- Community
- ThingWorx
- ThingWorx Developers
- Initialize a dropdown list widget with selection
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Initialize a dropdown list widget with selection
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Initialize a dropdown list widget with selection
I'm trying to initialize a dropdown type list with a selection already shown.
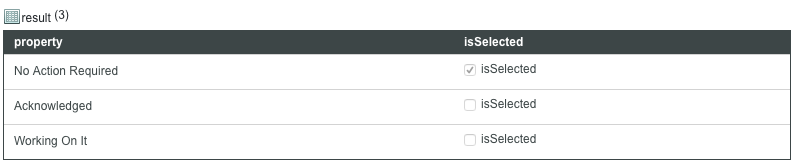
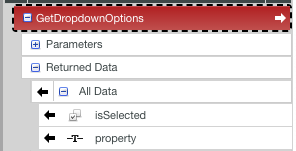
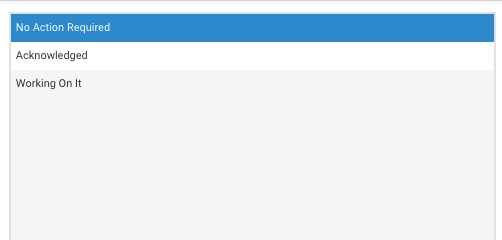
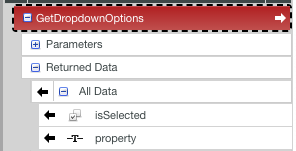
I have a service that returns a list in the following format: 
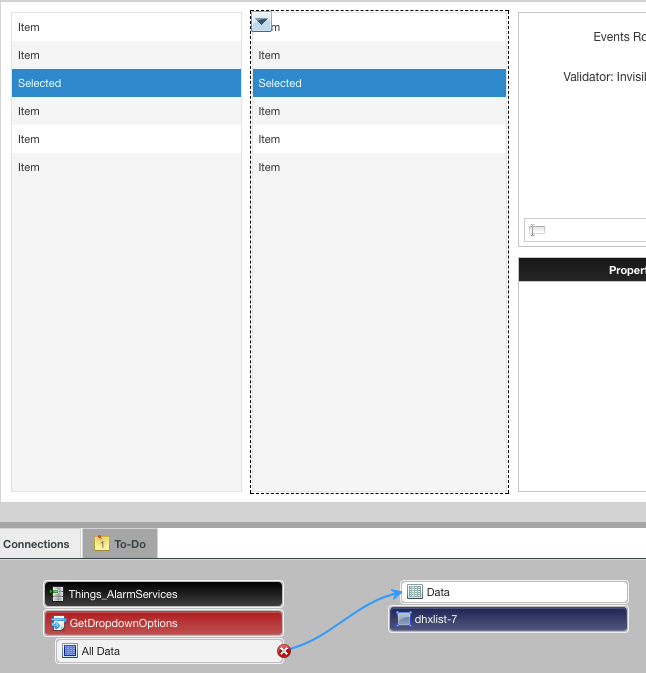
When I use it on a mashup with a list item, the "selected" item is not displayed upon list loading.

