- Community
- ThingWorx
- ThingWorx Developers
- Is there a way to load HTML files in File Reposito...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Is there a way to load HTML files in File Repository and add a link widget to display them?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Is there a way to load HTML files in File Repository and add a link widget to display them?
I've loaded all the files to support an html help file in a File Repository. When I reference them via a link widget with the following path:
https://<<localhost>>/Thingworx/FileRepositories/File_Repo/Help/index.html
it downloads the index file and it doesn't seem to recognize all the other files in the folder to add images, content, formatting, etc. Any ideas?
- Labels:
-
Mashup-Widget
-
Troubleshooting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I have same problem, anyone can help on that?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hello,
The way the repository works is, that it's pre-configured by default to not execute the files within it, rather treat them as pure binary, downloading the file that was uploaded (html is simply considered a binary file and download is the default). This is a good practice and shouldn't be changed for various security reasons. As a alternative, you could put all necessary files to display a help Website in a archive, let the user download and extract it in a folder and view the help document from the index.html which will behave as expected. You could put the instructions in a label on the same mashup if necessary.
Let me know if you have any questions.
Regards,
Pascal
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
There’s a dirty trick,
You can use an Html TextArea widget and FileRepository thing LoadText service, you set with LoadText path parameter with your html file and bind Content result to the TextArea text property.
Of course, links to other FileRepository files won’t work, if you want to show images, you can set it wilt the full file repository path for the file, something like: /Thingworx/FileRepositories/[yourFileRepositoryThing]/[yourImageFilePathAndName]
Regards,
Carles.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hope you are doing good. Could you please confirm if the issue has been resolved.
If yes, please mark the answer as accept as solution for the future reference. Thank you in advance.
Regards-Mohit Goel
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
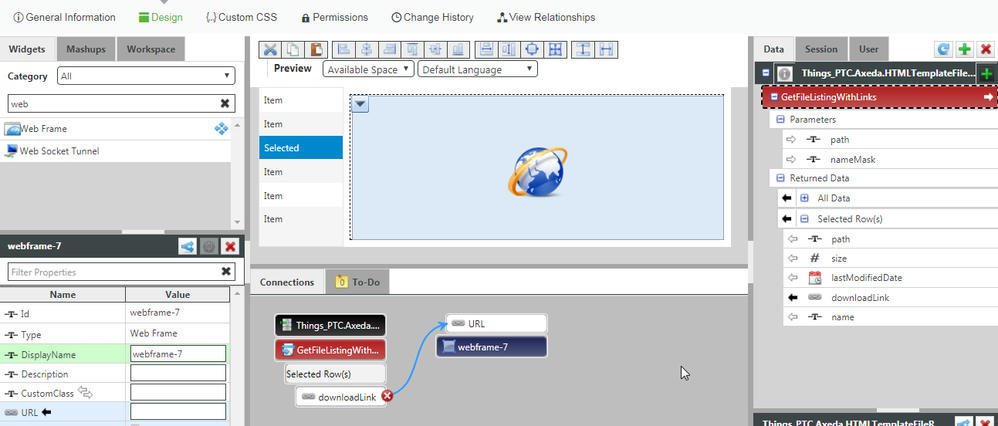
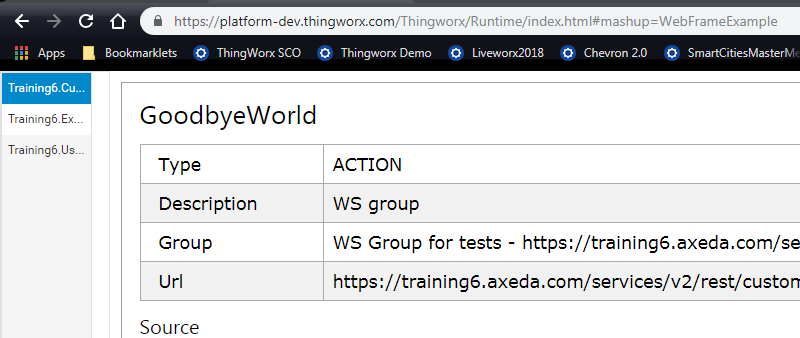
There is an even better way -- use the WebFrame widget and pass in the link to the HTML as the URL parameter.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
It just work if you have the URL in internet, not for HTML files in repository.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I was testing this, because I have done exactly this in the past, and I have it working on ThingWorx 8.3.0-b349, but I also am able to view the HTML by going to the link directly so I am not sure what may be going on.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
I am not sure if I understood but it seems that you are using a internet URL. I want to use a file in repository, for example: C:\ThingworxStorage\Repository\file.html instead of http://... because I do not have that html file anywhere, just on repository.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
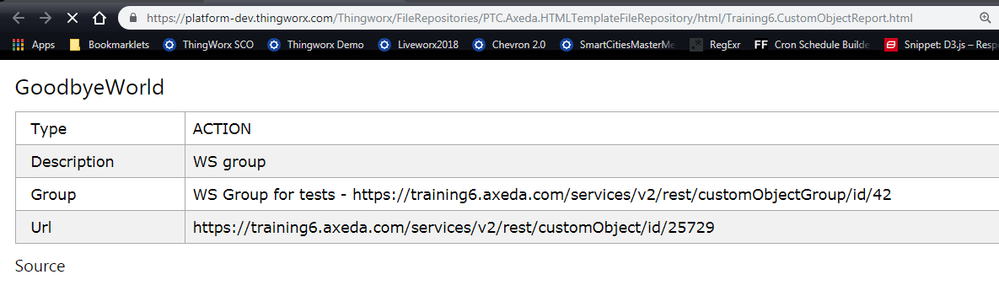
All of the files on that location are accessible via hyperlink through the Thingworx REST API. You can find the URL by running the GetFileListingWithLinks service on the FileRepository thing. The URL format to access them is:
[http/https]://[thingnworxHostAddressAndPort]/Thingworx/FileRepositories/[fileRepositoryName]/[path/fileName]
In your case, it might be something like: http://localhost/Thingworx/FileRepositories/Repository/file.html
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Notify Moderator
Hi,
I have some html pages which I would like to open from a mashup using the link widget or a service and a button, any way it works for me is fine. The pages are stored on the Thingworx repository. The maximum I could do using the link widget, thingworx try to download the page instead of open it.
Thanks!