ImagingFunctions"].ConvertImage(params);
Best regards,
Rajesh,
2 REPLIES 2
Jun 04, 2019
02:12 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Jun 04, 2019
02:12 PM
- Please add an input parameter of base type image to the service where you are trying to use the "ImagingFunctions".
- As you add the input parameter, choose the check box that says "Has Default Value"
- It would then provide an option to upload the image.
- Assign the input parameter name to the image variable in the params object.
- You can get rid of cropX, cropY, cropWidth, cropHeight properties from the params object. They are used to crop the image.
var params = { image: inputimage /* IMAGE */, width: 760 /* NUMBER */, height: 400 /* NUMBER */ }; // result: IMAGE var result = Resources["ImagingFunctions"].ConvertImage(params);
Best regards,
Rajesh,
Jun 18, 2019
07:58 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Please log in to access translation
Jun 18, 2019
07:58 PM
Thanks Rajesh!
That works.