How can I make it so the list initializes with the selected rows returned by my service?
Solved! Go to Solution.
- Labels:
-
Troubleshooting
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
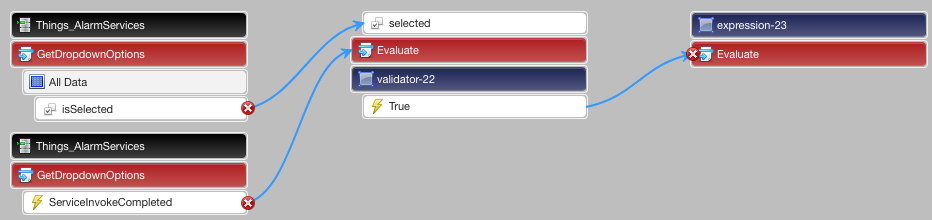
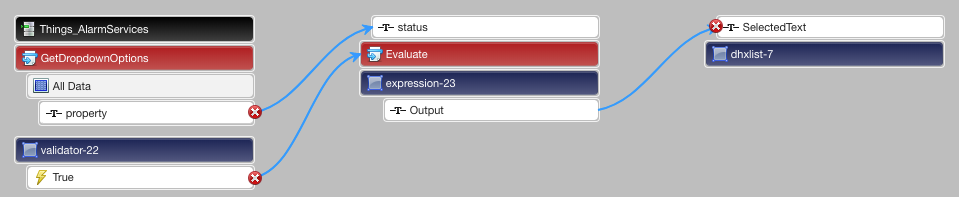
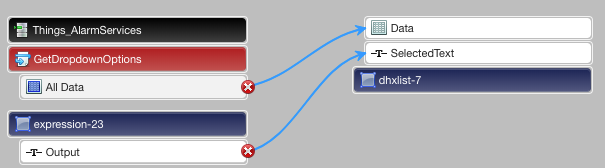
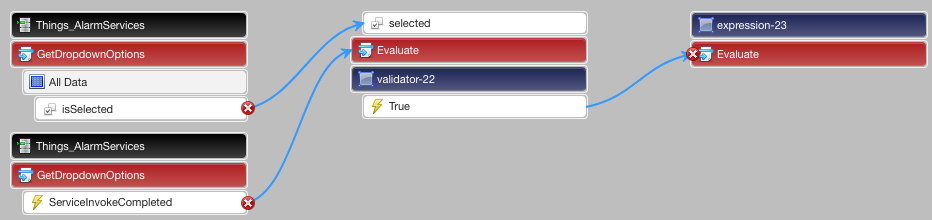
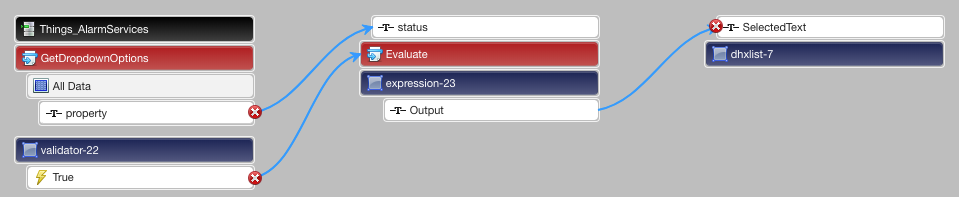
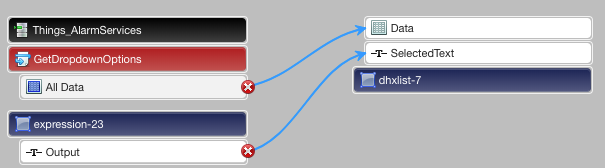
I managed to make my list select a row using my "isSelected" property through the use of a validator and an expression.




However, this only works for the first row of data returned by my service, is there a way to iterate over the returned data in the mashup so that my validator checks all rows of returned data?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi, the "isSelected" is just a Boolean property in your Infotable result, it can be renamed to any words so it won't affect how List or this Infotable behaves.
The List has "AutoSelectFirstRow" setting, and also agrees to the SelectedRow(s) selection in the Infotable result from the source service. If the row you want is selected in the service, it will also shown as been selected in the List widget.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I managed to make my list select a row using my "isSelected" property through the use of a validator and an expression.




However, this only works for the first row of data returned by my service, is there a way to iterate over the returned data in the mashup so that my validator checks all rows of returned data?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
If my understanding is correct ,you want to show both the property ("property" and "isSelected" ) in list widget ? If yes ,then you should use grid widget to show your all data as list display any one property which is selected in "DisplayField" and "ValueField" property attribute of List .
Let me know if this understanding is not correct .
Thanks ,
Mukul Narang
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I actually want the list to use the "isSelected" property as a way to show selected rows on mashup load