- Community
- ThingWorx
- ThingWorx Developers
- Infotable as parameter in collection widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Infotable as parameter in collection widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Infotable as parameter in collection widget
I'm using a collection widget and have a thing with a InfoTable property which holds different fields to be used in a mashup. Some of these fields have as datatype InfoTable, but when I connect with the collection widget and with getproperty the InfoTable fields doesn't seem to work.
All other numeric and string fields work normally, updating dinamically.
Only the InfoTable ones seem to have a problem. Is there a way to use InfoTable as parameter into a collection widget?
I followed this guide to make it work: https://developer.thingworx.com/resources/guides/collection-widget-how-to
screenshots of both my thing with infotable property and mashup with the collection:
As you can see the grid does not show the inftable values.
Solved! Go to Solution.
- Labels:
-
Design
-
Mashup-Widget
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Did a little extra investigation. In my test case I used the Legacy Grid Widget (which is still available), the Grid Advanced Widget seems to have an issue, The Article - CS337412 Advanced Grid displayed as target Mashup of Navigation function is empty when populated by Mashup parameter in ThingWorx the issue has been addressed in ThingWorx 9.0.6 and ThingWorx 9.1.1.
I changed my test case to have both grids and see the same type of items in composer as you are reporting.
Can you switch to the Grid Widget?
Peter
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
What parameters do you have defined to you child mashup?
- TAG (string)
- descrip (string)
- Sts_on (boolean)
- Sts_stop (boolean)
- initTable (infotable)
- initTable2 (infotable)
What information is being passed to the collection widget?
- Info table which has a data shape which describes the parameters above
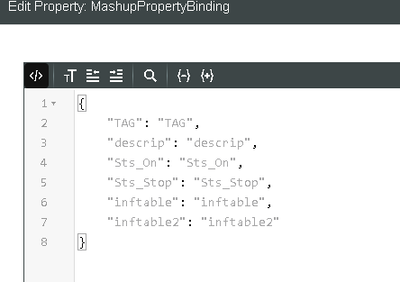
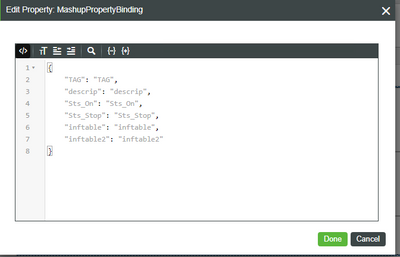
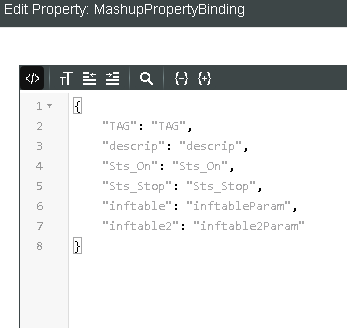
What does you "MashupPropertyBinding" look like?
{
"TAG" : "TAG",
"descrip" : "descript",
"Sts_on" : "Sts_on",
"Sts_stop" : "Sts_stop",
"initTable" : "initTable",
"initTable2" : "initTable2"
}Let me know what you have and I will compare it with my test case
Peter
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
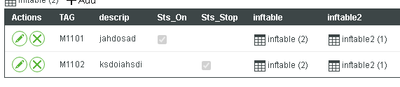
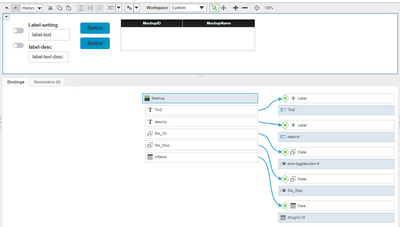
Parameters in my child mashup (All except inftable2 are binded to widgets) :
- information being passed to the collection widget is a infotable with datashape describing the parameters above, this property from this thing:
- And my bindings in the collection are these:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
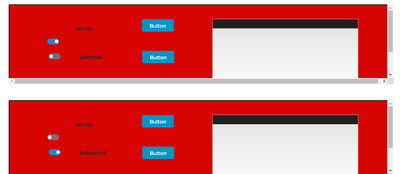
I have revised my test case to be closer to your question. I am using ThingWorx 9.1.0 for my testing.
I created a child mashup and parameter bindings:
With the Collection property "MashupPropertyBinding"
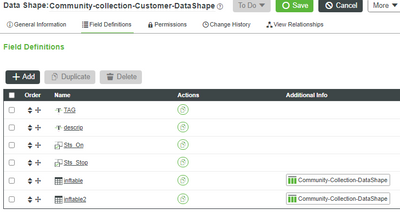
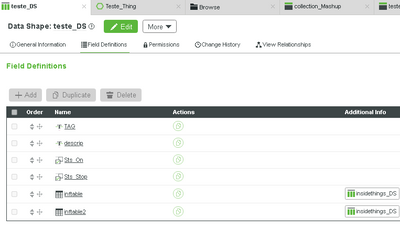
In my test case I used the Thing service "GetProperties" to return an Infotable. The Data Shape for the InfoTable is:
I used a different data shape for "inftable". When I bound the infotable to the grid it displayed the columns. Are you seeing the columns in the composer after binding the data source?
Peter
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
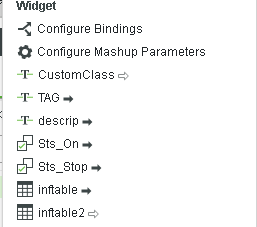
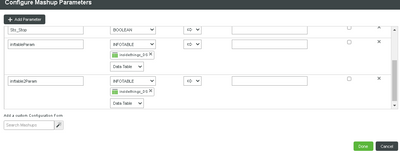
Thought of one other item to verify. This is part of the dialog box to add parameters to a mashup. It shows the last 2 items which are infotables.
Is the data shape specified correctly?
What type are you using?
Peter
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
So it seems that mine is equal to yours, the difference being the TWX version, I'm on 9.0.5.
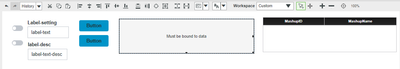
Child mashup and parameter binding, I just changed the infotable parameter name, as I thought that might be a point of conflict:
Collection propertybinding:
I'm also using "GetProperties"
and my datashape is this:
On the param definition i'm using the insidethings_DS which is the same as my infotable columns on the DataShape:
using type Infotable, as you can see above.
Maybe could it be version related?
Also, when I bind the parameter to the grid widget, I don't see the columns... Don't know why, it seems that the Grid doesn't understand the parameter as a data source, it remains with the "Must be bound to data" message
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Did a little extra investigation. In my test case I used the Legacy Grid Widget (which is still available), the Grid Advanced Widget seems to have an issue, The Article - CS337412 Advanced Grid displayed as target Mashup of Navigation function is empty when populated by Mashup parameter in ThingWorx the issue has been addressed in ThingWorx 9.0.6 and ThingWorx 9.1.1.
I changed my test case to have both grids and see the same type of items in composer as you are reporting.
Can you switch to the Grid Widget?
Peter
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I switched to the legacy grid and apparently is working fine now!!
Thank you so much Peter!! I've been struggling with this for the last couple of days now.
I'm so happy, thanks again!!!
Kind regards,
Caio